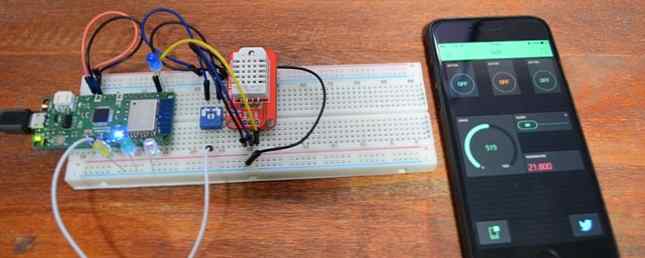
Noțiuni de bază cu Blynk Simple DIY dispozitive IoT

Blynk este un serviciu de Internet de lucruri (IoT) destinat să facă controlul la distanță și să citească datele senzorilor de pe dispozitive cât mai repede și mai ușor posibil. În acest articol vom acoperi exact ceea ce este Blynk, cum funcționează și oferă două proiecte scurte de exemplu cu diferite utilizări ale serviciului cu plăcile de dezvoltare NodeMCU și Raspberry Pi.
Nu a fost niciodată mai ușor să începeți să dezvoltați obiecte inteligente folosind microcontrolerele, iar dispozitivele IoT au crescut rapid în popularitate în ultimii ani. Placi de dezvoltare cum ar fi Arduino sau Raspberry Pi pot fi utilizate pentru a controla totul de la prize de alimentare Cum de a controla Socket-uri ieftine RF de la OpenHAB Cum de a controla Socket-uri ieftine RF de la OpenHAB Au niște prize ieftine pe bază de RF, cu acelea? Le puteți conecta la sistemul inteligent de acasă DIY cu doar aproximativ 10 $ în părți. Citeste mai mult in casa ta la decoratiuni de Craciun activat cu mișcare Upgradeaza-ti Cununa de Crăciun cu o Matrice LED activată cu mișcare Upgrade-ul cu coroana de Crăciun cu o matrice LED activată de mișcare Această coroană de Crăciun DIY folosește o matrice Arduino și LED pentru a produce un afișaj uimitor de lumină care Îți vei impresiona prietenii și familia. Citeste mai mult .
O zonă care poate reprezenta o problemă pentru cei neinițiați este codificarea și crearea de rețele. Blynk își propune să elimine necesitatea unei codări extinse și să vă faciliteze accesul la dispozitivele dvs. de oriunde din telefonul dvs. smartphone. Este gratuit pentru utilizatorii de hobby-uri și dezvoltatori, deși este disponibil și pentru utilizarea comercială pentru o taxă - companiile pot folosi Blynk pentru a-și crea propriile aplicații și sisteme, apoi le pot vinde cu propriile branding.
Blynk folosește propriul server și bibliotecă pentru a face serviciul, dar este aplicația Blynk care pare a fi principala sa forță.
Introduceți aplicația Blynk
Aplicația Blynk este disponibilă gratuit pe Android și iOS. Este punctul de plecare pentru proiectele dvs., oferind un sistem de tragere și plasare simplu de utilizat pentru a construi comenzi personalizate pentru configurarea IoT. Fluxul de lucru este rapid: atunci când începeți un nou proiect, vi se solicită să alegeți tabelul de dezvoltare dintr-o listă extinsă și, de asemenea, metoda de conectare. Aplicația trimite apoi un etichetă de autorizare prin e-mail pentru a vă conecta la dispozitivul dvs. prin serverul Blynk.
Elementele de control sunt numite Widget-uri: diferite tipuri de metode de intrare și afișări de ieșire, inclusiv butoane, glisoare, joystick, grafice și feedback text. Există, de asemenea, widget-uri specifice componentelor, cu comenzi stilizate pentru LED-uri, afișaje LCD și chiar și transmisiuni live în flux. De asemenea, notabile sunt widget-urile care adaugă funcții, cum ar fi postarea automată pe Twitter și notificările personalizate.
În timp ce aplicația este gratuită, limitează numărul de widget-uri pe care le puteți utiliza simultan, oferindu-le tuturor “Energie” cost. Aplicația vă oferă un sold de 2.000 de jucători, cu opțiunea de a cumpăra mai mult, dacă este necesar.
Am constatat că balanța de pornire oferită a fost mai mult decât suficientă pentru proiectele de exemplu listate aici, deși dacă configurația dvs. este mai complicată s-ar putea să vă aflați în situația de a vă epuiza destul de repede.

