Diagrama - un instrument ușor de utilizat pentru crearea diagramelor rapide

 În epoca de infographics, flowcharts sunt un instrument excelent pentru a obține punctul dvs. peste, fără a utiliza prea multe cuvinte. Dacă creați în mod curent diagrame ca parte a muncii dvs., este posibil să utilizați deja un produs cu funcții complete, cum ar fi Microsoft Visio. Dar, dacă schemele de flux nu sunt încă o parte importantă a procesului dvs., vă recomandăm să arătați Diagramați.
În epoca de infographics, flowcharts sunt un instrument excelent pentru a obține punctul dvs. peste, fără a utiliza prea multe cuvinte. Dacă creați în mod curent diagrame ca parte a muncii dvs., este posibil să utilizați deja un produs cu funcții complete, cum ar fi Microsoft Visio. Dar, dacă schemele de flux nu sunt încă o parte importantă a procesului dvs., vă recomandăm să arătați Diagramați.
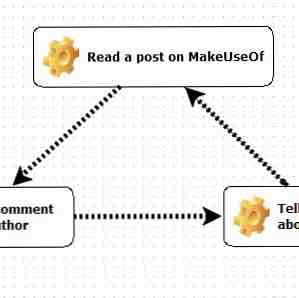
Cel mai bun lucru despre Diagram este cât de accesibil este. Trebuie doar să dai clic pe o adresă URL și tu să intri. Nu există nici o descărcare, nici o înregistrare a contului și nici măcar nu ai nevoie de Flash pentru ao folosi. Chiar nu ar fi mai ușor să începi. Cel mai rău lucru despre Diagrama (o să scap de asta chiar acum) este lipsa totală de documentare. De exemplu, verificați diagrama pe care am făcut-o pentru dvs., prezentând fluxul de lucru ideal al cititorului MakeUseOf:

Destul de ușor de înțeles, nu? Au trecut aproximativ 45 de secunde de la momentul când am încărcat Diagrama în browser-ul meu până când am avut această diagramă. Dar ați observat cum toți pașii folosesc aceleași icoane? Nu pentru că eu cred că sunteți băieți în mașina uriașă a lui MakeUseOf - este pentru că pur și simplu nu am reușit să-mi dau seama cum să schimb pictograma! Am făcut clic pe întreaga interfață, am făcut clic dreapta pe bule și am făcut tot ce m-am putut gândi și totuși nu am putut schimba pictograma. Aici intrați, apropo - nu ezitați să lăsați un comentariu și spuneți-mi ce am pierdut.
Să aruncăm o privire la UI:

Am inclus bara de adrese a Chrome, pentru a vedea că este într-adevăr o aplicație Web. Borderul dintre aplicațiile web și aplicațiile desktop este în continuă creștere, iar Diagrama este un bun exemplu. Interfața este și foarte bună. Puteți să glisați o marcă în jurul mai multor elemente pentru a le selecta pe toate (sau să le apăsați Ctrl unul câte unul, dacă nu sunt adiacente). Puteți ajusta nivelul de mărire și puteți selecta componente ale diagramei dintr-o bogată bibliotecă de pictograme de înaltă rezoluție.
Iată câteva exemple pe care le-am ales la întâmplare:

De ce este acolo un Shield of David, nu am nici o idee. Cred că ar trebui să fie o stea, dar are șase puncte dintr-un motiv. În orice caz, puteți vedea pictogramele sunt foarte detaliate. Cred că le-am văzut în altă parte. Creatorii diagramei trebuie să fi obținut permisiunea de a utiliza seturile de pictograme existente. Având astfel de icoane de înaltă calitate este foarte util atunci când încercați să obțineți rapid un mesaj vizual. Puteți să desenați o săgeată din pictograma $ pe pictograma Mac - mesajul este clar.
Odată ce ați terminat realizarea capodoperei dvs., o puteți salva într-unul din mai multe formate:

Salvarea ca SVG este foarte utilă dacă aveți o aplicație de editare a desktop-ului (cum ar fi free and open-source Inkscape 10 Awesome Free Tools pentru a face infografice 10 minunate instrumente gratuite pentru a face Infographics Read More). Așa cum am menționat deja, documentația nu este exact costumul lui Diagramly, deci nu am nici o idee ce tip de XML salvează. Am inspectat XML-ul rezultat și îi lipsește o declarație DTD, dar o puteți deschide cu siguranță folosind Diagrama (am testat acest lucru).
Linia de fund
Ar trebui să utilizați Diagrama pentru tastatura dvs. de milioane de dolari? Probabil că puteți ghici răspunsul până acum. Dar dacă aveți o idee pe care doriți doar să o așezați pe ecran foarte repede și fără a vă întreba cu o descărcare și instalare de software, cu deschiderea unui cont sau cu oricare dintre celelalte probleme care apar în prezent, atunci Diagrama este calea a merge. Dacă faceți ceva interesant sau amuzant, împărtășiți-vă comentariile!


