Construiți cu ușurință și personalizați paginile Facebook cu editorul static HTML WYSIWYG

 Toată lumea pe care o știu are cel puțin un cont pe Facebook, dar nu mulți dintre ei au creat o pagină Facebook Cele 10 cele mai controversate pagini de fan Facebook Cele 10 cele mai controversate pagini fan Facebook. Una dintre scuzele populare este că construirea unei pagini Facebook este dificilă. Este păcat că Facebook Pages este un instrument de promovare excelent. Puteți să-l utilizați pentru a vă promova blogul, produsul sau chiar dumneavoastră.
Toată lumea pe care o știu are cel puțin un cont pe Facebook, dar nu mulți dintre ei au creat o pagină Facebook Cele 10 cele mai controversate pagini de fan Facebook Cele 10 cele mai controversate pagini fan Facebook. Una dintre scuzele populare este că construirea unei pagini Facebook este dificilă. Este păcat că Facebook Pages este un instrument de promovare excelent. Puteți să-l utilizați pentru a vă promova blogul, produsul sau chiar dumneavoastră.
Dacă sunteți un începător de cod și doriți să creați și să editați paginile dvs. Facebook fără să atingeți niciun cod, puteți să-l folosiți cu ușurință [NU MAI MULTE LUCRARI] HTML static - un editor de web WYSIWYG (ce vezi tu ești), construit special pentru paginile Facebook.
Adăugați aplicația
HTML static este o aplicație Facebook pe care o puteți instala făcând clic pe acest link. După procesul de verificare și confirmare de rutină, sunteți gata să începeți să vă construiți și să editați paginile dvs. Facebook.
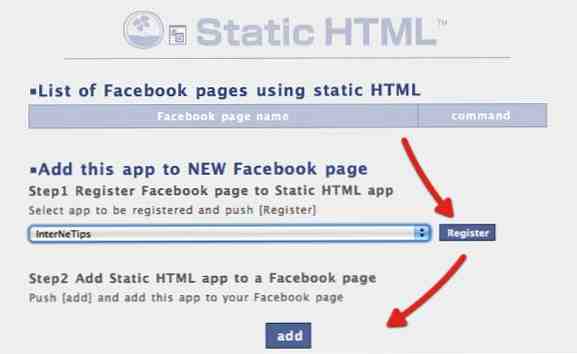
Primul lucru pe care trebuie să-l faceți este să înregistrați pagina (ele) cu aplicația Static HTML. Alegeți una din paginile din lista derulantă și dați clic pe “Inregistreaza-te“. Dar dacă nu aveți încă nicio pagină, trebuie să creați o pagină. Vă rugăm să consultați acest articol Cum să promoveze blog-ul dvs. Folosind Facebook Pagini Cum să promoveze blog-ul dvs. Folosind Facebook pagini Citiți mai multe pentru a face acest lucru.

După aceea, faceți clic pe “Adăuga” , iar pagina dvs. va apărea sub “Numele paginii Facebook” listă. Clic “Editați | ×” pentru a începe procesul de editare.

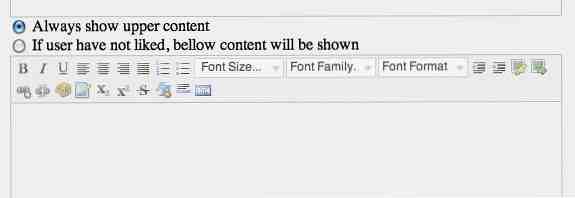
Există două moduri de editare pe care le puteți alege: WYSIWYG și modul HTML. Din moment ce discuția noastră este astăzi despre editarea fără cod, vom alege prima.

De asemenea, static HTML oferă două panouri de editare. Primul este conținutul principal, iar al doilea este conținutul opțional al porții ventilatorului. “poarta ventilatorului” este conceptul de a afișa conținutul principal numai pentru cei care au făcut clic pe “Ca” buton. Dacă doriți să activați o poartă de ventilator, alegeți “Dacă nu ți-a plăcut utilizatorul, se va afișa mai jos conținutul” opțiune.

