Cum sa faci un site pentru incepatori

Ați dorit întotdeauna să faceți un site web? Poate ați citit câteva din HTML-ul nostru (înțelegerea HTML 5 pași pentru a înțelege codul HTML de bază 5 pași pentru a înțelege codul HTML de bază Citiți mai mult) și tutoriale CSS 5 Pași pași pentru a învăța CSS și a deveni un Kick-Ass CSS Sorcerer 5 Pași pași CSS Learning și CSS-ul CSS Sorcerer CSS reprezintă cele mai importante pagini web de schimbare pe care le-ați văzut în ultimul deceniu și a pregătit calea separării stilului și conținutului. În mod modern, XHTML definește structura semantică ... Citește mai mult, dar nu știi cum să folosești aceste limbi pe un proiect mai mare.
Astăzi vă voi îndruma prin procesul de realizare a unui site complet de la zero. Nu vă faceți griji dacă acest lucru pare a fi o sarcină dificilă, vă voi îndruma prin toate etapele.
Veți realiza acest site utilizând HTML, CSS și JavaScript cu ajutorul unui jQuery (ghid pentru jQuery Un ghid de bază pentru JQuery pentru programatori Javascript Un ghid de bază pentru JQuery pentru programatori Javascript Dacă sunteți un programator Javascript, acest ghid pentru JQuery vă va ajuta începeți codarea ca un ninja. Citește mai mult). Nu veți face nimic într-adevăr sângerare margine, astfel încât acest cod ar trebui să funcționeze destul de bine în majoritatea browserelor moderne.
Dacă nu sunteți sigur de niciun CSS, aruncați o privire la ghidul CSS de la W3Schools.com.
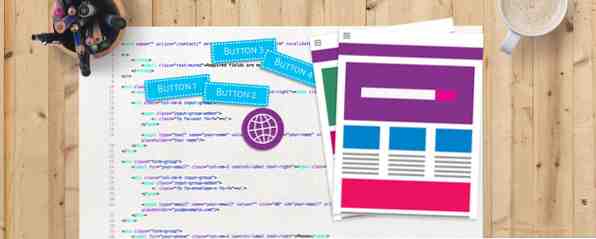
Design-ul
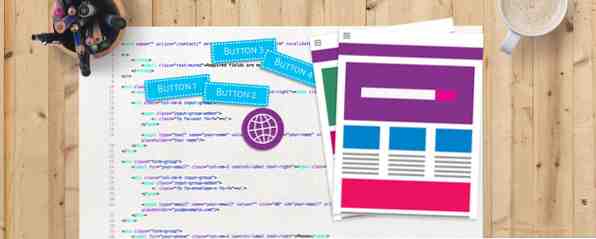
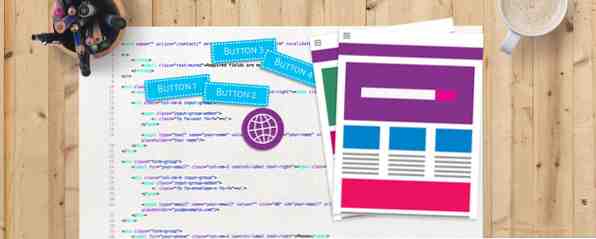
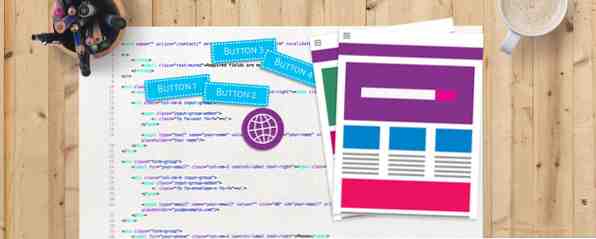
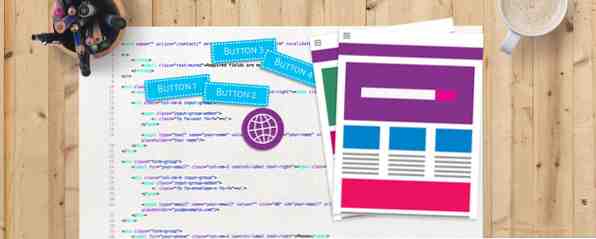
Iată designul pentru acest site web. Aruncați o privire la o imagine de înaltă rezoluție dacă doriți să vizualizați mai bine, sau chiar mai bine, descărcați întregul proiect aici.

