Aflați cum să scrieți propriile aplicații Android cu React Nativ

Reactiva Native vă permite să construiți aplicații mobile native utilizând JavaScript și React, biblioteca interfeței utilizator construită de Facebook. Acesta facilitează scrierea codului atât pentru dispozitivele Android cât și pentru dispozitivele iOS, fără a fi necesar să se familiarizeze atât cu Java (Android) și C ++ / Objective C (iOS).

Iată tot ce trebuie să știți pentru a te ridica și a alerga cu React Native.
Răspundeți la premisele native
Dacă sunteți deja familiarizat cu React, nu aveți nevoie de multe pentru a începe cu React Native. Veți avea nevoie de o conexiune la internet și trebuie să vă puteți conecta la computer prin rețea. S-ar putea să doriți să citiți și ghidurile noastre de bază pentru linia de comandă Linux Un ghid rapid pentru a începe cu linia de comandă Linux Un ghid rapid pentru a începe cu linia de comandă Linux Puteți face o mulțime de lucruri uimitoare cu comenzi în Linux și nu este într-adevăr dificil de învățat. Citește mai mult sau linia de comandă Windows pentru începători Un ghid pentru începători în linia de comandă Windows Un ghid pentru începători în linia de comandă Windows Linia de comandă vă permite să comunicați direct cu computerul și să îl instruiți să îndeplinească diferite sarcini. Citeste mai mult .
Instalarea React Native
Getting React Nativ instalat nu ar putea fi mai simplu, dar va trebui să instalați Node.js primul.
Am discutat despre ce este Node.js Ce este Node.JS și de ce ar trebui să mă intereseze? [Dezvoltare Web] Ce este Node.JS și de ce ar trebui să mă intereseze? [Dezvoltare Web] JavaScript este un limbaj de programare care rulează în browser, nu? Nu mai. Node.js este o modalitate de a rula JavaScript pe server; dar este și mai mult. Dacă ... Citește mai mult înapoi în 2013, dar pe scurt, vă permite să scrieți “propriu-zis” desktop și server folosind JavaScript.
Mergeți pe pagina de descărcare Node.js și alegeți programul de instalare Windows sau macOS. Versiunile Linux sunt, de asemenea, disponibile, dar va trebui să faceți mai multă muncă pentru a le instala.

Odată descărcat, executați programul de instalare, acceptați acordul de licență și instalați-l. Nu numai că obțineți Node.js, dar de asemenea primiți npm, care este un manager de pachete JavaScript. Cu aceasta, puteți instala alte pachete, cum ar fi React Native!
Cel mai simplu mod de a începe să utilizați React Native este cu creați-reacționează-nativ aplicație linie de comandă. Deschideți un nou terminal sau consolă și utilizați npm pentru a-l instala:
npm install -g creare-reacție-nativă-app
Dacă întâmpinați o problemă la instalarea aplicației create-react-native, este posibil să trebuiască să remediați permisiunile pentru npm.
Odată instalat, sunteți gata să începeți să creați aplicația.
Crearea unui App Easy Way
Acum că ați instalat aplicația creați-reacție-nativă, puteți crea prima aplicație. Creați un folder nou pentru a stoca proiectul dvs. și navigați la acesta în linia de comandă.
Folosește creați-reacționează-nativ aplicație utilitate pentru a crea aplicația. Această comandă va crea o aplicație numită FirstAndroidApp:
create-react-native-app PrimaAndroidApp
Reactiva Native a creat un dosar nou pentru dvs., bazat pe numele proiectului dvs. (FirstAndroidApp). Navigați în acest dosar și executați:
npm start
Acesta va porni serverul de dezvoltare.
Veți vedea o mulțime de opțiuni pentru repornirea serverului, împreună cu un cod QR și o adresă IP a serverului. Sunteți pregătit să vă difuzați acum pe telefon.

Rularea aplicației pe dispozitivul dvs.
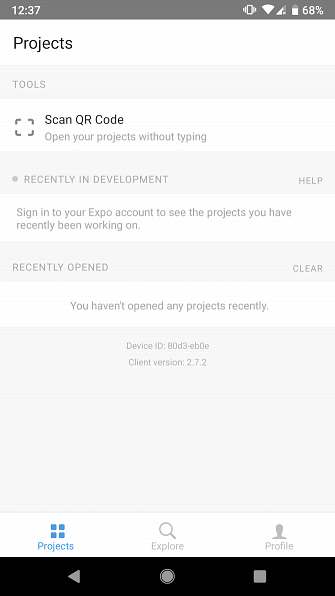
Pentru a testa aplicația pe dispozitivul Android, va trebui să instalați o aplicație numită Expo. Aceasta se va conecta la computer și va încărca aplicația. Orice modificări efectuate vor reîncărca aplicația. Funcționează foarte bine și este o modalitate excelentă de a vă dezvolta aplicația.
După ce instalați Expo, asigurați-vă că telefonul se află în aceeași rețea ca și computerul. Nu va funcționa pe o altă rețea sau în spatele unui firewall.

