Cum se adaugă paginare numerică în tema WordPress

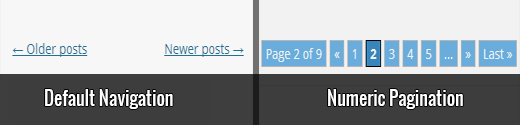
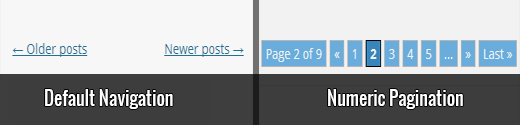
Unul dintre cititorii noștri ne-a întrebat recent cum adăugăm paginarea numerică pe pagina blogului WPBeginner. Testele WordPress implicite și multe alte teme afișează link-uri de paginare prin adăugarea de link-uri Postări mai vechi și Postări mai noi în partea de jos a paginilor de arhivă WordPress. Cu toate acestea, există multe site-uri WordPress care utilizează paginare numerică, cum ar fi WPBeginner. Din experiența noastră, paginarea numerică este mai ușor de utilizat, atractivă și SEO prietenoasă. Cele mai avansate cadre tematice WordPress precum Genesis au o funcționalitate încorporată pentru adăugarea de pagini numerice. În acest articol vă vom arăta cum să adăugați pagini numerice în tema WordPress. Scopul este de a înlocui link-urile implicite de paginare mai vechi și mai noi în partea de jos a paginilor de arhivă, cu numere de pagină ușor de navigat.

Există două metode de adăugare a paginării numerice în tema WordPress. Prima metodă este adăugarea manuală a paginării fără a se baza pe plugin-ul unei terțe părți. Deoarece acest articol se încadrează în categoria temelor și este destinat noilor designeri de teme, vom arăta mai întâi metoda manuală. A doua metodă este să utilizați un plugin existent pentru a adăuga pagini numerice. Am recomanda metoda pentru toti utilizatorii DIY.
Adăugarea manuală de paginare numerică în temele WordPress
Mai întâi vă vom arăta cum să adăugați manual paginarea numerică în temele WordPress. Acest lucru va aduce beneficii utilizatorilor noștri avansați și utilizatorilor care învață dezvoltarea temelor sau doresc să facă acest lucru fără a se baza pe plugin-ul unei terțe părți. Permiteți-vă să începeți prin adăugarea următorului cod în tema proprie functions.php fişier.
Notă: Acest cod este derivat din Genesis Framework pe care îl folosim pe site-ul nostru. Dacă utilizați Genesis, atunci nu aveți nevoie de acest cod sau pluginul.
funcția wpbeginner_numeric_posts_nav () if (is_singular ()) retur; global $ wp_query; / ** Opriți executarea dacă există doar o pagină * / dacă ($ wp_query-> max_num_pages max_num_pages); / ** Adăugați pagina curentă la matrice * / if ($ paged> = 1) $ links [] = $ paged; / ** Adăugați paginile din jurul paginii curente în array * / if ($ paged> = 3) $ links [] = $ paged - 1; $ link-uri [] = $ paginate - 2; dacă (($ paged + 2) <= $max ) $links[] = $paged + 2; $links[] = $paged + 1; echo '
- ". "\ N"; / ** Linkul anterior al postului * / if (get_previous_posts_link ()) printf ('
- % s ". "\ n", get_previous_posts_link ()); / ** Legătura la prima pagină, plus elipse dacă este necesar * / if (! In_array (1, $ links)) $ class = 1 == $ paged? '': '; printf ('% s". "\ n", $ class, esc_url (get_pagenum_link (1)), '1'); dacă (! in_array (2, $ links)) echo '
- ... „; / ** Legătura la pagina curentă, plus 2 pagini în ambele direcții dacă este necesar * / sort ($ links); foreach ((array) $ link-uri ca $ link) $ class = $ paged == $ link? '': '; printf ('% s". "\ n", $ class, esc_url (get_pagenum_link ($ link)), $ link); / ** Legătura la ultima pagină, plus elipse dacă este necesar * / if (! In_array ($ max, $ links)) if (! In_array ($ max - 1, $ links)
- ... ". "\ N"; $ class = $ paged == $ max? '': '; printf ('% s". "\ n", $ clasa, esc_url (get_pagenum_link ($ max)), $ max); / ** Următorul link post * / if (get_next_posts_link ()) printf ('
- % s ". "\ n", get_next_posts_link ()); echo "
La WPBeginner, folosim același cod pentru paginarea numerică pe paginile noastre de arhivă (de exemplu pagina noastră de blog sau pagina de categorii de tutoriale WordPress). Ceea ce face acest cod este că preia numărul de pagini și pregătește o listă cu linkuri cu linkuri numerotate. Pentru a adăuga acest lucru în șabloanele dvs., va trebui să adăugați următoarea etichetă de șablon în index.php, arhive.php, category.php și în orice alt șablon de pagină de arhivă.
Acum că avem lista noastră de pagini numerotate, trebuie să elaborăm această listă. Vrem să facem lista să apară în bloc în linie unde pagina activă este evidențiată cu o culoare de fundal diferită. Pentru a realiza acest lucru, permiteți să continuați și adăugați următoarele în fișierul style.css al temei:
.navigație li a, .navigație li a: hover, .navigație li.activ a, .navigație li.disabled culoare: #fff; text-decoration: none; .navigație li afișare: inline; .navigation li a, .navigation li a: hover, .navigation li.active a, .navigation li.disabled fundal-culoare: # 6FB7E9; raza de graniță: 3 pixeli; cursor: pointer; padding: 12px; padding: 0.75rem; .navigație li: hover, .navigație li.activă a background-color: # 3C8DC5;
Acolo îl aveți. Avem o listă de pagini numerice în tema noastră care arată minunat.

