JavaScript și dezvoltare web utilizând modelul Object Document

Acest articol vă va prezenta scheletul cu care lucrează JavaScript. Având o cunoaștere activă a acestui model de obiect abstract, puteți scrie JavaScript Ce este JavaScript și poate exista Internetul fără el? Ce este JavaScript, și poate exista Internetul fără ea? JavaScript este unul dintre acele lucruri pe care mulți le consideră necesare. Toată lumea o folosește. Citiți mai multe care funcționează pe orice pagină web.
Introducere
Cum funcționează împreună paginile web și JavaScript și cum sunt capabili să discute între ei? Răspunsurile constau în înțelegerea modului în care funcționează Document Object Model.
Scopul DOM
DOM organizează conținutul unei pagini web și oferă o foaie de parcurs în ea. Modelul este alcătuit din noduri. Nodurile sunt aranjate într-o ierarhie care este cel mai bine gândită ca o structură de copac. Ar trebui să putem lua orice HTML și să îl reprezentăm în acest fel.
De exemplu, textul acestui paragraf este un nod din Modelul Obiectului Documentului. Paragraful este un alt nod și părinte la nodul text. Documentul în sine este în cele din urmă un nod părinte pentru ambele.

Putem scrie JavaScript pentru a acționa pe pagina web prin identificarea nodurilor. Deoarece fiecare bucată de conținut este un nod, putem scrie JavaScript care este relevant pentru orice entitate pe care dorim să o modificăm. Veți observa că acest lucru este similar cu modul în care funcționează CSS. Crearea interfețelor Web: Unde să începeți să creați interfețe Web: Unde să începeți? Vă vom arăta cum se descompun interfețele web, apoi subliniați conceptele-cheie, instrumentele și blocurile de construcție necesare fă-te un designer web secol 21. Citește mai mult: aplică stilul sau aspectul vizual conținutului, utilizând atributele de id și de clasă ale elementelor HTML, la fel cum JavaScript controlează comportamentul.
Este important să rețineți că CSS și JavaScript nu se găsesc în DOM, dar în afara acestuia. Ambele manipulează conținutul DOM, mai degrabă decât o locuiește.
Reutilizarea codului
De ce este gestionat în acest fel codul sursă pentru paginile web? Există două motive principale:
- Stocarea JavaScript în fișiere separate permite codul să fie reutilizat mai ușor. Când JavaScript este scris în linie, alături de conținutul cu care este asociat, trebuie să fie copiat pentru ca aceleași funcții să apară și în altă parte.
- JavaScript separat într-un fișier extern face ca codul sursă să fie mai ușor de citit prin eliminarea funcționalității paginii web (JavaScript) din conținut (HTML).
Nodurile DOM
Nodurile pe care le creați și controlați sunt limitate la ceea ce specificațiile HTML și browserele suportă. Acesta este motivul pentru care introducerea HTML5 a unor noi elemente de nivel superior a fost importantă. Ce este HTML5 și cum se schimbă modul în care îl navighez? [Explicarea MakeUseOf] Ce este HTML5, și cum se schimbă modul în care navighez? [Explicarea MakeUseOf] În ultimii ani, este posibil să fi auzit din când în când termenul HTML5. Indiferent dacă știți ceva despre dezvoltarea web sau nu, conceptul poate fi oarecum nebulos și confuz. Evident, ... Citește mai mult .
Pentru scopurile noastre, cele mai importante tipuri de noduri sunt:
- Element
- Atribut
- Text
Deși specificația conține de fapt douăsprezece ori.
Folosirea unui script pentru a crea noduri în DOM
În scopul unei simple demonstrații, vom folosi JavaScript pentru a crea un anumit element.
Aici vă vom arăta cât de puternic este JS, folosindu-l pentru a crea unul dintre cele mai fundamentale și comune obiecte din pagina web, titlul.
Pentru a urmări împreună cu acest exemplu, crearea unui întreg server virtual nu merită probleme Cum se creează un mediu de dezvoltare virtuală și un server Cum se creează un mediu virtual de dezvoltare și un server virtual Cum să vă echilibrați capacitatea dvs. de multi-sarcină cu dvs. trebuie să dezvolți aplicații web în contextul nativ în care acestea să fie difuzate? Introduceți mașini virtuale. Citiți mai multe, deci utilizați un sandbox online. Veți dori un loc de joacă ușor pentru a experimenta cu JSBin. JSBin este minunat deoarece este multi-paned și include o modalitate de a vedea și manipula totul: HTML, JS, CSS și previzualizarea tuturor paginilor web simultan.
(Codepen este similar și, de dragul acestui exemplu, va funcționa la fel de bine.)
JSBin poate, de asemenea, să creeze în mod dinamic URL-uri pentru scratchpad-ul dvs. JS care poate fi partajat ulterior. Iată cel pe care l-am generat pentru acest exemplu.
Am reprodus și comentat următoarele fragmente pentru a produce o nouă rubrică H1 în corp:
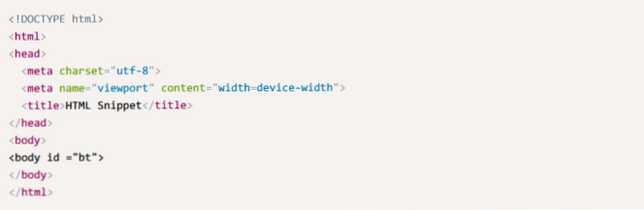
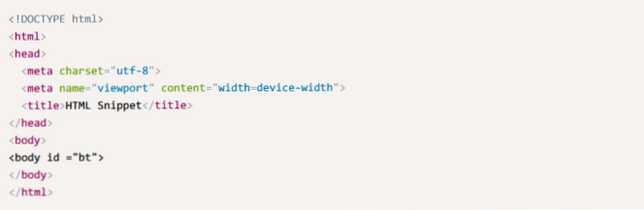
- Snippet HTML