Fiecare widget are un meniu de editare care vă permite să schimbați numele și culoarea. Apoi alegeți ce pin să afecteze (indiferent dacă este vorba de un pin pe placa dvs. sau unul dintre pini virtuali ai lui Blynk), împreună cu gama de valori pe care să le trimiteți. Pentru afișajele de ieșire, cum ar fi graficele și casetele de text, puteți alege cât de des doriți să fie actualizată, economisind potențial lățime de bandă prețioasă.
Blynk oferă de asemenea capacitatea de a atribui instrucțiuni “virtual” pini, care sunt conexiuni configurate de utilizator între aplicație și hardware. Prin urmare, un singur buton din aplicație poate fi utilizat pentru a declanșa multe evenimente diferite pe dispozitiv. Vom descrie cum să le folosim mai târziu în articol.
Aplicația oferă opțiunea de a vă împărtăși proiectul cu alții. Se generează un cod QR care poate fi trimis prin e-mail sau scanat direct și utilizat de oricine are și aplicația Blynk. Oricine vă împărtășiți nu poate modifica proiectul, făcându-l un mod rapid și convenabil de a împărtăși controlul dispozitivelor. Este demn de remarcat însă că proiectul dvs. din aplicație trebuie să ruleze pentru ca alții să aibă acces la hardware.
De asemenea, puteți împărtăși proiectul fără a permite accesul la hardware-ul dvs., ceea ce reprezintă o modalitate excelentă de ai învăța pe oameni cum să utilizeze aplicația fără a le lăsa să activeze și să închidă lumina!
Am gasit crearea unei aplicatii foarte rapida si intuitiva. Odată creat, puteți începe să îl utilizați imediat apăsând simbolul de redare din colțul din dreapta sus. Dacă trebuie să faceți modificări mai târziu, puteți apăsa pur și simplu același buton pentru a reveni la modul de editare.
Serverul Blynk
După ce ați creat o aplicație pentru a vă controla dispozitivul, aveți două opțiuni pentru a comunica cu acesta.
Serverul cloud Blynk este rapid, receptiv și gratuit. Conectarea la un dispozitiv Wi-Fi este la fel de ușor ca și copierea codului de autorizare generat în schița dvs. Arduino și furnizarea detaliilor dvs. Wi-Fi. Pentru Raspberry Pi, Blynk oferă un script de testare pe care îl puteți rula cu codul dvs. de autorizare în același sens. Mai târziu, în acest articol, vom crea propriul script folosind biblioteca Blynk pentru a vă conecta la serviciu.
A doua opțiune este găzduirea serverului dvs. Blynk. Blynk furnizează un server Java bazat pe Netty bazat pe open source, care poate fi rulat de pe computerul dvs. sau chiar dintr-un Raspberry Pi. Acest lucru are avantaje diferite pentru unii utilizatori în termeni de funcționalitate și securitate, deși pentru exemplele noastre aici ne vom concentra pe utilizarea serverului cloud Blynk cu condiția.