Adăugarea paginării numerice în WordPress utilizând WP-PageNavi
Acum, să aruncăm o privire asupra modului de adăugare a paginii numerice în tema WordPress folosind un plugin existent numit WP-PageNavi. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul WP-PageNavi. După activarea pluginului, mergeți la Setări »PaginaNavi pentru a configura setările pluginului.

În pagina de setări a pluginului puteți înlocui setările implicite de text și paginare numerică cu propria dvs. dacă doriți. Cu toate acestea, setările implicite ar trebui să funcționeze pentru majoritatea site-urilor web.
În pasul următor, trebuie să adăugați o etichetă șablon în tema WordPress. Mergeți în dosarul tematic și găsiți linii pentru paginare mai veche și mai nouă în șabloanele de pagini de arhivă: index.php, archive.php și orice alte fișiere de șablon de arhivă. Adăugați următoarea etichetă de șablon pentru a înlocui vechile etichete previous_posts_link și next_posts_link.
Odată ce ați adăugat fragmentul wp_pagenavi, astfel ar arăta paginarea numerică:

Dacă doriți să modificați modul în care culorile și stilul de paginare numerică în wp-pagenavi arată, atunci ar trebui să mergeți la Setări »PaginaNavi. Debifați opțiunea de a utiliza Utilizarea pagenavi-css.css și salvați modificările. Acum du-te la Pluginuri »Editor. Din Selectați pluginul de editat meniul derulant, selectați WP-PageNavi și faceți clic pe Selectați buton. Editorul va încărca fișierele plugin în bara laterală dreaptă. Faceți clic pe pagenavi-css.css pentru ao deschide în editor și apoi copiați conținutul fișierului.

În continuare, trebuie să te duci Aspect »Editor și lipiți conținutul pagenavi-css.css în fișierul style.css al temei. Acum puteți modifica schema de culori și stilul de aici. Motivul pentru care am copiat conținutul css-ului pluginului în foaia de stil a temei este de a preveni pierderea schimbărilor de stil în cazul în care actualizați pluginul. Aici este o versiune ușor modificată a paginării numerice, nu ezitați să o utilizați și să o modificați în tema dvs..
.wp-pagenavi clar: ambele; .wp-pagenavi o, .wp-pagenavi span culoare: #FFF; text-decoration: nici unul; background-color: # 6FB7E9; frontieră: 1px solid # B2D1E5; padding: 5px 5px; margine: 2 pixeli; .wp-pagenavi a: hover, .wp-pagenavi span.current limita-culoare: # E9F2F9; background-color: # 6FB7E9; .wp-pagenavi span.current font-greutate: bold; background-color: # 3C8DC5;
Iată cum ar arata:

Ca întotdeauna trebuie să experimentați cu CSS. Scopul ar trebui să fie acela de a se potrivi cu paginarea numerică cu aspectul culorilor site-ului dvs., astfel încât să se amestece frumos și să nu semene cu un articol ciudat.
Sperăm că acest articol v-a ajutat să adăugați și să afișați pagini numerice în tema WordPress. Ce metodă preferați să utilizați? Îți place paginarea numerică sau preferi navigația încorporată anterior / următoare? Spuneți-ne în comentariile de mai jos.


