Cum se adaugă butonul de partajare Skype în WordPress

Știați că Skype are un buton de partajare? Nu am făcut nici până când un cititor ne-a cerut un tutorial despre cum să adăugăm butonul de partajare Skype în WordPress. Skype este una dintre cele mai populare aplicații de comunicații din lume. În acest articol, vă vom arăta cum să adăugați cu ușurință un buton de partajare Skype în WordPress.

Primul lucru pe care trebuie să-l faceți este să instalați și să activați plug-in-ul Skype share (consultați ghidul nostru de începători cu privire la modul de instalare a unui plugin WordPress).
La activare, mergeți la Setări »Butonul de partajare Skype pentru a configura pluginul.

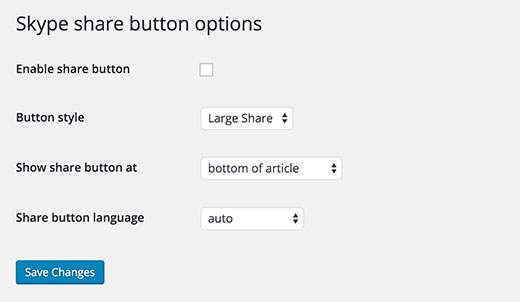
Prima opțiune este să activați butonul de partajare. Trebuie să bifați această casetă pentru a activa butonul de partajare Skype de pe site-ul dvs. WordPress.
Apoi, trebuie să alegeți o dimensiune a butonului. Dimensiunile disponibile pentru buton sunt ponderea mare, ponderea mică, pictograma cerc și pictograma pătrat.
În cele din urmă, trebuie să alegeți locația butonului. Puteți fie să o afișați în partea de sus a articolului, sub articol, fie pe ambele.
Aplicația Skype poate detecta automat limba site-ului dvs. WordPress. Dar dacă nu, atunci puteți selecta manual limba.
Nu uitați să faceți clic pe butonul salvați modificările pentru a stoca setările.
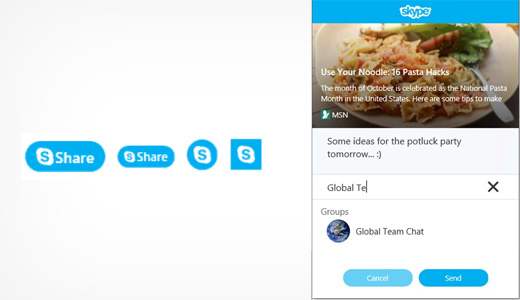
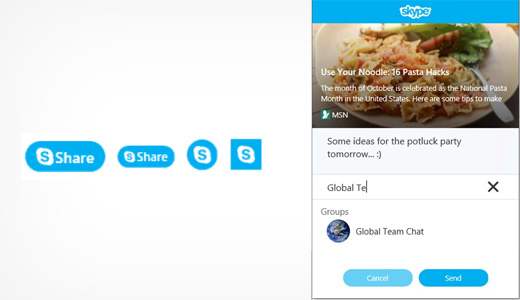
Asta e tot, acum puteți vizita site-ul dvs. pentru a vedea butonul Partajare Skype în acțiune.

Adăugați manual partajarea Skype în WordPress Template
Dacă doriți să adăugați manual acest lucru în fișierele tematice, puteți urma instrucțiunile de cod manual de mai jos.
Mai întâi adăugați următorul script în secțiunea cap a fișierului. Puteți face acest lucru fie prin editarea directă a fișierului header.php, fie prin modul corect de a adăuga scripturi utilizând scripturile Enqueue.
// Plasați acest cod în secțiunea capului fișierului dvs. HTML (funcția (r, d, s) r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || funcția (p) var js, sjs = d.getElementsByTagName [ ]; dacă (d.getElementById (p.id)) return; js = d.createElement (s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs .parentNode.insertBefore (js, sjs); var p = scriptToLoad: 'https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js', id: 'skype_web_sdk'; .loadSkypeWebSdkAsync (p);) (fereastră, document, "script");
După care adăugați următorul cod în single.php, loop.php, index.php, page.php, category.php și archive.php atâta timp cât este plasat în cadrul buclă post.
Puteți schimba stilul de date la dimensiuni mari, mici, cercuri sau pătrate.
De asemenea, puteți schimba limba în limba dorită.
Practic, codul de mai sus va permite utilizatorului să partajeze postul individual cu titlul postului ca mesaj.
Sperăm că acest articol v-a ajutat să adăugați butonul de distribuire Skype pe site-ul dvs. WordPress. De asemenea, este posibil să doriți să vedeți ghidul nostru despre modul de adăugare a numerelor de telefon pe care se pot face clic pentru smartphone-uri în WordPress
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


