Cum de a adăuga Facebook Like Box / Fan Box în WordPress

Caseta Facebook, de asemenea, cunoscută sub numele de casetă de fanbox Facebook a devenit un element trebuie să aibă pentru site-ul de multe. Acesta permite proprietarilor de site-uri să ofere utilizatorilor lor o modalitate ușoară de a se alătura comunității lor Facebook și a obține actualizări chiar în fluxul de știri Facebook lor. Recent, unul dintre utilizatorii noștri ne-a adus în atenție faptul că nu am abordat subiectul cum să adăugăm caseta de tip Facebook în WordPress. Deși am acoperit modul de adăugare a butonului facebook, butonul de trimitere facebook și comentariile Facebook. În acest articol, vă vom arăta cum să adăugați caseta de fan-uri Facebook în WordPress.
Adăugarea ca și caseta utilizând plugin-ul oficial Facebook pentru WordPress
Poate că cel mai simplu mod de a adăuga o casetă asemănătoare cu Facebook la site-ul dvs. WordPress este prin utilizarea pluginului oficial Facebook pentru WordPress. Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Facebook. După activarea pluginului, mergeți la Aspect »Widgeturi. Simplu trageți și plasați widget-ul de pe Facebook ca în bara laterală. Va trebui să furnizați adresa URL a paginii fanului dvs. Facebook în configurațiile widgetului.

Widget-ul are aceleași opțiuni ca și pluginurile sociale Facebook pentru site-uri Web. Puteți alege să afișați un flux, să afișați fețe, să eliminați antetul, să schimbați culoarea frontală. În prezent există doar două teme disponibile luminoase și întunecate.
Adăugarea manuală a casetei, fără a utiliza niciun plugin
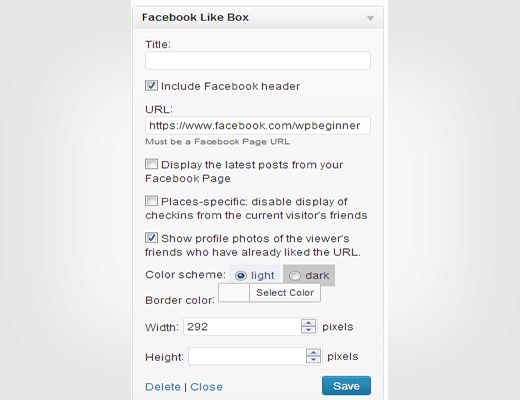
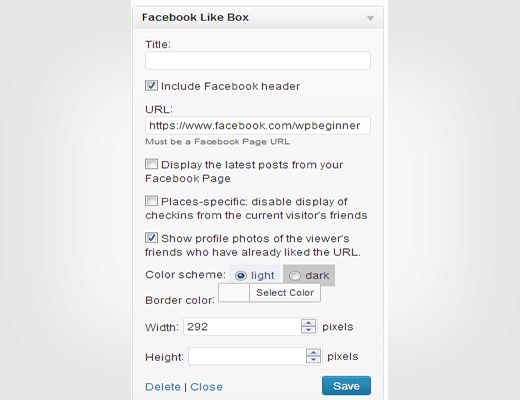
Este posibilă adăugarea manuală a casetei Facebook, fără a utiliza niciun plugin. Accesați pagina Facebook Social Plugin's Like Box. Furnizați adresa URL a paginii dvs. de pe Facebook și configurați aspectul casetei similare.

apasă pe Obțineți codul butonul pentru a obține codul cutie de tip Like.
Facebook vă oferă mai multe moduri de a adăuga codul cutiei similare pe site-ul dvs. Web. Puteți alege între HTML5, XFBML și iframe. Vă vom arăta cum să adăugați fiecare dintre ele, dar trebuie să alegeți unul. În opinia noastră, HTML5 este o opțiune destul de bună pentru cele mai multe site-uri web alimentate de WordPress. XFBML este bun pentru utilizatorii care folosesc alte pluginuri Facebook care utilizează XFBML pentru a afișa butoanele Facebook. Utilizați iframe dacă primele două opțiuni nu funcționează pentru dvs..

