Rezolvați problemele site-ului cu ajutorul instrumentelor pentru dezvoltatori Chrome sau Firebug

 Dacă v-ați urmat jQuery Faceți Interacțiunea Web: Introducere în jQuery Efectuarea Interactivității Web: Introducere JQuery jQuery este o bibliotecă de scripting de pe partea clientului, utilizată de aproape orice site modern - face site-urile interactive. Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai utilizată și cea mai răspândită ... Citește mai mult Tutoriale jQuery - Noțiuni de bază: Elementele de bază și selectorii JQuery Tutorial - Noțiuni de bază: Elementele de bază și selectorii Săptămâna trecută am vorbit despre cum jQuery important este pentru orice dezvoltator web modern și de ce este minunat. În această săptămână, cred că este timpul să ne murdărim mâinile cu un anumit cod și să învățăm cum ... Citește mai mult până acum, probabil că ai întâmpinat deja probleme de cod și nu știi cum să le rezolvi. În cazul în care se confruntă cu un bit non-funcțional de cod, este foarte dificil de a identifica de fapt linia de ofensator de cod - și aici se găsesc instrumentele de depanare și dezvoltatori.
Dacă v-ați urmat jQuery Faceți Interacțiunea Web: Introducere în jQuery Efectuarea Interactivității Web: Introducere JQuery jQuery este o bibliotecă de scripting de pe partea clientului, utilizată de aproape orice site modern - face site-urile interactive. Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai utilizată și cea mai răspândită ... Citește mai mult Tutoriale jQuery - Noțiuni de bază: Elementele de bază și selectorii JQuery Tutorial - Noțiuni de bază: Elementele de bază și selectorii Săptămâna trecută am vorbit despre cum jQuery important este pentru orice dezvoltator web modern și de ce este minunat. În această săptămână, cred că este timpul să ne murdărim mâinile cu un anumit cod și să învățăm cum ... Citește mai mult până acum, probabil că ai întâmpinat deja probleme de cod și nu știi cum să le rezolvi. În cazul în care se confruntă cu un bit non-funcțional de cod, este foarte dificil de a identifica de fapt linia de ofensator de cod - și aici se găsesc instrumentele de depanare și dezvoltatori.
Așa că, înainte de a continua cu un cod jQuery mai complex, am crezut că vom examina instrumentele disponibile în cel mai popular browser din lume - Chrome. Aceste instrumente nu sunt doar pentru Javascript - acestea vă pot ajuta, de asemenea, să depanați orice solicitări AJAX, resursele pe care site-ul dvs. trebuie să le încărcați, să examinați structura DOM și o grămadă de alte lucruri.
Nici o dragoste pentru Firefox?
Deși mă refer în mod specific la instrumentele dezvoltatorului Chrome astăzi din preferințele personale și faptul că sunt integrate în browser, aceleași funcționalități sunt disponibile într-un plugin pentru Firefox numit Firebug Cum se instalează Firebug pe IE, Safari, Chrome & Opera Cum se instalează Firebug pe IE, Safari, Chrome & Opera Citiți mai multe - interfața este aproape identică, deci acest ghid ar trebui să se aplice.
Lansarea instrumentelor de depanare
Acest lucru nu ar putea fi mai ușor. În Chrome, pur și simplu lovit CTRL-SHIFT-I (CMD-ALT-I pe Mac) sau faceți clic dreapta oriunde și selectați Inspectează elementul. Ar trebui să vedeți ceva similar cu următorul:

Există o mică diferență față de aceste două metode de lansare a consolei de depanare. Tasta de comandă rapidă o va deschide într-o vizualizare implicită, în timp ce Inspect Element va focaliza arborele DOM pe elementul specific pe care ați făcut clic dreapta. Ceea ce ne aduce în primă bucată de funcționalitate pe care o obținem de la aceste instrumente.
Elemente și CSS
element fila este împărțită în două secțiuni; în stânga este arborele DOM complet. Acest lucru este similar cu codul sursă al paginii, dar este mult mai util.
Pentru început, a fost Parsed într-o structură de arbori, astfel încât elementele să poată fi prăbușite și extinse, permițându-vă să examinați elementele copilului, părinții și frații mai evident decât citirea codului sursă. În al doilea rând, reflectă orice modificări dinamice din pagină care rezultă din Javascript. De exemplu, dacă jQuery ar fi trebuit să adauge o clasă anumitor elemente pe pageLoad, ați vedea acest lucru reflectat în arborele DOM, dar nu pe sursa paginii.
De asemenea, puteți să editați DOM acolo chiar dacă faceți dublu clic pe el. Da, puteți folosi acest lucru pentru a juca și a edita site-uri web pentru a face capturi de ecran prostie, deci este minunat pentru experimente simple.
Aici mă deranjez cu pagina de știri BBC ...