Am creat acest site pentru o companie fictivă în Adobe Photoshop CC 2017. Dacă sunteți interesat, asigurați-vă că ați luat fișierul .PSD din descărcarea pachetului. Iată ce obțineți în fișierul Photoshop:

În interiorul PSD, veți găsi toate straturile grupate, denumite și colorate:

Veți avea nevoie de câteva fonturi instalate pentru ca lucrurile să arate corect. Primul este Font Awesome, folosit pentru toate pictogramele. Celelalte două fonturi sunt PT Serif și Myriad Pro (incluse în Photoshop). Dacă nu sunteți sigur cum să instalați fonturi, citiți ghidul nostru Cum se instalează fonturile pe Windows, Mac și Linux Cum se instalează fonturile pe Windows, Mac și Linux Citiți mai multe .
Nu vă faceți griji dacă nu aveți Photoshop, nu aveți nevoie să continuați.
Cod inițial
Acum că designul este clar, să începem să codificăm! Creați un fișier nou în editorul dvs. de text preferat (folosind Text Sublim 3). Salvați ca index.html. Puteți să apelați la orice doriți, motivul pentru care numeroase pagini se numesc indici se datorează modului în care funcționează serverele web. Configurația implicită pentru majoritatea serverelor este să servească pagina index.html dacă nu este specificată nici o pagină.
Dacă nu doriți să aflați detaliile, accesați codul complet din descărcare.
Iată codul de care aveți nevoie:
Zgomotul media Acest lucru face mai multe lucruri:
- Definește minim HTML minim necesar.
- Definește un titlu de pagină “Zgomotul media”
- Include jQuery găzduit pe Google CDN (ceea ce este un CDN Ce CDNs sunt & De ce spațiul de stocare nu mai este o problemă Ce CDNs sunt și de ce spațiul de stocare nu mai este o problemă CDNs fac Internetul rapid și site-urile accesibile, chiar și atunci când scară la milioane de utilizatori. , lățimea de bandă costă bani, aceia dintre noi pe contracte limitate știu că totul prea bine nu numai că ... Citește mai mult).
- Include Font Awesome găzduit pe Google CDN.
- Definește a stil etichetă pentru a scrie în CSS.
- Definește a scenariu etichetă pentru a scrie JavaScript.
Salvați fișierul din nou și deschideți-l în browserul dvs. web. Probabil că nu veți observa mult și cu siguranță nu va arăta încă un site web.

Observați cum este titlul paginii Zgomotul media. Acest lucru este definit de textul din interiorul titlu etichetă. Acest are pentru a fi în interiorul cap Etichete.
Antetul
Să creăm antetul. Iata cum arata:

Să începem cu acel mic cenușiu în partea de sus. Este un gri deschis, cu un ușor gri închis de sub ea. Iată câteva detalii:

Adăugați acest cod HTML în interiorul corp etichetă în partea de sus:
În timp ce sunteți aici, haideți să lămurim asta. A div este ca un container pentru a pune alte lucruri înăuntru “alte lucruri” pot fi mai multe containere, text, imagini, ceva cu adevărat. Există unele restricții cu privire la ce pot intra în anumite etichete, dar divs sunt lucruri destul de generice. Are un id de in capul barului. Acest lucru va fi folosit pentru a-l modela cu CSS și dacă este necesar, vizați-l cu JavaScript. Asigurați-vă că aveți doar un element cu un anumit id - acestea ar trebui să fie unice. Dacă doriți ca mai multe elemente să aibă același nume, utilizați a clasă în schimb - pentru care au fost proiectate! Iată CSS-ul pe care trebuie să-l inscripționați (puneți-l în partea superioară din interiorul dvs.) stil etichetă):
html, organism margine: 0; umplutura: 0; font-family: "Helvetica", "Arial"; / * fonturi inițiale * / # top-bar lățime: 100%; fundal: # F1F1F1; / * gri deschis * / margine de fund: 1px solid # D4D4D4; / * gri închis subliniat "* / înălțime: 25px; Observați că semnul hash (#, hashtag, semn lire) este folosit înaintea numelui. Aceasta înseamnă că elementul este un ID. Dacă utilizați o clasă, ați folosi o oprire completă (.). html și corp etichetele au setarea și marginea lor setată la zero. Acest lucru previne orice probleme de spațiere nedorite.
Este timpul să treceți la logo-ul și la navbar. Înainte de a începe, aveți nevoie de un container pentru a introduce acest conținut. Să facem această clasă (astfel încât să o puteți reutiliza mai târziu) și, deoarece aceasta este nu un site web receptiv, face lățime de 900 de pixeli.
HTML:
CSS:
.normal-wrapper lățime: 900px; marja: 0 auto; padding: 15px 40px; fundal: roșu; overflow: auto; Poate fi greu să afli ce se întâmplă până când termini codul, deci poate fi util să adaugi un fundal (temporar) colorat pentru a vedea ce se întâmplă:
fundal: roșu;Este timpul să creați logo-ul acum. Font Awesome este necesar pentru icoana în sine. Font Awesome este un set de icoane ambalate ca un font vector - minunat! Codul inițial de mai sus a fost deja setat pentru Font Awesome, deci totul este gata de plecare!
Adăugați acest cod HTML interior normală înveliș div:
Zgomotul media
CSS:
.logo-icon culoare: # 000000; font-size: 60pt; plutește la stânga; h1 float: left; margine: 21px 0 0 25px; Nu vă faceți griji cu privire la celelalte fonturi care nu se potrivesc cu designul - veți fi ordonat mai târziu. Dacă doriți să utilizați diferite pictograme, mergeți la pagina Pictograme Awesome Icons și apoi schimbați fa-volum-jos la numele pictogramei pe care doriți să o utilizați.
Deplasând pe bara de navigare, veți utiliza o listă neordonată (UL) pentru asta. Adăugați acest cod HTML după logo-container (dar încă în interiorul normală înveliș):
href este folosit pentru a face legătura cu alte pagini. Acest site de tutorial nu are alte pagini, dar puteți pune numele și calea fișierului (dacă este necesar) aici, de ex. reviews.html. Asigurați-vă că ați pus acest lucru în interiorul ambelor ghilimele duble.
Iată CSS:
#navbar list-style-type: none; / * eliminarea punctelor bullet * / margine: 29px 0 0 0; umplutura: 0; float: dreapta; font-size: 16pt; #navbar li afișare: inline; / * face articole orizontale * / #navbar li a: link, #navbar li a: visited, #navbar li a: activ text-decoration: none; / * eliminați sublinierea * / culoare: # 000000; umplutură: 0 16px 0 10px; / * link-uri spatiale separate * / marja: 0; frontieră-dreapta: 2px solid # B4B4B4; / * divider * / #navbar li a: link.last-link / * elimina divider * / border-right: 0px; #navbar li a: hover / * schimba culoarea pe hover (mouseover) * / color: # EB6361; Acest CSS începe cu un lista neordonata. Apoi elimină punctele cu ajutorul glonțului listă-tip: none;. Link-urile sunt distanțate puțin, și li se dă o culoare atunci când plasați mouse-ul peste ele. Divizorul de culoare gri este un margine drept pe fiecare element, care este apoi scos pentru ultimul element folosind ultimul link clasă. Iata cum arata:

Tot ce a mai rămas pentru această secțiune este culoarea orizontală roșie. Adăugați acest cod HTML după normală înveliș:
Și aici este CSS:
# top-color-splash lățime: 100%; înălțime: 4px; fundal: # EB6361; Aceasta este secțiunea de sus făcut. Iată cum arată - destul de similar cu dreptul de design?