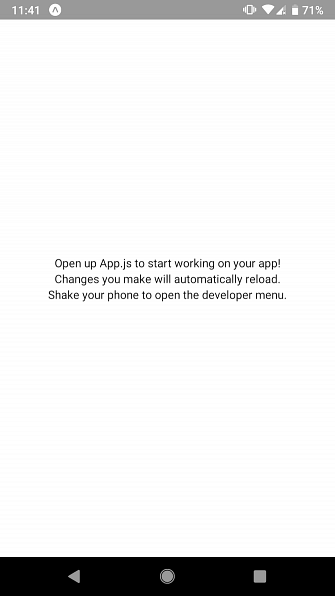
Deschideți aplicația Expo și alegeți Scanați codul QR. Punctați camera telefonului dvs. la codul QR din linia de comandă și după câteva secunde, aplicația dvs. va apărea pe telefon. Înapoi în linia de comandă, veți vedea câteva stări noi. Acestea vă spun că aplicația a terminat clădirea și că rulează pe dispozitivul dvs..
Să începem să scriem un cod!
Salut Lume!
În interiorul tău FirstAndroidApp folder, React Native a creat fișiere serverale. E a node_modules , care stochează pachetele Node pe care le puteți instala pentru a suplini aplicația dvs. Deschis App.js în editorul dvs. de text preferat.
Acest fișier conține 24 de linii de cod. Există mai multe importuri, o clasă numită App, și a stylesheet:
import Reacționează de la "reacționează"; importați StyleSheet, Text, View de la "reactive-native"; Extinderea clasei extinse App extinde React.Component render () return ( Deschideți App.js pentru a începe să lucrați la aplicația dvs.! Modificările pe care le faceți vor fi reîncărcate automat. Scuturați telefonul pentru a deschide meniul dezvoltatorului. ); const stiles = StyleSheet.create (container: flex: 1, backgroundColor: '#fff', alignItems: 'center', justifyContent: 'center',,);Acest lucru poate părea complex, dar odată ce vă familiarizați cu sintaxa Reactivă Nativă, este ușor. O mare parte din sintaxă este similară cu HTML și CSS.

Să ne uităm mai mult la cod. Aceste importuri asigură că aplicația dvs. are acces la componentele React-Native necesare pentru a funcționa:
import Reacționează de la "reacționează"; importați StyleSheet, Text, View de la "reactive-native";Bretelele curbate (StyleSheet, Text, Vizualizare) specificați mai multe fișiere de importat.
Trebuie să aveți clasa App. Interior întoarcere este codul pe care telefonul îl va afișa. Acest marcaj este similar cu HTML, dar constă din etichete personalizate React Native.
Vedere eticheta este un loc pentru a stoca alte containere. style = styles.container atributul configurează această vizualizare pentru a utiliza foaia de stil în partea de jos a fișierului.
În interiorul Vedere eticheta sunt multiple Text Etichete. Trebuie să plasați textul înăuntru Text Etichete. Răspundeți Nativul nu va funcționa fără a face acest lucru.
În partea de jos este stiluri obiect, definit ca o constantă. Acest lucru este foarte asemănător cu CSS, dar are mai mult un aspect orientat spre obiect. Cu toate acestea, va trebui să folosiți sintaxa React Nativă specifică.
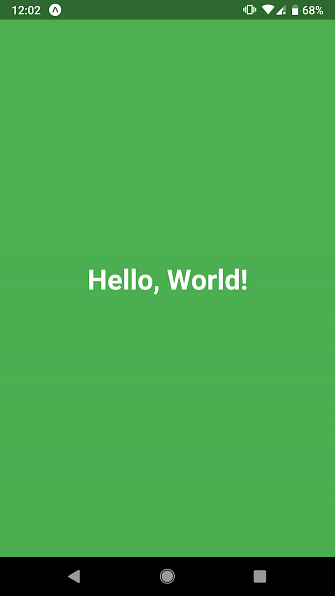
Să modificăm acest cod. Să schimbăm culorile în jur, împreună cu textul.
În interiorul CSS, schimbați culoare de fundal la verde (sau orice culoare doriți):
backgroundColor: '# 4caf50',Observați cum codul hexazecimal trebuie să fie în interiorul cotelor simple. Să îmbunătățim acest text. Creați un nou stil numit text. Adaugă culoare, marimea fontului și grosimea fontului atribute:
text: culoare: '#fff', fontSize: 34, fontWeight: 'bold'Adăugați aceasta sub dvs. recipient element, separat de virgulă:
const = StyleSheet.create (container: flex: 1, backgroundColor: '# 4caf50', alignItems: 'center', justifyContent: 'center', fontWeight: 'bold',);În cele din urmă, schimbați textul în interiorul App clasă:
Salut Lume! Prin setarea stil atribut, îi spui lui Reactivă Nativă să îți modeleze textul în funcție de stilurile definite anterior în text stil.

Magazinul Play Here We Come!
În timp ce am acoperit numai elementele de bază, aveți acum o bază solidă pe care să vă construiți aplicațiile minunate. Nu vă opriți aici, aruncați o privire la Reacțiile Native Docs pentru informații complete despre fiecare caracteristică React Native.
Nu uitați să citiți ghidul nostru pentru cele mai bune tutoriale React 7 Cele mai bune Tutoriale gratuite pentru învățare Reacționarea și Efectuarea Aplicațiilor Web 7 Cele mai bune Tutoriale gratuite pentru învățare Reacționarea și realizarea aplicațiilor Web Cursurile gratuite sunt rareori la fel de cuprinzătoare și de ajutor - mai multe cursuri React care sunt excelente și vă vor face să începeți pe piciorul drept. Citiți mai multe pentru câteva informații de fundal și dacă vă aflați în construirea de jocuri, de ce să nu examinați cum să scrieți un joc mobil cu Buildbox Cum să faceți un joc video într-o săptămână utilizând Buildbox Cum să faceți un joc video într-o săptămână Utilizarea Buildbox Există un program care face dezvoltarea jocului incredibil de ușor chiar și pentru cei care nu au absolut nici o experiență în proiectarea jocurilor video. Se numește Buildbox. Iată de ce ar trebui să încercați. Citeste mai mult ?
Explorați mai multe despre: JavaScript, React.