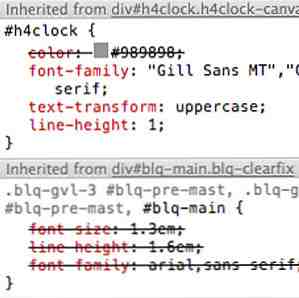
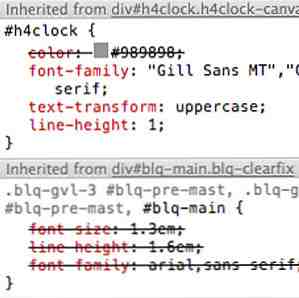
În partea dreaptă puteți vedea regulile CSS aplicate elementului curent, inclusiv cele care au fost suprascrise de regulile de ordin superior (acestea au o linie între ele):

Puteți să ajustați aceste reguli sau să debifați o anumită regulă pentru a vedea ce s-ar întâmpla.
Deblocarea “stiluri computerizate” vă va arăta un rezumat al fiecărei reguli CSS aplicată în prezent. Numărul de linii și legătura fișierului de la extrema dreaptă vă vor sari direct la fișierul de resurse de care a fost încărcat, deși în unele cazuri poate fi un fișier minimizat (deci totul este pe o singură linie).
Să aibă în vedere faptul că niciuna dintre modificările pe care le faceți aici nu va fi salvată, astfel încât data viitoare când actualizați pagina va reveni la normal. Dacă jucați cu CSS, asigurați-vă că ați notat exact ce ați schimbat atunci când obțineți rezultatul dorit.
Consola de eroare
Cea de-a doua tabă cea mai importantă în ceea ce privește utilizarea zilnică a acestor instrumente fantastice este eroarea și consolă de depanare, ultima filă din listă. Pentru început, orice erori de Javascript vor fi afișate aici. Când începeți prima oară cu jQuery, puteți găsi câteva cazuri de “$ este nedefinit” sau “jQuery este nedefinit” - o eroare obișnuită, ceea ce înseamnă că ați uitat să vă conectați la jQuery în antet. Dacă vedeți o eroare pe care nu o puteți descifra, copiați-o într-o casetă de căutare Google și veți găsi mai mult decât probabil o mulțime de alte persoane care au aceeași problemă.

Eroarea va indica, de asemenea, linia exactă a codului în care a apărut prima eroare; faceți clic pe aceasta pentru a trece direct la acea linie și secțiune a codului. Dacă acest lucru se află într-unul din propriile dvs. script-uri, acesta poate deseori să vă indice direct la infractor - dacă eroarea este mai vagă, totuși, poate să indice codul sursă jQuery care este complet neacceptabil.

Este suficient să spunem că consola este primul lucru pe care ar trebui să-l verificați când ceva nu funcționează corect, deoarece este mai mult decât probabil că a apărut o eroare acolo.
Cealaltă utilizare pentru consola este de a ieși propriile instrucțiuni de depanare personalizate. Puteți trimite fie un pic de text, cum ar fi să vă lăsați să știți că scenariul a atins un anumit punct:
console.log ("a ajuns la acest cod în codul ok, acum încearcă să ...");Sau puteți scoate obiecte întregi și variabile la fel de simple:
console.log (myVar);
Încearcă acum folosind câteva jQuery de bază pentru a selecta unele elemente, apoi a le ieși pentru a vedea cum arată. Puteți folosi aceasta pentru a verifica selectorii dvs., de exemplu.
Reţea
Instrumentul final din setul de instrumente pentru dezvoltatori, pe care vroiam să vă arăt astăzi, este Reţea tab. Pentru ca această filă să funcționeze, trebuie să vă concentrați asupra acesteia și să actualizați pagina - va capta apoi toate solicitările pe care le face pagina, pentru publicitate, Javascript, CSS, imagini - totul - și vă va oferi o defalcare a informațiilor despre această interacțiune, inclusiv:
- nume de fișier.
- tipul cererii (GET sau POST).
- codul de răspuns serverul trimis înapoi (200 OK, 304 Nu este modificat etc.).
- mărime fișier.
- sincronizare.

Dacă faceți clic pe un fișier individual, veți afișa informații mai detaliate despre interacțiunea dintre browser și server. Pentru mine, acest lucru este util în special atunci când depanați solicitările AJAX - puteți vedea exact ce tip de date a fost trimis împreună cu cererea și rezultatul complet al răspunsului dat de scriptul primit de la server.

rezumat
Sper că am înzestrat dezvoltatori în devenire cu niște instrumente suplimentare. Dacă ați găsit acest post util, aș aprecia cu adevărat o parte, pentru că mă face să mă simt călduță și neclară în interior și îmi spune că vrei să scriu mai mult. De asemenea, salut comentariile și feedback-ul - în special, ce alte instrumente folosiți ca dezvoltator web? Aveți la dispoziție un arsenal de pluginuri Firefox?
Explorați mai multe despre: Google Chrome, Web Design, Dezvoltare Web, Instrumente pentru webmasteri.


