Cum să configurați controlul Web Arduino fără un ecran Ethernet

 În ultimele câteva săptămâni, am transferat controlul iluminării stării de spirit în studioul meu către spectatori în timpul difuzării live a Technophilia Podcast - puteți vedea rezultatele acestui lucru în episodul înregistrat aici. Astăzi, am crezut că voi explica exact cum am reușit să folosesc puțin JavaScript, Prelucrare, si un Arduino. Metoda pe care o voi sublinia nu necesită un scut Ethernet pentru Arduino dvs. și vă voi oferi eșantioane de cod complete pentru a utiliza de asemenea.
În ultimele câteva săptămâni, am transferat controlul iluminării stării de spirit în studioul meu către spectatori în timpul difuzării live a Technophilia Podcast - puteți vedea rezultatele acestui lucru în episodul înregistrat aici. Astăzi, am crezut că voi explica exact cum am reușit să folosesc puțin JavaScript, Prelucrare, si un Arduino. Metoda pe care o voi sublinia nu necesită un scut Ethernet pentru Arduino dvs. și vă voi oferi eșantioane de cod complete pentru a utiliza de asemenea.
cerinţe:
- Arduino
- Luminile pentru a controla circuitul corespunzător de pe Arduino; consultați tutorialul pentru iluminarea din spate a mediului ambiant Creați-vă propriul iluminat ambiental dinamic pentru un centru media Construiți propriul dvs. iluminat dinamic dinamic pentru un centru media Dacă vizionați o mulțime de filme pe PC-ul dvs. sau într-un centru media, sunt sigur că v-ați confruntat cu dilema de iluminare ; opriți complet toate luminile? Îi păstrezi în plină explozie? Sau ... Citiți mai mult de săptămâna trecută pentru o schemă de circuit și defalcarea componentelor.
- Programe de procesare pe PC sau Mac
- Website hosting Diferite forme de găzduire a site-ului Explained [Tehnologie Explained] Diferitele forme de găzduire a site-ului Explained [Tehnologie explicat] Citește mai mult
- Abilități de codare de bază cu JavaScript și PHP, deși vă voi oferi codul complet pe care îl puteți personaliza.
Arduino Setup
În primul rând, se referă la ultimele săptămâni de tutorial pentru partea Arduino a lucrurilor Construiți-vă propria dvs. dinamică Iluminare ambientală pentru un centru media Construiți propriul dvs. iluminat ambiental dinamic pentru un centru media Dacă vizionați o mulțime de filme pe PC-ul sau centrul dvs. media, Sigur că te-ai confruntat cu dilema de iluminare; opriți complet toate luminile? Îi păstrezi în plină explozie? Sau ... Citește mai mult; codul pe care îl vom folosi este identic, deoarece folosesc același circuit de control RGB cu LED-uri, așa că nu o voi repeta aici. Pentru a rezuma, Arduino va citi valorile RGB de la conexiunea serial USB la computer. 
Prelucrare aplicație
Aplicația de procesare pe care o vom folosi este foarte simplă (PASTEBIN); utilizează un element de bază loadStrings () funcția de a citi un fișier text stocat la o adresă web la distanță - în acest caz, am folosit http://jamesbruce.me/lights/LED.txt. Creați un exemplu de fișier text pe gazda dvs. web pentru a testa acest lucru și ajustați corespunzător. Fișierul text ar trebui să fie doar 3 rânduri de valori pentru R, G și B.  De asemenea, va trebui să schimbați portul serial la oricare dintre conexiunile USB la care este conectat. Ca și înainte, primul lucru pe care îl va face aplicația este să aducă o listă de porturi seriale la consola - verificați-o pentru cea corectă de utilizat, apoi re-executați. Banda dvs. Arduino LED ar trebui să se aprindă cu orice valori aleatorii ați adăugat în fișierul text.
De asemenea, va trebui să schimbați portul serial la oricare dintre conexiunile USB la care este conectat. Ca și înainte, primul lucru pe care îl va face aplicația este să aducă o listă de porturi seriale la consola - verificați-o pentru cea corectă de utilizat, apoi re-executați. Banda dvs. Arduino LED ar trebui să se aprindă cu orice valori aleatorii ați adăugat în fișierul text.
Arduino Web Control
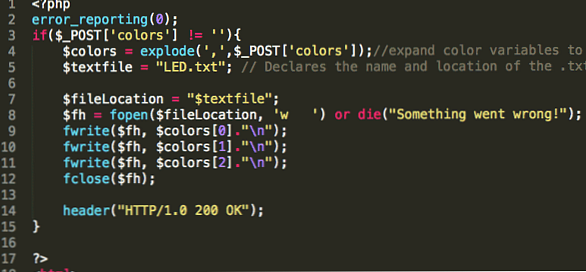
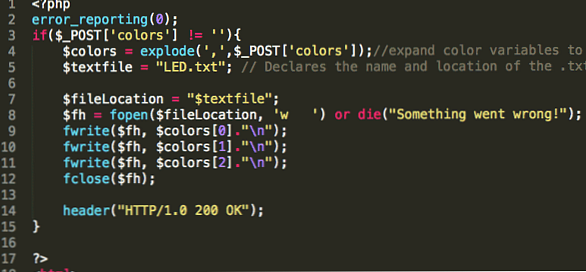
Pe partea de control web am ales un simplu plugin de selectare a culorilor jQuery numit Spectrum; există și alții acolo, dar am simțit că acest lucru a fost la fel de simplu ca și cum ar fi necesar și de asemenea lucrează cu atingere pe un mobil, în timp ce alții am încercat nu ar fi. Plasați spectrum.js și spectrum.css fișiere în același director ca orice altceva (Am făcut un sub-director de pe serverul meu pentru a păstra lucrurile curate).  Vom folosi PHP pentru a afișa controlul web și pentru a rezolva problema LED.txt scrierea fișierelor dacă variabilele sunt date în cererea POST. Când utilizatorul accesează această pagină și alege o culoare, trimite o solicitare AJAX cu variabilele de culoare înapoi la ea însăși. Aceasta păstrează totul conținut într-un fișier. Întregul PHP / HTML poate fi găsit la acest pastebin (salvați-l ca index.php într-un sub-director împreună cu celelalte fișiere), dar permiteți-mi să prezint o scurtă descriere a codului implicat.
Vom folosi PHP pentru a afișa controlul web și pentru a rezolva problema LED.txt scrierea fișierelor dacă variabilele sunt date în cererea POST. Când utilizatorul accesează această pagină și alege o culoare, trimite o solicitare AJAX cu variabilele de culoare înapoi la ea însăși. Aceasta păstrează totul conținut într-un fișier. Întregul PHP / HTML poate fi găsit la acest pastebin (salvați-l ca index.php într-un sub-director împreună cu celelalte fișiere), dar permiteți-mi să prezint o scurtă descriere a codului implicat.
- PHP: Detectați dacă există o variabilă post numită "culori". Dacă da, deschideți fișierul LED.txt pentru scriere și suprascrieți cu variabilele post.