- Fragment JavaScript
// declarați o nouă variabilă pentru a ține un nou element h1 var newHeading = document.createElement ("h1"); // adăugați nodul text în documentul var h1Text = document.createTextNode ("Nivelul 1"); // faceți un nod copil al noii poziții newHeading.appendChild (h1Text); // adăugați acest lucru ca un copil al elementului definit ca "bt" document.getElementById ("bt") appendChild (newHeading);
Ceea ce creează un nou element H1 și conținutul său direct subordonat
tag-ul de deschidere.Rețineți că sursa HTML din panoul din stânga nu se modifică. Acest cod este destul de ușor de citit în acest exemplu. În Javascript avansat, lucrurile pot deveni mult mai complexe.
Un pic despre structura lexicală a JavaScript
Fragmentul de mai sus are o mică explicație.
varcreează o variabilă care stochează o valoare arbitrară pentru utilizarea codului.=este un operator de atribuire. Aici operează cuvartermenul și numele variabilei noi (de exemplu, newHeading) pentru a forma o declarație completă.object.methodeste o invocare care utilizează “punct” sintaxa pentru a separa obiecte, cum ar fidocument, din metodele utilizate în privința lor, ca în cazulgetElementById.- Conceptul de “obiecte” în programare Unde a programat "Object Oriented" de programare? Unde a fost programat Object Oriented Programming? Object Oriented nu este doar un buzzword aleator pe care îl auziți în cercurile de programare. Există un motiv în spatele numelui - dar ce? Alăturați-vă cum explorez câteva din fundamentele conceptelor de programare și explic ... Citește mai mult merită o mulțime de discuții și este în afara scopului acestui articol. Este suficient să spunem că sunt componente importante ale aplicației dvs..
- Metodele sunt ceea ce vă așteptați: o procedură sau o acțiune specifică care poate fi aplicată obiectelor.
Cu siguranta te-am acoperit cu o multime de resurse excelente pentru a invata JavaScript A invata cu adevarat JavaScript cu 5 cursuri Udemy de top Invata cu adevarat JavaScript cu 5 cursuri Udemy de top JavaScript este limba de programare a web-ului. Dacă aveți un motiv să învățați JavaScript, aceste cinci cursuri excelente de la Udemy ar putea fi locul pentru a începe călătoria dvs. de codificare. Citeste mai mult . Verificați din nou în secțiunea noastră de programare pentru mai mult.
Ce urmeaza
Unul dintre cele mai populare cadre care utilizează JavaScript este JQuery Efectuarea Web Interactivă: o introducere în jQuery Efectuarea Web Interactivă: o introducere în jQuery jQuery este o bibliotecă de scripting pe partea de client pe care aproape orice site web modern îl folosește - . Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai utilizată și cea mai utilizată ... Read More. Este o bază importantă pentru cea mai nouă iterație a paginilor web și a aplicațiilor bogate și este posibil să doriți să începeți în continuare.
Acest articol vă ajută să aflați mai multe despre începerea JavaScript? Au o abordare diferită? Vrem să auzim de la dvs. în comentariile de mai jos!
Image Credit: Imaginați prin intermediul Shutterstock.com
Explorați mai multe despre: JavaScript, Programare.