Biblioteca Blynk
Al treilea și ultimul element al lui Blynk este biblioteca Blynk. Această bibliotecă funcționează cu o listă uriașă de plăci de dezvoltare pentru a permite comunicarea între aplicație și hardware.
În cel mai simplu mod, tot ce este necesar este să instalați biblioteca și să încărcați una dintre schițele de exemplu adnotate bine furnizate.
Blynk: Configurare inițială
Instalați aplicația Blynk pe telefonul smartphone și creați un cont. Asigurați-vă că utilizați o adresă de e-mail pe care o puteți accesa, deoarece în acest caz vor fi trimise jetoanele de autorizare. Acum creați un proiect, selectând ce placă veți utiliza și cum vă veți conecta la ea. Ambele exemple se conectează prin Wi-Fi, deși sunt posibile și conexiuni prin Bluetooth, Ethernet și chiar GSM.
Creați-vă proiectul. Aceasta va trimite automat un jeton de autorizare. Dacă nu îl primiți, îl puteți retrimite selectând pictograma setărilor proiectului (piulița mică), selectând dispozitivul și selectând “E-mail”.
Apoi, instalați bibliotecile Blynk de pe site-ul Blynk. Pentru Arduino, instalați biblioteca prin copierea fișierelor în fișierul dvs. Arduino> biblioteci pliant. Dacă sunteți nou la Arduino, aici este un ghid pentru a începe să vă începeți Arduino: Ghidul începătorului Arduino: Un ghid pentru începători Arduino este o platformă open-source de prototipuri electronice, bazată pe hardware flexibil și ușor de utilizat software-ul. Este destinat artiștilor, designerilor, pasionaților și tuturor celor interesați să creeze obiecte sau medii interactive. Citeste mai mult .
Pentru Raspberry Pi, va trebui să vă asigurați că ați instalat Node.js primul. Există un ghid pentru a instala Node.js în acest articol Cum să faci o DIY Siri-controlate Wi-Fi lumina Cum de a face o DIY Siri-controlat Wi-Fi lumina În acest ghid, veți afla cum să creați un Wi-Fi controla lumina, și de control cu Siri. Citiți mai multe dacă aveți nevoie de el.
În primul rând, asigurați-vă că fișierul dvs. Pi este actualizat și că pachetul de bază este instalat.
sudo apt-get actualizare sudo apt-get upgrade sudo apt-get instalare build-esențial Apoi instalați Nod Manager pachet, OnOff biblioteca și Blynk biblioteca introducând aceasta în fereastra Terminal.
sudo npm instalare -g npm sudo npm instalare -g onoff sudo npm instalare -g blynk-bibliotecă Puteți verifica totul prin executarea scriptului de testare Blynk:
blynk.js [YourAuthorizationTokenHere] Cu condiția ca totul să funcționeze, ar trebui să arate astfel:

Dacă aveți erori, asigurați-vă că versiunea Pi este actualizată și că aveți cea mai recentă versiune de Node.js instalată, înainte de a reinstala bibliotecile NPM, OnOff și Blynk.
Configurare rapidă cu NodeMCU
Acest prim exemplu arată cât de rapid este să configurați sisteme simple folosind Blynk. Nu necesită codificare și, odată ce se instalează, este complet autonom. Atâta timp cât placa are acces la conexiunea Wi-Fi, puteți accesa telefonul de oriunde de pe telefonul smartphone.
Pentru a începe, configurați un circuit simplu pe un panou. Conectați pinul D0 la piciorul pozitiv al unui LED, și înapoi la pinul GND printr-o rezistență de 220 Ohm.

Deschideți proiectul NodeMCU în aplicația Blynk. În partea dreaptă, selectați Buton widget din meniu. Selectați butonul din proiect pentru a deschide meniul proprietăților. Aici puteți să-l numiți și să alegeți ce pin pe placa dvs. NodeMCU ar trebui să afecteze. Selectați pin D0 din lista de ieșire și modul de comutare pentru a face un comutator de pornire și oprire, mai degrabă decât un buton de apăsare instantanee.
Apăsați înapoi (toate modificările sunt salvate automat), apoi apăsați pictograma de redare din colțul din dreapta sus pentru a porni aplicația. Puteți apăsa simultan același buton pentru a vă întoarce la editarea proiectului.
Apoi, deschideți ID-ul Arduino și alegeți placa și portul NodeMCU din meniul de instrumente. Dacă nu vedeți bordul dvs. în acest meniu, este posibil să fie necesar să instalați bibliotecile ESP8266 (acest ghid ar trebui să vă ajute să întâlniți ucigașul Arduino: ESP8266 Faceți cunoștință cu ucigașul Arduino: ESP8266 Ce se întâmplă dacă v-am spus că există o placă de disc compatibilă cu Arduino cu Wi-Fi încorporat pentru mai puțin de 10 $? Ei bine, nu există..
Acum deschideți scriptul standalone ESP8266 pe care Blynk la furnizat în biblioteca lor, navigând la Fișier> Exemple> Blynk> Boards_WiFi> ESP8266_Standalone. Înlocuiți substituentul pentru jetonul de autorizare cu cel pe care l-ați primit prin e-mail și introduceți detaliile Wi-Fi.
char auth [] = "YourAuthToken"; char ssid [] = "YourNetworkName"; char pass [] = "Parola dvs."; Salvați schița sub un nume nou și încărcați-o la bord. Acum când apăsați butonul din aplicație, LED-ul ar trebui să se aprindă și să se stingă. Dacă nu funcționează, verificați dacă ați apăsat pictograma de redare din aplicație.
În cazuri simple, cum ar fi acestea, Blynk este incredibil de rapid să se înființeze.