- HTML: Import jQuery, Spectrum.js, și Spectrum.css
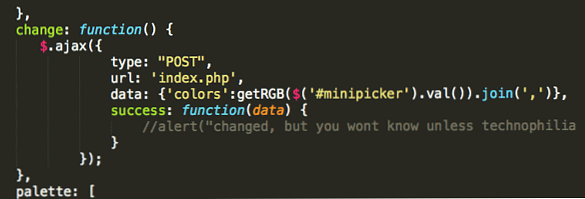
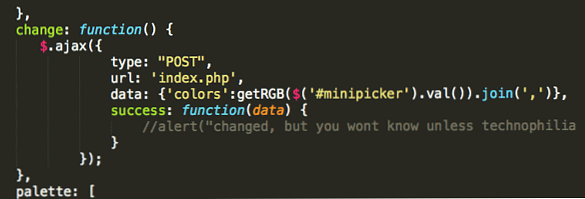
- JavaScript: funcția getRGB returnează o serie de valori RGB separate prin virgule, date fiind o varietate de diferite formate de culoare CSS, cum ar fi #aaaaa.

- JavaScript: creați controlul Spectrum și atașați un apel AJAX la evenimentul modificat ales de culoare. AJAX numește acest fișier de manipulare cu valorile RGB date de control.

În cele din urmă, asigurați-vă că sunteți LED.txt fișierul poate fi scris de către server. A 655 sau 777 permisiunea ar trebui să o facă. Lansați fișierul și dați-i drumul; aplicația de procesare va trebui să ruleze și va actualiza fișierul în fiecare secundă. Dacă selectorul de culori nu apare nici măcar pe pagină, verificați consola JavaScript pentru erori.
Capcane și lucrări viitoare
Așa cum am menționat, această metodă nu a folosit un scut Ethernet în scop, așa că oricine avea site-ul de bază de găzduire ar putea să-l instaleze foarte rapid și ieftin. Cu toate acestea, aceasta înseamnă că trebuie să folosim aplicația de procesare pentru a acționa ca o poartă de acces pentru preluarea datelor; fără ca PC-ul să ruleze, pur și simplu nu va funcționa. Prin adăugarea unui ecran Ethernet sau WiFi, am putea muta arduinul oriunde fără a fi legat la un PC și fie să preluăm comenzi de la distanță, fie să-i împingem direct la Arduino cu un mic port de redirecționare. O să mă adresez încă o dată. Există, de asemenea, o problemă de concurrency - modul în care am setat este că fișierul va fi pur și simplu suprascris de fiecare dată când cineva alege o nouă culoare, iar întârzierea dintre schimbările de culoare este decisă în Codul de procesare. Dacă doriți ca mulți utilizatori să ajusteze în mod constant culoarea, un sistem de așteptare cu o bază de date ar putea fi mai adecvat; utilizând un fișier plat pentru stocarea valorilor poate duce la ignorarea unor modificări dacă actualizările apar mai frecvent decât actualizarea fișierului. Atunci, bineînțeles, nu ai cum să știi dacă chiar a funcționat chiar dacă nu te uiți la difuzarea noastră live. În mod ideal, ar fi o cameră web configurată și încorporată pe pagina de control. Ca demo tech, cred că este foarte minunat; Sper că puteți vedea potențialul de a controla de la distanță ceva practic pe internet prin intermediul unui Arduino. Justin mi-a sugerat să ne preda controlul asupra mea cuptor; Am refuzat. Aveți proiecte interesante despre care credeți că vă poate ajuta?
Explorați mai multe despre: Arduino.