Ce este JavaScript și cum funcționează?

JavaScript este un limbaj de programare pentru web. Este susținută de majoritatea browserelor web, inclusiv Chrome, Firefox, Safari, Internet Explorer, Edge, Opera etc. Cele mai multe browsere mobile pentru telefoane inteligente suportă și JavaScript.
Este folosit în primul rând pentru a îmbunătăți paginile web pentru a oferi o experiență mai ușor de utilizat. Acestea includ actualizarea dinamică a paginilor web, îmbunătățiri ale interfeței cu utilizatorul, cum ar fi meniuri și casete de dialog, animații, grafică 2D și 3D, hărți interactive, playere video și multe altele. Acest mod de utilizare a JavaScript în browser-ul web este, de asemenea, cunoscut sub numele de client javascript.
Triada paginii web
Când luați în considerare componentele care formează o pagină web, JavaScript formează cea de-a treia componentă a triadei, HTML și CSS fiind celelalte două. HTML descrie pagina, inclusiv textul, graficele etc. CSS este folosit pentru a controla și personaliza aspectul paginii web, inclusiv culorile, fonturile etc. JavaScript-ul este folosit pentru a adăuga o componentă dinamică la pagina web și pentru a face cea mai mare parte elemente de pe pagina programabilă.

Istoricul JavaScript
Dezvoltarea JavaScript a început în 1995 la Netscape Communications, producătorii browserului Netscape. Ei și-au dat seama că adăugarea a “limba lipiciului” pentru a îmbunătăți experiența utilizatorilor web ar crește absorbția utilizatorilor. Așa că au adus-o pe Brendan Eich pentru a încorpora limba de programare a programului. Cu toate acestea, deoarece Java a fost, la acea vreme, noua limbă nouă a webului, ei au decis să facă limba mai aproape de sintaxa Java. Rezultatul a fost JavaScript, cu caracteristici ale Schemei, orientarea obiectului SmallTalk și sintaxa Java. Prima versiune a acestei limbi a fost numită de fapt Mocha în mai 1995, redenumită la LiveScript în septembrie 1995 și redenumită din nou la JavaScript în decembrie 1995.
În 1996, JavaScript a fost trimis la ECMA International pentru finalizarea ca specificație standard. În iunie 1997, prima specificație oficială pentru limbă a fost lansată ca ECMA-262. Cea mai recentă versiune a limbii este ECMAScript 2017, care a fost lansată în iunie 2017.
Ce pot face cu JavaScript?
JavaScript este un interpret de limbaj de programare integrat încorporat în browserul dvs. web. Puteți face orice în JavaScript care permite o limbă obișnuită, cum ar fi Java. Acestea includ:
- Declarați variabilele
- Stocați și preluați valorile
- Definirea și invocarea funcțiilor
- Definiți propriile clase
- Încărcați și utilizați module externe
- Scrieți instrucțiuni de gestionare a evenimentelor care răspund la evenimentele utilizatorilor și alte evenimente
- Și mult mai mult
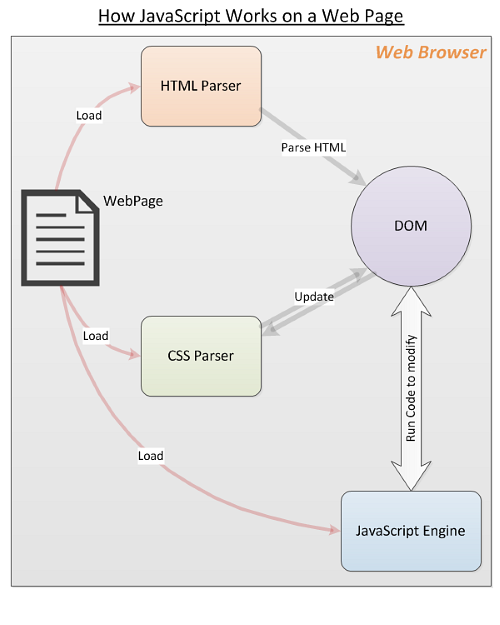
Browserul web încarcă o pagină web, analizează codul HTML și creează ceea ce este cunoscut sub numele de Document Object Model (DOM) din conținut. DOM-ul prezintă o vizualizare live a paginii web la codul dvs. JavaScript. Codul dvs. poate apoi să actualizeze DOM-ul și să îl prezinte instantaneu utilizatorului. Browserul vă permite, de asemenea, să vă înregistrați codul pentru a fi notificat la evenimentele interfeței cu utilizatorul, cum ar fi mișcarea mouse-ului, apăsarea butonului etc. Utilizând toate aceste facilități, puteți crea aplicații puțin interesante (și nu atât de puțin).
Avertizare: Deoarece JavaScript este un limbaj atât de puternic JavaScript și dezvoltare web: Utilizarea modelului de obiect de documente JavaScript și dezvoltarea web: Utilizarea modelului de obiect de document Acest articol vă va prezenta scheletul de documente cu care lucrează JavaScript. Având o cunoaștere de lucru a acestui model de obiect abstract, puteți scrie JavaScript care funcționează pe orice pagină web. Citiți mai multe, este, de asemenea, posibil să scrieți programe malware, viruși, atacatori ai browser-ului și alte dispozitive pentru a le aplica utilizatorilor. Acestea variază de la furtul cookie-urilor de browser, parolelor, cardurilor de credit la descărcarea virușilor pe calculatorul dvs..
Cum functioneaza JavaScript?
Când browserul web încarcă o pagină web, parserul HTML începe să analizeze codul HTML și să creeze DOM. Ori de câte ori parserul întâlnește o directivă CSS sau JavaScript (încărcat în interior sau extern), el este predat parserului CSS sau motorului JavaScript, după cum este necesar. Motorul JavaScript încarcă fișiere JavaScript externe și cod inline, dar nu rulează imediat codul. Se așteaptă ca parsingul HTML și CSS să se finalizeze. Odată ce acest lucru este realizat, JavaScript este executat în ordinea în care au fost găsite pe pagina web: variabilele și funcțiile sunt definite, invocările funcțiilor sunt executate, procesatorii de evenimente sunt declanșați etc. Aceste activități duc la actualizarea DOM prin JavaScript și este redat instantaneu de browser.