De asemenea, merită remarcat faptul că, din moment ce acesta utilizează serverul Blynk, puteți controla bordul dvs. de oriunde, atâta timp cât placa are acces la conexiunea Wi-Fi la domiciliu, iar telefonul dvs. smartphone are acces la date mobile.
Blynk pe Zmeura Pi
Puteți folosi Blynk exact la fel ca în exemplul de mai sus pe Raspberry Pi folosind scriptul de testare Blynk, dar există câteva funcționalități mai profunde pe care le oferă barele virtuale ale lui Blynk, pe care le vom analiza acum.
Blynk funcționează utilizând Node.js, așa că codul pe care îl vom scrie astăzi va fi în Javascript. Dacă sunteți un nou la limbă, acest lucru ar trebui să fie un primer excelent pentru a începe Începeți codarea JavaScript chiar acum cu aceste 5 mari resurse gratuite Începeți codarea JavaScript chiar acum cu aceste 5 resurse gratuite mari Citește mai mult .
Vom folosi biblioteca Blynk pentru a crea o aplicație care raportează dacă un senzor de ușă este deschis sau închis și trimite un e-mail și împinge notificarea pe telefonul mobil atunci când se deschide ușa.
Vei avea nevoie:
- Comutator de magnet de la ușă (cunoscut și sub denumirea de comutator reed)
- 1x 1k? rezistor
- 1x 10k? rezistor
- 1x 220? rezistor
- 1x LED
- Plăci de bord și fire de legătură
Înființați panoul de paine astfel:

Rețineți că biblioteca lui Blynk folosește numerele GPIO ale știfturilor lui Pi, așa că le vom folosi pe parcursul întregului proiect. Conectați pinii 5V și GND la șinele de alimentare de pe panoul de paie. Conectați pinul GPIO 22 de pe Raspberry Pi la anodul LED și conectați catodul la șina de la sol prin intermediul cablului 220? rezistor. Conectați știftul GPIO 17 la o parte a lui 1k? rezistor, și conectați 10? rezistorul la cealaltă parte și partea 5V a șinei de putere. În cele din urmă, conectați comutatorul dvs. de trestie pe partea GND a șinei de putere pe o parte, și pe linia în cazul în care 1k? și 10k? rezistențele se întâlnesc pe cealaltă parte. Această configurare a rezistorului de tracțiune va determina tensiunea pe pinul 17 să fie citită când comutatorul se deschide.
Creați un nou proiect în aplicația Blynk și selectați bordul dvs. Raspberry Pi. Din meniul widget, selectați o valoare etichetă, un e-mail și un widget de notificare
Selectați valoarea etichetă, denumiți-o și alegeți virtual pin V0 ca și pinul de intrare. De asemenea, puteți schimba modul în care sunt afișate informațiile. În acest caz, adăugați “Ușa e ” înainte / pini / în fila Etichetă. Putem lăsa valoarea de citire a frecvenței la setarea prestabilită a acesteia, deși puteți schimba acest lucru pentru a trimite date aplicației dvs. la o rată diferită.
Merită menționat că nu trebuie să introduceți o adresă de e-mail în widget-ul de e-mail, așa cum o vom adăuga mai târziu în cod, deși widgetul trebuie să fie prezent pentru ca acesta să funcționeze.
Odată ce sunteți mulțumit de modul în care arată aplicația dvs., apăsați butonul Redare din colțul din dreapta sus.

