Cum să vă stilul

Recent, v-am arătat cum să modelați formularul de comentarii WordPress și am crezut că ar fi incompletă dacă nu am fi scris despre aspectul WordPress cu privire la stilul de comentarii. În trecut, am discutat despre existența unor clase CSS și a codurilor de identificare generate de WordPress implicit pentru a ajuta proiectanții tematici să-și modeleze șabloanele. În acest articol, vom folosi acele clase implicite pentru a vă arăta cum să modelați aspectul comentariilor WordPress și câteva dintre lucrurile reale pe care le puteți face cu acesta.
De dragul acestui exemplu, Vom modifica tema implicită Twenty Twelve WordPress în acest articol. Notă: Acest articol este destinat designerilor de temă și utilizatorilor DIY care au o înțelegere corectă a codurilor HTML și CSS.
Modificările clare ale WordPress
Implicit, WordPress generează aceste clase pentru elemente în șablonul de comentarii:
/ * Comentariu Rezultat * / .commentlist .reply .commentlist .reply o .commentlist .alt .commentlist .odd .commentlist .even .commentlist .thread-alt .commentlist .thread- . commentlist. .comment li .comment li ul. vcard cite.fn . commentlist .vcard span.says . commentlist .vcard img.photo .commentlist .vcard img.avatar . commentlist .vcard cite.fn a.url .commentlist .comment- . commentlist .comment-meta .commentlist .commentmetadata .commentlist .commentmetadata Commentlist parental commentlist comment com commentlist .Commentlist .pingback . lista de comentarii .bypostauthor .commentlist .comment-author .commentlist .comment-author-admin .commentlist . commentlist li . commentlist li p .commentlist li ul .commentlist li ul.children li . commentlist li ul.children li.alt .co . commentlist li ul.children li.bypostauthor .commentlist li ul.children li.comment-autor-admin # anulați-comentariu-răspuns # anulați-comentariu-răspuns a
Cum să găsiți ce clase CSS trebuie să editați
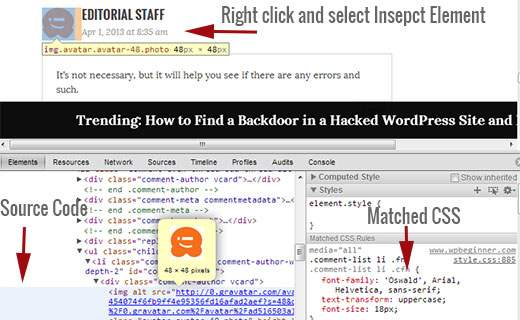
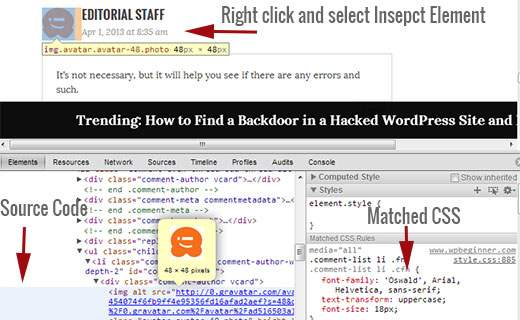
Înainte de a trece la styling WordPress comentarii layout, un sfat pentru noii noștri utilizatori. Browserele web Google Chrome și Mozilla Firefox vin cu un instrument la îndemână pe care îl puteți utiliza pentru a vă îmbunătăți abilitățile de dezvoltare a temelor WordPress. Se cheamă instrumentul Inspectează elementul. Pur și simplu luați mouse-ul la un element de pe o pagină web, faceți clic dreapta și alegeți inspect element. Fereastra browserului dvs. va fi împărțită în două rânduri, iar în fereastra inferioară veți vedea codul sursă al acelui element. De asemenea, în fereastra inferioară, veți putea vedea elementele CSS și modul în care acestea sunt decorate. Puteți chiar edita CSS acolo pentru scopuri de testare. Este important să vă reamintiți că orice se schimbă utilizând elementul Inspect este vizibil numai pentru dvs. În momentul în care actualizați pagina, aceste modificări vor dispărea. Pentru a face schimbările permanente, trebuie să utilizați fișierul dvs. stil.css sau alte fișiere corespunzătoare în teme.

Adăugarea de culori paralele și impare pentru comentarii
Având o culoare de fundal diferită pentru comentarii ciudate și uniforme este o tendință de design care a fost în jur de câțiva ani acum. Aceasta ajută la lizibilitate în special dacă aveți multe comentarii. De asemenea, arată foarte bine cu anumite culori tematice, motiv pentru care mulți designeri doresc să utilizeze această funcție. Pentru a ajuta proiectanții să atingă acest obiectiv, WordPress adaugă o clasă ciudată și uniformă fiecărui comentariu respectiv.
Puteți adăuga cu ușurință stilul impar / par pentru comentarii în tema stilului.css prin adăugarea următorului cod.
.comisie de comisie .even .comment background-color: # ccddf2; .commentlist.odd .comment background-color: # CCCCCC;
Rezultatul ar arăta astfel:

Stilul Comentariu Autor și informații Meta
WordPress adaugă de asemenea clase la elementele afișate în fiecare antet de comentarii. Acest lucru permite proiectanților de temă să personalizeze afișarea informațiilor despre autor și alte meta-uri, cum ar fi data și ora comentariului. Iată un exemplu de cod pentru a lipi în fișierul style.css al temei pentru a modela aceste elemente în mod diferit. În acest exemplu, am adăugat culoarea de fundal pentru a comenta meta împreună cu unele distanțe.
.comentarii-antet articol articol margine: 0 0 48px; overflow: ascuns; poziție: relativă; background-color: # 55737D; Culoare: #FFFFFF; padding: 10px;
Acesta ar trebui să arate astfel:

