Cum se adaugă Widgeturi WordPress în modul de accesibilitate

Unii utilizatori de WordPress consideră dificilă utilizarea interfeței de tragere și plasare pentru adăugarea widgeturilor WordPress. Ceea ce majoritatea utilizatorilor nu sunt conștienți este că există un mod de accesibilitate încorporat pentru widget-uri în WordPress. În acest articol, vă vom arăta cum să adăugați widget-uri WordPress în modul de accesibilitate.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
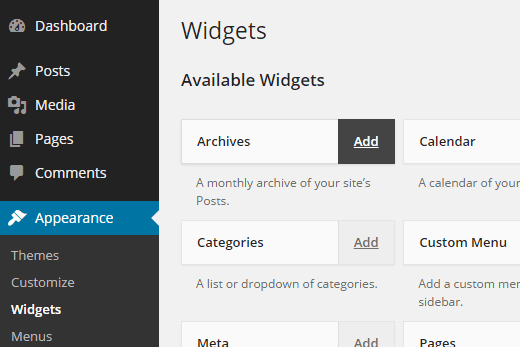
Mai întâi trebuie să vizitați Aspect »Widgeturi ecran în zona de administrare WordPress. Modul de accesibilitate este ascuns sub meniul opțiunilor ecranului.

Dacă puteți să faceți clic pe sau să atingeți meniul Opțiuni ecran, atunci este bine. Dacă utilizați un software de citire a ecranului și o tastatură, trebuie să apăsați pe L cheie.
Aceasta va trece peste meniul normal și vă va duce direct la butonul de ajutor care se află chiar înaintea opțiunilor ecranului. Apăsați din nou tasta Tab pentru a vă concentra pe meniul de opțiuni de pe ecran și apoi apăsați pe Enter. Acest lucru va aduce în jos meniul de opțiuni de ecran.

Există o singură opțiune în acest meniu: "Activați modul de accesibilitate". Puteți să-l activați apăsând tasta tab și apăsând pe Enter sau apăsând pe ea.
Activarea modului de accesibilitate va reîncărca ecranul Widgets cu o nouă interfață.
Această nouă interfață vă permite să adăugați widget-uri folosind Adăuga link de lângă titlul widgetului.

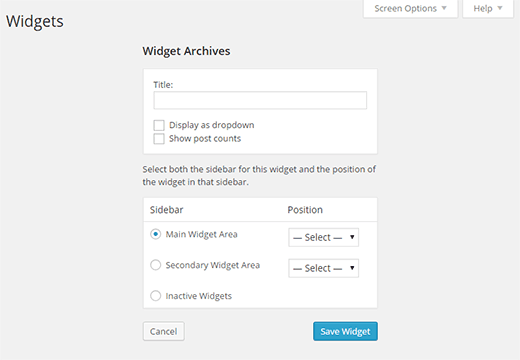
Când apăsați linkul Adăugați, acesta va deschide widget-ul într-o singură pagină unde puteți configura setările widgetului.
De asemenea, puteți alege bara laterală sau zona widget în care doriți să adăugați widget-ul. Alături de aceasta, veți vedea și meniul derulant pentru poziții, care vă permite să alegeți poziția acestui widget în bara laterală selectată.

Odată ce sunteți mulțumit de setările widgetului, apăsați butonul Salvare. Veți fi redirecționat înapoi la ecranul Widgeturi.
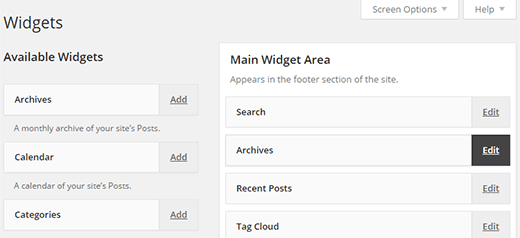
Modul de accesibilitate va permite, de asemenea, editarea legăturilor lângă widget-uri active, cum ar fi:

Dacă faceți clic pe acesta, veți ajunge la același ecran de editare widget, unde puteți să modificați setările widgetului și chiar să îl eliminați selectând opțiunea widget-uri inactive.
Asta e tot, sperăm că acest articol v-a ajutat să învățați cum să adăugați widget-uri WordPress în modul de accesibilitate. Ați putea dori, de asemenea, să aruncați o privire la acest tutorial cu privire la modul de adăugare a textului redimensionabil pentru vizitatorii site-ului în WordPress.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Google+.