Zona principală de conținut
Acum este momentul să treceți în zona principală de conținut - așa-numitul “deasupra ori”. Iată ce arată această parte:

Aceasta este o parte destul de simplă, un text al stângii cu o imagine în dreapta. Această zonă va fi vag împărțit în treimi, apropiindu-se aproximativ de raportul de aur Folosind raportul de aur în fotografie pentru o compoziție mai bună Folosind raportul de aur în fotografie pentru o compoziție mai bună Se confruntă cu compoziția fotografiei? Iată două tehnici bazate pe Raportul de Aur care vă vor îmbunătăți drastic imaginile cu puțin efort din partea dvs. Citeste mai mult .
Veți avea nevoie de exemplul de imagine pentru această parte. Este inclus în descărcare. Această imagine are o lățime de 670 pixeli și este produsă de Panasonic Lumix DMC-G80 / G85 Revizuire Panasonic Lumix DMC-G80 / G85 Revizuire Panasonic Lumix DMC-G80 / G85 Revizuirea Lumix G85 este cea mai recentă cameră de fotografiat fără oglindă a Panasonic și împachetează grav departamentul video, cu ieșire HDMI și înregistrare 4K - toate pentru $ 1000! Citeste mai mult .
Adăugați codul HTML după top-color-stropire element:
Bine ati venit!
Noise Media este o companie de tehnologie specializată în revizuiri de tehnologie.
Suntem foarte buni la ceea ce facem, dar, din păcate, nu suntem o companie adevărată.
Asigurați-vă că vizitați makeuseof.com pentru tutorialul complet despre cum să construiți acest site.
Alternativ, verificați opinia noastră despre Panasonic G80 afișat în partea dreaptă!

Observați cum normală înveliș elementul sa întors (aceasta este bucuria utilizării claselor). S-ar putea să te întrebi de ce imaginea (img) nu se închide. Aceasta este o etichetă de auto-închidere. Slash-ul înainte (/>) indică acest lucru, deoarece nu are întotdeauna sens să trebuiască să închideți o etichetă.
CSS:
.o treime lățime: 40%; plutește la stânga; box-size: caseta de margine; / * asigurați căptușeala și marginile nu măresc dimensiunea * / margin-top: 20px; . două-a treia lățime: 60%; plutește la stânga; box-size: caseta de margine; / * asigurati padding si margini nu creste dimensiunea * / padding-left: 40px; text-aliniere: drept; margin-top: 20px; .featured-image max-width: 500px; / * reduce dimensiunea imaginii, păstrând în același timp raportul de aspect * / .no-margin-top margin-top: 0; / * elimina marja pentru lucruri ca anteturile * /Cel mai important atribut aici este box-size: caseta de margine;. Acest lucru asigură că elementele vor avea întotdeauna o lățime de 40% sau 60%. Implicit (fără acest atribut) este lățimea specificată, plus orice umplutură, margini și margini. Clasa imaginii (featured imagine) are o lățimea maximă de 500px. Dacă specificați doar o dimensiune (o lățime sau o înălțime) și lăsați celălalt gol, css va redimensiona imaginea în timp ce își menține raportul de aspect.
Citat zona
Să creăm zona de cotare. Iată cum arată acest lucru:

Aceasta este o altă zonă simplă. Acesta conține un fundal gri închis, cu text centrat în alb.
Adăugați acest cod HTML după anteriorul normală înveliș:
“makeuseof este cel mai bun site vreodată”
Joe Coburn
Și apoi acest CSS:
# quote-area background: # 363636; culoare: #FFFFFF; text-align: centru; padding: 15px 0; h3 font-weight: normal; font-size: 20pt; margin-top: 0px; h4 font-weight: normal; font-size: 16pt; marginea inferioară: 0; Nu se întâmplă prea multe aici. Dimensionarea este ajustarea principală necesară - dimensiunea fontului, spațierea și așa mai departe. Iată ce arată totul acum - începe să arate ca un site web!