Adăugarea HTML5 ca codul de box în WordPress
Faceți clic pe fila HTML5 din fereastra de cod și copiați prima parte a codului. Îi recomandă să îl lipiți imediat după tag care se găsește de obicei în fișierul header.php. Cu toate acestea, va funcționa oriunde în organism. Pentru a face lucrurile mai simple, puteți să le adăugați pur și simplu în subsolul paginii utilizând pluginul Insert Headers and Footers. Prima parte a codului ar arăta astfel:
(funcția (d, s, id) var js, fjs = d.getElementsByTagName [0], dacă (d.getElementById (id)) return; js = d.createElement; ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk „));
Acest javascript conectează site-ul dvs. la biblioteca javascript din Facebook. Copiați acum a doua parte a codului, care ar arăta astfel:
Această parte a codului spune javascriptul pe care l-ați încărcat mai devreme pentru a afișa caseta asemănătoare în această locație și cu acești parametri. De dragul acestui exemplu, vom insera acest cod în widget-urile barei laterale. Mergi la Aspect »Widgeturi. Glisați și plasați un widget text în bara laterală și inserați codul în interiorul acestuia. Salvați widgetul și verificați site-ul dvs..
Acest lucru va funcționa și în orice altă zonă a site-ului dvs. Dacă sunteți savvy cu cod, atunci puteți lipi acest lucru în subsolul dvs., după post etc.
Nu uitați să schimbați adresa URL a paginii fanului Facebook pe adresa URL a paginii proprii.
Adăugarea XFBML Facebook Like Box Cod în WordPress
Faceți clic pe fila XFBML pentru a obține codul pentru caseta XFBML Facebook ca. Pentru a adăuga o casetă XFBML Facebook Like Box, trebuie să adăugați trei bucăți de cod în WordPress.
Copiați prima parte a codului și lipiți-o în tema proprie header.php fișier imediat după etichetă. Similar cu ultimul, acest cod va funcționa oriunde în corp. Pentru a face lucrurile mai simple, puteți să le adăugați pur și simplu în subsolul paginii utilizând pluginul Insert Headers and Footers. Acest cod ar dori ceva de genul:
(funcția (d, s, id) var js, fjs = d.getElementsByTagName [0], dacă (d.getElementById (id)) return; js = d.createElement; ; js.src = "//connect.facebook.net/en_US/all.js#xfbml=1&appId=403924843027405"; fjs.parentNode.insertBefore (js, fjs); (document, 'script', 'facebook-jssdk „));
Această mică funcție de javascript conectează site-ul dvs. la biblioteca javascript din Facebook.
A doua linie de cod este o declarație de spațiu de nume XML și trebuie să o adăugați în eticheta site-ului dvs. Cea mai ușoară cale ar fi să deschizi tema ta functions.php fișier, inserați următorul cod:
// Adăugarea graficului deschis în funcția atributele lingvistice add_opengraph_doctype ($ output) return $ output. 'xmlns: og = "http://ogp.me/ns#" xmlns: fb = "http://ogp.me/ns/fb#"'; add_filter ('language_attributes', 'add_opengraph_doctype'); În cele din urmă, copiați a treia linie de cod care ar arăta astfel:
Acest cod indică javascriptul pe care l-ați încărcat în primul pas, pentru a afișa caseta similară în această locație și cu acești parametri. Mergi la Aspect »Widgeturi. Glisați și plasați un widget text în bara laterală și în interiorul acelui widget de text lipiți a treia linie de cod. Salvați modificările și previzualizați site-ul dvs. web.
Adăugarea Facebook Likebox iframe în WordPress
Faceți clic pe fila IFRAME pentru a copia codul iframe. Mergi la Aspect »Widgeturi și trageți și plasați un widget text în bara laterală. Lipiți codul iframe în interiorul widgetului text și salvați modificările. Deschideți site-ul dvs. pentru a examina caseta fan-ului Facebook.
Sperăm că acest articol v-a ajutat să adăugați caseta Facebook / caseta Fan pe site-ul dvs. WordPress. Pentru întrebări și feedback, vă rugăm să lăsați un comentariu. Puteți să ne urmăriți și pe Facebook.


