Cum se creează un efect de knock-out în Photoshop și Illustrator

Un efect de knock-out vă permite să plasați un strat solid de culoare peste o fotografie sau o imagine și apoi împingeți o parte din stratul solid pentru a descoperi imaginea din spatele acestuia. Puteți face acest lucru cu text sau forme atât în Photoshop și Illustrator, dar procesul este ușor diferit pentru fiecare program.
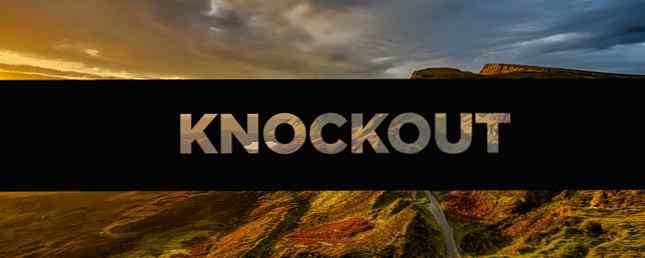
Pentru a obține un efect de knock-out în Photoshop sau Illustrator, primul lucru pe care doriți să-l faceți este să vă deschideți imaginea. În acest exemplu, vom folosi o formă de dreptunghi peste imagine și vom scoate text din această formă.
Pasul 1: Mai întâi, desenați dreptunghiul folosind instrumentul de formă. Puteți selecta instrumentul de formă din meniul instrumente sau puteți utiliza comanda rapidă de la tastatură U. Când vă desenați dreptunghiul, puteți alege fie forma liberă, fie trageți dreptunghiul peste ecran pentru a crea forma dorită, fie puteți face clic oriunde pe imagine pentru a introduce dimensiunile dreptunghiului în pixeli.

Pasul 2: În continuare, veți dori să introduceți textul pe un strat separat în Photoshop sau pe același strat în Illustrator. Dacă preferați să utilizați o formă sau o pictogramă pentru knockout, puteți plasa acea formă în locul în care ați plasat textul.
Photoshop
Dacă utilizați Photoshop, treceți la acest pas. Dacă nu, săriți.
Pasul 3: Faceți clic dreapta pe stratul de text și selectați Opțiuni amestecate. În fila care se deschide, căutați Făcut praf setare sub Blending avansat. Puteți alege între a Superficial sau adâncime efect dintr-un meniu drop-down.

Când faceți prima selecție, nu veți vedea nimic în imaginea dvs. până când nu trageți Opacitate bar deasupra setării. Aici aveți control complet asupra cât de mult din textul original va fi vizibil. Culoarea textului dvs. va face diferența aici dacă nu alegeți opacitatea de 0%. Dacă aveți o fotografie deosebit de ocupată, cu toate acestea, probabil că nu veți dori să alegeți o opacitate foarte scăzută pentru a păstra textul lizibil. (Dacă doriți să examinați modificările înainte de a accepta modificările, asigurați-vă că ați verificat opțiunea de examinare.)

Apoi puteți glisa și ajusta dreptunghiurile și straturile de text pentru a le plasa exact acolo unde doriți imaginile lor.
Ilustrator
În Illustrator urmați pașii 1 și 2 descriși mai sus, dar pentru a obține efectul knockout, va trebui să utilizați un alt instrument.
Pasul 3: Odată ce ați introdus textul, în meniu, în timp ce vă aflați încă pe stratul de text, mergeți la Tip > Creați contururi sau puteți utiliza comanda rapidă de la tastatură Shift + Cmd / Ctrl + O. Aceasta va transforma textul în forme mai degrabă decât în text editabil. Asigurați-vă că textul dvs. este pe partea de sus a formei și nu în spatele acesteia. (Acest pas nu va fi necesar dacă ați folosit o formă în pasul 2 în locul textului.)
Pasul 4 (Opțional): dacă doriți să puteți controla opacitatea așa cum este posibil în Photoshop, faceți o copie a stratului de text cu ajutorul comenzii rapide de la tastatură Cmd / Ctrl + C. Nu veți avea nevoie să faceți nimic decât după pasul 6.
Pasul 5: Selectați atât forma, cât și textul și accesați-vă deschizător de drumuri unelte. Dacă nu este deja deschis, o puteți deschide accesând Fereastră> Pathfinder sau utilizând comanda rapidă de la tastatură Shift + Cmd / Ctrl + F9.

Pasul 6: În instrumentul pathfinder, selectați Minus Frontul opțiune în secțiunea Moduri de formare. Acest lucru va elimina textul din forma dvs..
Pasul 7 (Opțional): Dacă doriți să controlați opacitatea efectului de knock-out lovit Shift + Cmd / Ctrl + V pentru a vă lipi textul în locul exact în care l-ați copiat. (Asigurați-vă că faceți acest lucru înainte de a muta oricare dintre straturile dvs.) Puteți apoi regla opacitatea acelui strat accesând Transparenţă panou, pe care îl puteți deschide accesând Fereastră > Transparenţă. Ajustați glisorul de opacitate până când aveți exact nuanța dorită.
Cu o opacitate de aproximativ 20%, rezultă produsul final:

Ce tipuri de utilizări vă puteți gândi pentru această tehnică? Spuneți-ne în comentariile.
Explorați mai multe despre: Adobe Illustrator, Adobe Photoshop.