Încărcarea JavaScript într-o pagină web
Cea mai obișnuită metodă de a încărca JavaScript într-o pagină web este de a utiliza scenariu Etichetă HTML. În funcție de cerințele dvs., puteți utiliza una dintre următoarele metode.
- Încărcați un fișier javascript extern într-o pagină web după cum urmează:
- Puteți specifica adresa URL completă dacă javascriptul este dintr-un domeniu diferit de pagina web, după cum urmează:
- JavaScript poate fi încorporat direct în codul HTML. Următoarele cauzează paginii web să afișeze o casetă de alertă atunci când este încărcată.
În afară de aceste metode există modalități de încărcare dinamic a codului JavaScript la cerere. De fapt, există cadre întregi dedicate încărcării și executării modulelor JavaScript cu dependențe adecvate rezolvate la momentul executării. Discuțiile despre aceste tehnici trebuie amânate la un articol avansat.
Unele Fragmente de cod JavaScript JavaScript
Iată câteva exemple simple de cod JavaScript pentru a ilustra cât de ușor este de utilizat pe pagina dvs. web.
- Următoarele selectează toate îndrăzneţ elemente din document și stabilește culoarea primei culori în roșu.
var elems = document.getElementsByTagName ('b'); elems [0] .style.color = "roșu"; - Doriți să modificați imaginea într-un img etichetă? Următorii asociați un gestionar de evenimente pentru clic evenimentul unui buton.

- Actualizați conținutul text al unui paragraf (p) element? Seteaza innerHTML proprietatea elementului după cum se arată:
Salut Lume
Aceste mostre de cod oferă doar o privire asupra a ceea ce puteți face folosind JavaScript pe pagina dvs. de Web. Există o mulțime de tutoriale Freebie: Învățați să cod cu 27 ore de Tutoriale Video Freebie: Aflați de cod cu 27 de ore de Tutoriale Video Ultimate codificare Bundle, care include cinci cursuri video și 27 ore de instruire premium este GRATUIT chiar acum. Citește mai mult pe web pentru a începe. Încearcă-o astăzi!
Înfășurarea în sus
Sperăm că această introducere a adus câteva informații despre JavaScript și a determinat apetitul pentru programarea web în general și în special pentru JavaScript.
Cum folosiți (sau intenționați să utilizați) JavaScript pe pagina dvs. web? Spuneți-ne în comentariile de mai jos.
Credit de imagine: [email protected]/Depositphotos
Explorați mai multe despre: JavaScript.