Acum creați un script nou numit blynkdoor.js. Codul complet este disponibil complet adnotat aici.
sudo nano blynkdoor.js Trebuie să începem prin importarea bibliotecii Blynk, adăugând cheia de autorizare și creând o instanță a lui Blynk pe care să o folosim în scenariul nostru.
var blynklib = necesită ('/ usr / local / lib / node_modules / blynk-library'); var AUTH = 'PasteAuthorizationCodeHere' var blynk = nou blynklib.Blynk (AUTH); De asemenea, trebuie să importem biblioteca OnOff și să declarăm variabilele care configurează comutatorul de stuf și LED-ul. Vom crea, de asemenea, o variabilă pentru pinul virtual pe care l-am setat în aplicația Blynk.
var Gpio = necesită ('onoff') Gpio, stuf = nou Gpio (17, 'in', 'ambii'), „); var virtualPin = 0; Acum o să folosim ceas funcția de la biblioteca OnOff pentru a urmări schimbările în comutatorul nostru de stuf. Comutatorul portierei este fie la 0 sau 1, și ori de câte ori acea valoare se schimbă scriem acea schimbare la pinul LED.
reed.watch (funcție (eroare, valoare) led.writeSync (valoare); Putem folosi valoarea pentru a trimite și date în aplicația Blynk. Dacă ușa este închisă, vrem să vedem acest lucru în widget-ul Valoare etichetă. Dacă se deschide ușa, dorim să primim o notificare și un e-mail care să ne spună. Facem acest lucru cu o declarație if și folosind virtualWrite, notifica, și e-mail funcții din biblioteca Blynk. Documentația completă pentru Blynk poate fi găsită aici.
dacă (valoare == 0) blynk.virtualWrite (virtualPin, "închis"); console.log ("Ușă închisă"); ; dacă (valoare == 1) blynk.notify ("Ușa a fost deschisă!"); blynk.email ("[email protected]", "Front Door", "Ușa din față a fost deschisă"); blynk.virtualWrite (virtualPin, "Open"); console.log ("Door Open"); ; ); Acum, ori de câte ori comutatorul regelui înregistrează o schimbare de valoare, datele sunt trimise către pinul nostru virtual, iar în cazul deschiderii ușii către widgetul de notificare din aplicație, precum și scrierea în consolă. Rețineți că legăturile finale sunt de unde am pornit ceas funcția de mai sus.
În cele din urmă, trebuie să resetați știftul când programul se termină. Acest lucru este la fel ca și GPIO.cleanup () cu care sunteți probabil familiarizați deja.
process.on ('SIGINT', funcția () led.unexport (); reed.unexport ();); Acum salvați codul și ieșiți. Rulați scriptul folosind nodul.
sudo node blynkdoor.js Acum, atunci când mutați magnetul departe de senzorul de stuf, ar trebui să primiți o notificare care să vă spună ușa deschisă și afișajul dvs. etichetat ar trebui să se schimbe. Închideți din nou comutatorul și veți vedea că afișajul etichetat se modifică din nou.

Este demn de remarcat faptul că aplicația Blynk trebuie să ruleze pe telefon pentru a primi notificările push, deși e-mailurile funcționează dacă aplicația rulează sau nu.
În timpul scurt petrecut până acum cu Blynk, se pare că este un serviciu foarte ușor de folosit. La cele mai simple, permite utilizatorilor fără cunoștințe de codificare să construiască cu ușurință sisteme de automatizare de acasă. Cu puțină cunoaștere suplimentară de codificare devine și mai puternic, permițând sisteme mult mai complexe și declanșarea mai multor evenimente de la apăsarea unui singur buton în aplicație.
Acest proiect a fost o introducere de bază la Blynk, deși ceea ce ne-am referit aici ar putea fi ușor modificat pentru aproape orice proiect de automatizare acasă sau microcontroler.
Ați folosit-o pe Blynk? Aveți un sistem complex nebun folosind serviciul pe care doriți să-l distribuiți? Spuneți-ne în comentariile de mai jos!
Image Credit: Giuseppe Caccavale prin intermediul YouTube.com
Explorați mai multe despre: Arduino, Electronică, Automatizare acasă, Internet de obiecte, Zmeura Pi.