Pictogramă
Să continuăm să continuăm - este aproape terminat! Iată următoarea zonă care trebuie creată:

Această parte va utiliza mai multe clase. Cele trei icoane sunt în mare parte aceleași, cu excepția conținutului, deci este logic să folosiți clase în locul identităților. Adăugați acest cod HTML după anteriorul citat din zona:
YouTube
Verificați canalul YouTube pentru mai multe recenzii tehnice, tutoriale și cadouri!
opinii
Dacă intenționați să cumpărați un nou obiect gadget, verificați mai întâi aici. Vă vom oferi comentarii aprofundate despre cele mai recente dispozitive.
Ghiduri de cumpărare
La Buying Guides ne străduim să oferim cititorilor instrumentele necesare pentru a obține cele mai bune lucruri pentru cea mai mică sumă de bani.
Aceste trei icoane sunt, de asemenea, Font-Awesome. HTML este din nou folosind normală înveliș clasă. Iată CSS:
.icon-exterior cutie-dimensiune: caseta de margine; / * asigurați căptușelile și marginile nu măresc dimensiunea * / float: stânga; lățime: 33,33%; padding: 25px; marja: 0; text-align: centru; .icon-cerc background: #EEEEEE; culoare: # B4B4B4; lățime: 200px; înălțime: 200px; raza de graniță: 200px; / * face colțuri rotunjite * / margine: 0 auto; frontieră: 2 pixeli solizi # D6D6D6; box-size: caseta de margine; / * asigurati padding si margini nu creste dimensiunea * / font-size: 75pt; padding: 30px 0 0 0; cursor: pointer; .ciclu: hover / * schimba culoarea pe hover (mouseover) * / color: #FFFFFF; fundal: # EB6361; h5 margine: 15px 0 10px 0; font-size: 20pt; Sunt câteva lucruri noi care se întâmplă în CSS. Colțurile rotunjite sunt stabilite de către raza de graniță: 200px;. Setarea acestei valori la fel ca lățimea rezultă într-un cerc perfect. Puteți reduce acest lucru dacă preferați mai mult un pătrat cu colțuri rotunjite. Observați cum se aplică acțiunile de hover la divs - nu se limitează doar la linkuri. Iată cum arată acum această secțiune:

Footerul
Ultimul lucru pe care trebuie să-l faceți este footerul! Acest lucru este foarte simplu, deoarece este doar o zonă gri, fără text. Adăugați acest cod HTML după zonele pictogramelor " normală înveliș:
Iată CSS:
#footer lățime: 100%; fundal: # F1F1F1; / * gri deschis * / frontal de sus: 1px solid # D4D4D4; / * gri închis "linia superioară" * / înălțime: 150px; Vedeți - lucruri foarte simple.
Adăugați unele Pizzazz
Asta este, codarea se face! Puteți părăsi lucrurile așa cum sunt, este o pagină web finalizată. S-ar putea să fi observat totuși că nu arată exact cum ar fi designul. Principalul motiv pentru aceasta este fonturile utilizate. Să rezolvăm asta.
Fontul folosit pentru majoritatea titlurilor este Myriad Pro. Acest lucru vine cu Adobe Create Cloud, dar nu este disponibil ca un webfont. Fontul utilizat în prezent pe pagina web este Helvetica. Acest lucru pare ok, ca să puteți lăsa așa cum este PT Sans este disponibil ca un webfont. Fontul utilizat pentru întregul text este PT Serif, care este disponibil ca un webfont.
Webfonturile sunt un proces simplu. La fel ca încărcarea unui font nou pe computerul dvs., paginile web pot încărca fonturi la cerere. Una dintre cele mai bune moduri de a face acest lucru este prin intermediul Fonturilor Google.
Adăugați acest CSS pentru a comuta la cele mai bune fonturi:
@import url ('https://fonts.googleapis.com/css?family=PT+Sans'); @import url ('https://fonts.googleapis.com/css?family=PT+Serif'); h1, h2, h4, h5, h6 font-family: "PT Sans", "Helvetica", "Arial"; Acum modificați elementele html și corp pentru a utiliza noile fonturi:
font-family: "PT Serif", "Helvetica", "Arial";Observați cum elementul h3 nu este inclus în listă - aceasta va fi implicită PT-serif in loc de PT-Sans.
Ca un sfarsit de prelatura, sa folosim unele JavaScript pentru a parcurge trei imagini diferite. Vei avea nevoie IMAGE_2 și IMAGE_3 pentru această parte și, din nou, este opțională. Site-ul web este complet funcțional în acest moment fără această caracteristică. Iată cum va arăta (accelerat):

Modificați codul HTML pentru a include trei imagini recomandate. Observați cum două dintre acestea au o clasă CSS de ascuns. Fiecare imagine a primit un ID, astfel încât JavaScript poate viza fiecare dintre ele în mod independent.