Am discutat o altă metodă de activare a porții ventilatorului în acest articol Promovați-vă blogul sau afacerea pe Facebook cu ajutorul aplicației Wildfire iFrame Promovați-vă blogul sau afacerea pe Facebook cu ajutorul aplicației Wildfire iFrame Dacă sunteți unul dintre aceștia care ar putea folosi ajutor pentru a construi paginile dvs. de promovare Facebook, dar nu pot să cheltuiți bani în plus pentru asta, astăzi poate fi ziua ta norocoasă. Wildfire - un social media ... Citește mai mult .
Introduceți procesul de editare
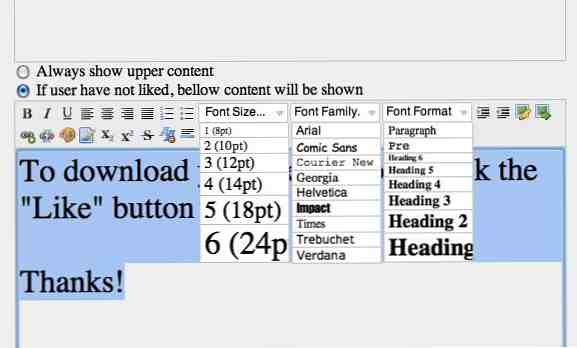
Construirea unei pagini utilizând editorul WYSIWYG static HTML este similară cu crearea unui document pe un procesor de text. Vă scrieți conținutul și modificați fonturile (dimensiunea, familia, formatul, culoarea și culoarea de fundal). Sunt disponibile și funcții de editare standard, cum ar fi Aliniere, Marcatori și Numere, Bold, Italic și Underline.

De asemenea, puteți adăuga imagini pentru a îmbogăți pagina. Există două opțiuni pentru a adăuga imagini: hotlink la imaginile existente pe web sau încărcați propriile imagini (găzduite pe ImageShack).

Cei care sunt familiarizați cu HTML și care doresc să îmbogățească anumite părți ale paginii cu coduri HTML pot activa modul HTML făcând clic pe pictograma HTML.

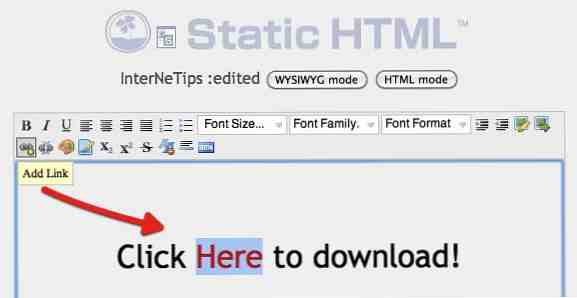
HTML static vă permite să adăugați un link la orice pe pagină. Doar selectați elementul și faceți clic pe “Adăugați o legătură” buton.

Completați toate informațiile necesare despre link în fereastra pop-up și dați clic pe “A depune“.

Nu uitați să faceți clic “Actualizați” când ați terminat procesul de editare.

Codul static va confirma că ați finalizat procesul și vă dați posibilitatea “reveniți pe pagina principală“.

Acesta este rezultatul experimentului meu scurt care utilizează static HTML. Este pagina care va fi afișată celor care nu au făcut clic pe “Ca” buton. Puteți folosi și alții “stimulente” pentru a atrage vizitatorii să facă clic pe “Ca” buton.

Sa cureti
După cum ați observat din imaginea de mai sus, numele paginii create este “HTML static“. Puteți edita numele făcând clic pe “Editați informațiile” link-ul de sub numele de pagină.

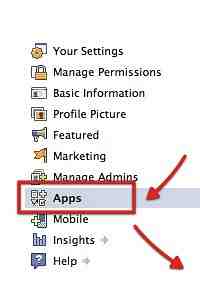
Apoi selectați “Aplicații” din meniul bara laterală.

Găsiți HTML static în lista de aplicații și faceți clic pe “Editeaza setarile” legătură.

Puteți scrie numele pe care îl doriți pentru pagina dvs. Apoi apasa “Salvați” și “bine” pentru a termina procesul.

După ce am încercat static HTML, pot spune că această aplicație este una dintre cele mai ușoare căi de a construi și edita pagini Facebook. Acordat, instrumentul ar putea fi prea simplu și nu suficient de puternic pentru constructorii web de veterani, dar este potrivit pentru începători.
Ce crezi despre instrument? Ați încercat să configurați pagina Facebook? Știți despre alte alternative? Împărtășiți-vă gândurile și opiniile folosind comentariile de mai jos. Dacă doriți să aflați mai multe despre promovarea paginilor Facebook, nu uitați să citiți celelalte articole ale noastre - Promovați-vă blogul Folosind paginile Facebook Cum să vă promovați blog-ul Folosind paginile Facebook Cum să vă promovați blog-ul Folosind paginile Facebook Citiți mai multe și promovați-vă blogul sau Afaceri pe Facebook cu ajutorul aplicației Wildfire iFrame Promovați-vă blogul sau afacerea pe Facebook cu ajutorul aplicației Wildfire iFrame Promovați-vă blogul sau afacerea pe Facebook cu ajutorul aplicației Wildfire iFrame Dacă sunteți unul dintre cei care ar putea folosi unii vă ajută să vă construiți paginile de promovare Facebook, dar nu vă puteți alimenta bani în plus, astăzi vă poate fi ziua norocoasă. Wildfire - un social media ... Citește mai mult
Creditele de imagine: bram_souffreau, .reid
Explorați mai multe despre: Facebook, HTML, Web Design, WYSIWYG Editors.


