Ultimate CSS Gradient Generator genera rapid Gradients Privind Mare

Pentru dezvoltatorii web, HTML5 a introdus multe noi caracteristici interesante. Abilitatea de a specifica gradienti folosind CSS3 pur a fost una dintre aceste caracteristici. Această proprietate este ceea ce a făcut editori de gradient cum ar fi “Ultimate generator de gradienți CSS” posibil.

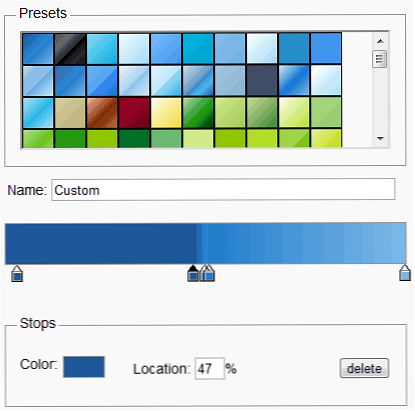
Ultimate CSS Gradient Generator este un instrument gratuit online pentru dezvoltatorii web. Pentru a le rula, trebuie să utilizați cea mai recentă versiune a unui browser web care acceptă HTML5, cum ar fi Firefox, Chrome sau Safari. Instrumentul cuprinde două panouri: panoul din stânga vă permite să selectați o culoare, să denumiți gradientul, să reglați glisierele și să opriți; panoul din dreapta vă permite să previzualizați gradientul și să obțineți codul CSS.

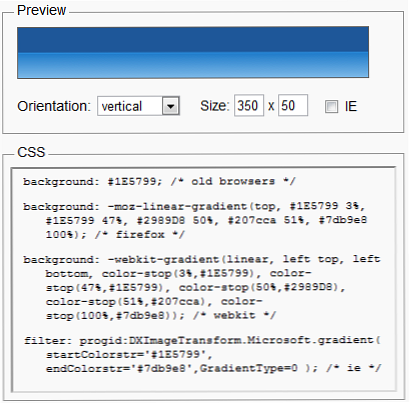
Utilizând acest instrument online, dezvoltatorii web pot ajusta culoarea de stopare a gradientului și pot adăuga, ajusta și șterge pozițiile de oprire. Panoul de previzualizare permite dezvoltatorilor cu ușurință gradientul ca o orizontală sau verticală; acest panou arată, de asemenea, modul în care gradientul de rezervă Internet Explorer va arăta în IE. Când sunteți mulțumit de ajustările pe care le-ați făcut, puteți să copiați CSS-ul generat și să îl inserați în foaia de stil.
Caracteristici:
- Un site foarte prietenos pentru dezvoltatorii web.
- Oferă o interfață simplă pentru generarea de gradienți.
- Vă permite să faceți o serie de lucruri cu culori și poziții oprite.
- Vă permite să previzualizați gradientele orizontal și vertical.
- Generă codul CSS pentru gradientele create.
- Instrumente similare: generatorul de gradienți CSS3, editorul de gradienți CSS, generatorul rapid de gradienți CSS3 cu 3 culori și generatorul de imagine de frontieră.
Check out generatorul CSS Gradient Ultimate @ www.colorzilla.com/gradient-editor