Iată CSS-ul necesar pentru ascunderea imaginilor speciale:
.ascuns display: none; Acum, că HTML și CSS este îngrijit, să trecem la JavaScript. Este util să înțelegeți modelul Object Model Document JavaScript și Dezvoltarea Web: Utilizarea modelului de obiect de documente JavaScript și dezvoltarea Web: Utilizarea modelului de obiect de document Acest articol vă va prezenta scheletul de documente cu care lucrează JavaScript. Având o cunoaștere de lucru a acestui model de obiect abstract, puteți scrie JavaScript care funcționează pe orice pagină web. Citiți mai multe (DOM) pentru această parte, dar nu este o cerință.
Găsi scenariu zona din partea de jos a paginii:
Adăugați următorul cod JavaScript în interiorul scenariu etichetă:
/ * JavaScript se îndreaptă aici, în partea de jos a paginii * / $ (document) .ready (funcția () // rulează odată ce pagina este pregătită var time = 2500; // obține contactele de imagine $ im1 = $ (' ); $ im2 = $ ('# f-imagine-2'); $ im3 = $ ('# f-image-1' x milisecunde (definit în variabila de timp de mai sus) changeImage ();, timpul); var currentImage = 1; funcția changeImage () switch (currentImage) case 1: // show image 2 $ im1.hide $ im3.hide (); currentImage = 2; break; case2: // show image $ $ im1.hide (); $ im2.hide (); $ im3.show (); currentImage = 3 (); imi.hide (); currentImage = 1;);Sunt câteva lucruri care se întâmplă aici. Codul este conținut în interior $ (Document) .ready (). Aceasta înseamnă că se va executa odată ce browserul a terminat de redat pagina - este o practică bună. setInterval () funcția este utilizată pentru a apela changeImage () funcționează regulat la un interval prestabilit în milisecunde (1000 milisecunde = 1 secundă). Acest lucru este stocat în timp variabil. Puteți mări sau micșora această valoare pentru a accelera sau încetini derularea derulării. În cele din urmă, o simplă declarație de caz este utilizată pentru a afișa diferite imagini și pentru a ține evidența imaginii afișate în prezent.
Codificare provocare
Asta e! Sperăm că ați învățat mult în timpul procesului. Dacă vă place o provocare și doriți să vă puneți la încercare noile competențe găsite, de ce să nu încercați să implementați aceste modificări:
Adăugați un subsol: Adăugați un text în subsol (sugestie: puteți reutiliza normală înveliș și O treime / două treimi clase.).
Îmbunătățiți derularea imaginii: Modificați JavaScript pentru a anima modificările imaginii (sugestie: uitați-vă la jQuery fadein și animați).
Implementarea citatelor multiple: Modificați ghilimelele pentru a comuta între una dintre cele câteva diferite (sugestie: uitați-vă la codul de derulare a imaginii pentru un punct de pornire).
Configurarea unui server: Configurați un server și trimiteți date între pagină web și server (sugestie: citiți ghidul nostru pentru JSON și Python Cum să obțineți Python și JavaScript pentru a comunica utilizând JSON Cum să obțineți Python și JavaScript pentru a comunica utilizând JSON Astăzi vă voi arăta cum pentru a utiliza JSON pentru a trimite date de la JavaScript la Python.Voi fi acoperirea cum să configurați un server web, împreună cu tot codul de care aveți nevoie.Citește mai mult).
Ați învățat astăzi noi competențe? Cum ați procedat la provocările de codificare? Ce modificări ați făcut pentru a face acest site propriu? Spuneți-ne în comentariile de mai jos, ne place să știm!
Explorați mai multe despre: CSS, HTML, Web Design.