Styling Post Comentariile autorului Differently
De multe ori este posibil să observați că comentariile autorului postului sunt evidențiate fie cu o culoare de fundal diferită, fie cu o insignă suplimentară. WordPress adaugă o clasă implicită bypostauthor la toate comentariile făcute de autorul postării. WordPress designerii de teme pot folosi această clasă pentru a schimba comentariile postului autorului în mod diferit.
Unele teme utilizează funcția de apel invers pentru a afișa comentarii. Utilizând funcția de apel invers, aceste teme pot adăuga informații suplimentare unui comentariu autorului postării. De exemplu, Twenty Twelve utilizează următoarea linie în funcția de retur a apelurilor pentru comentarii twentytwelve_comment () (situat în functions.php fișier al temei).
// Dacă autorul postului curent este, de asemenea, autorul comentariului, face cunoscută vizual. ($ comment-> user_id === $ post-> post_author)? ''. __ ("Autorul postului", "Twentytwelve"). '': "); Acest cod adaugă Autorul postului la comentariul meta informație. În funcție de modul în care tema dvs. WordPress se ocupă de comentariile autorului postării, puteți să o modificați în orice doriți.
Dacă utilizați o temă diferită de Twenty Twelve, atunci trebuie să aflați ce temă tratează comentariile dvs. Pur și simplu deschideți tema comments.php fişier. Dacă tema dvs. utilizează propria funcție de apel invers, atunci o veți vedea înăuntru wp_list_comments funcționează astfel:
'twentytwelve_comment', 'style' => 'ol')); ?>
În exemplul de mai sus, puteți vedea că tema folosește twentytwelve_comment ca funcție de apel invers. Dacă este specificată o funcție de apel invers, atunci cea mai probabilă locație pentru a găsi această funcție este fișierul functions.php al temei.
În acest exemplu, schimbăm această funcție pentru a afișa Editorul în loc de Post Author. Pentru a face acest lucru, am modificat funcția de apel callback astfel:
// Dacă autorul postului curent este, de asemenea, autorul comentariului, face cunoscută vizual. ($ comment-> user_id === $ post-> post_author)? ''. __ ("Editor", "Twentytwelve"). '': "); De asemenea, vom modifica modul în care arată adăugând următoarele în fișierul style.css al temei noastre, astfel:
li.bypostauthor cite span culoare: # 21759b; fundal-culoare: # f8f0cb; fundal-imagine: nici unul; frontieră: 1px solid # f8f0cb; raza de graniță: 3 pixeli; box-shadow: nici unul; padding: 3px; font-weight: bold;
Asa arata:

Comentariul de stil Comment Link în WordPress Comentarii
Cele mai multe teme WordPress au un link de răspuns sub fiecare comentariu. Această funcție este afișată numai dacă aveți activat comentarii cu filet. Pentru a activa comentariile cu filet, mergeți la administratorul WordPress (Setări »Discuție). Uitați-vă la secțiunea în care se afișează alte setări de comentarii și bifați caseta pentru a activa comentariile filetate (imbricate).
Clasele implicite CSS generate de WordPress pentru link-ul de răspuns sunt răspuns și comment-răspuns-link. Vom folosi aceste clase pentru a modifica linkul de răspuns și pentru a deveni un buton CSS.
.răspuns float: right; margine: 0 10px 10px 0; text-align: center; fundal-culoare: # 55737D; frontieră: 1px solid # 55737D; border-radius: 3px; padding: 3px; lățime: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f; .comment articol padding-bottom: 2.79rem; a.comment-răspuns-legătură, a.comment-edit-link culoare: #FFFFFF; font-size: 13px; dimensiune font: 0.928571429rem; linie înălțime: 1.846153846; text-decoration: none; a.comment-reply-link: hover, a.comment-edit-link: hover culoare: # f6e7d7;
Asa arata:

Butonul de editare a stilului de comentariu
În majoritatea temelor WordPress, utilizatorii conectați cu abilitatea de a edita comentarii pot vedea un link de editare a comentariilor de sub fiecare comentariu. Aici este un CSS mic care utilizează clasa implicită comment-edit-link pentru a modifica aspectul legăturii.
a.comment-edit-link float: left; margine: 0 0 10px 10px; text-align: center; fundal-culoare: # 55737D; frontieră: 1px solid # 55737D; border-radius: 3px; padding: 3px; lățime: 50px; box-shadow: 1px 1px 2px 2px # 4f4f4f;
Iată cum ar arata:

Styling Anulează Comentariul Link Link
În cele mai bune teme WordPress, dând clic pe linkul Răspundeți deschideți formularul de comentariu chiar sub comentariul la care răspundeți cu un link pentru a anula răspunsul la comentarii. Permite modificarea linkului de răspuns al comentariului anulați utilizând ID-ul CSS implicit anulați-comment-răspuns.
# cancel-comment-reply-link text-aliniere: centru; fundal-culoare: # 55737D; frontieră: 1px solid # 55737D; border-radius: 3px; padding: 3px; lățime: 50px; Culoare: #FFFFFF; box-shadow: 1px 1px 2px 2px # 4f4f4f; text-decoration: none;
Iată cum ar arata:

Modelarea formularului de comentarii WordPress
Formele de comentarii folositoare, plăcute și elegante încurajează utilizatorii să lase un comentariu pe blogul tău. Anterior am scris un articol detaliat despre modul în care stilul de comentariu WordPress formular. Ne-ar recomanda foarte mult să mergeți să verificați dacă doriți să vedeți cum puteți lua formularul de comentarii WordPress la nivelul următor.
Sperăm că acest articol vă ajută să personalizați aspectul comentariilor WordPress. Dacă aveți întrebări sau sugestii, vă rugăm să ne contactați, lăsând un comentariu de mai jos.


