Cum de a crea o poarta de bun venit in WordPress

Căutați să adăugați o Poartă de Bun venit pe site-ul dvs. WordPress? Bun venit Gates sunt una dintre cele mai mari tehnici de construcție a listei de conversie de pe piață. Recent, unul dintre utilizatorii noștri ne-a cerut cele mai bune pluginuri Welcome Gate pentru WordPress. În acest articol, vă vom arăta cum să creați o poarta de bun venit în WordPress fără a afecta SEO.

Ce este o poarta de bun venit?
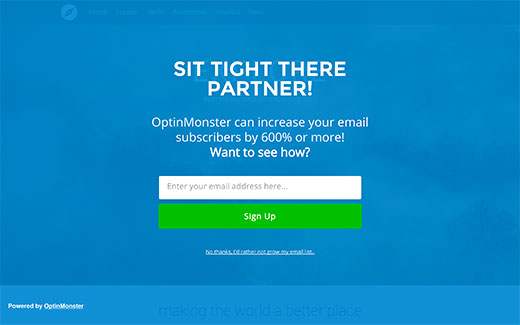
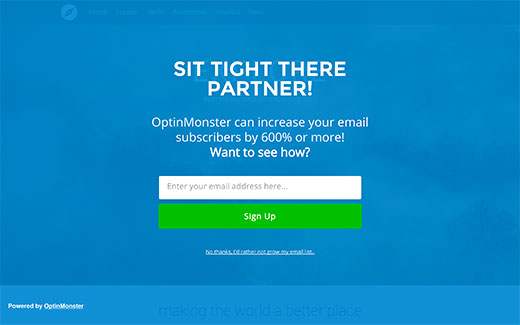
O poartă de întâmpinare este o chemare la acțiune pe ecran complet, care apare înainte ca un utilizator să poată vedea orice conținut. Adesea, proprietarii de site-uri îl utilizează pentru a atrage rapid atenția utilizatorului și a afișa o ofertă orientată pentru a-și construi lista de e-mailuri.
Tehnicile poștale tradiționale de întâmpinare au redirecționat pur și simplu utilizatorii către o pagină nouă. Deoarece utilizatorul nu vede nimic altceva pe ecran, cu excepția unui apel sau a unui anunț, aceasta asigură o conversie maximă. Sună bine? Dar aici este captura.
Redirecționarea utilizatorilor către o pagină pe care nu au solicitat-o este rău pentru experiența site-ului dvs. și a utilizatorului. Google penalizează activ site-urile web redirecționând utilizatorii în loc să le arate conținutul pe care l-au solicitat.
Cu toate acestea, există plug-in-uri WordPress moderne, care vă permit să maximizați conversiile fără a afecta site-ul dvs. SEO.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Adăugarea unei poze de bun venit în WordPress
Vom folosi OptinMonster pentru a crea o poarta de bun venit. Este cea mai bună soluție de generație de plumb din piață și o folosim pe WPBeginner. Acesta vă permite să creați forme de optinare de mare conversie, cum ar fi porți de întâmpinare, pop-up-uri de ieșire cu intenție, slide-ins, bare plutitoare, etc, împreună cu testarea A / B, direcționarea la nivel de pagină și colectarea analizelor de conversie.
OptinMonster este un serviciu plătit, însă utilizatorii WPBeginner beneficiază de o reducere exclusivă de 10% cu codul OptinMonster Cupon: WPB10.
Odată ce ați achiziționat OptinMonster, trebuie să instalați și să activați pluginul OptinMonster WordPress API.
După activare, vi se va solicita să adăugați acreditările API care pot fi găsite în contul dvs. OptinMonster.

După ce vă conectați contul la site-ul dvs., trebuie să faceți clic pe crearea unui nou buton optin.

Acest lucru vă va duce la aplicația OptinMonster unde veți selecta și proiecta poarta de întâmpinare a ecranului complet.

Mai intai trebuie sa introduceti un titlu pentru optin si sa selectati site-ul dumneavoastra. Dacă nu ați adăugat încă site-ul dvs., puteți să faceți clic pe adăugați un site web pentru al adăuga acum.
Faceți clic pe ecranul complet în coloana "Selectați designul". Acest lucru vă va arăta o temă de poartă binevenită. Dacă faceți clic pe temă, veți lansa constructorul de design OptinMonster.

În constructor, veți vedea previzualizarea live a porții de întâmpinare. Puteți schimba culorile, textul, adăuga butoane și personaliza pe deplin poarta de întâmpinare aici.
Când să afișați poarta de întâmpinare?
Sincronizarea este crucială atunci când doriți să afișați o poștă de bun venit pe ecran complet sau o interfață. Spre deosebire de alte soluții disponibile pe piață, OptinMonster vă oferă o gamă largă de controale comportamentale care vă ajută să vă măriți rata de conversie.
În timp ce folosim OptinMonster Fullscreen ca poștă de bun venit, îl puteți transforma într-un anunț interstițial și chiar în poarta de ieșire.
OptinMonster vă permite să setați întârzieri în timp și pe parcurgere. Puteți alege să încărcați opt-ul Fullscreen la 0 secunde, ceea ce înseamnă că este o poartă de bun venit. Puteți să-l întârziere cu XX secunde și devine o interstiție. Sau puteți selecta intenția de ieșire care declanșează optiunea de ecran complet atunci când utilizatorul este pe punctul de al lăsa să devină o poartă de ieșire.
Toate acestea pot fi selectate de la constructorul de design OptinMonster.

OptinMonster vine, de asemenea, cu detectare referrer. Aceasta vă permite să afișați sau să ascundeți poarta de întâmpinare pentru utilizatorii proveniți dintr-un anumit domeniu. Puteți afișa în mod explicit poarta de întâmpinare a ecranului complet pentru utilizatorii care vin prin căutare sau social media.

După ce ați terminat configurarea opțiunii, puteți să faceți clic pur și simplu pe butonul de salvare și să părăsiți funcția de personalizare.
Mergeți în viață cu poarta dvs. de întâmpinare pe ecran complet
După ce ați proiectat poarta de întâmpinare, există încă un pas pentru ao face live pe site-ul dvs. WordPress. Trebuie doar să dați clic pe pictograma OptinMonster din zona de administrare WordPress și apoi să faceți clic pe butonul de actualizare a opțiunilor.
Veți vedea optinul pe care tocmai l-ați creat în listă. Dați clic pe linkul de setări a edițiilor de ieșire de mai jos optin.

Aceasta vă va arăta setările de ieșire pentru poarta de întâmpinare. Trebuie doar să bifați această opțiune optin și să alegeți una dintre setările de afișare (cum ar fi încărcarea globală, încărcarea pe anumite postări, încărcarea pe anumite categorii etc.).

După ce ați terminat, faceți clic pe butonul Salvați setările.
Poarta dvs. de întâmpinare pe ecran complet este acum live pe site-ul dvs. Puteți să o verificați deschizând o fereastră nouă în modul incognito și vizitați site-ul dvs. web.
Sperăm că acest articol v-a ajutat să creați o poarta de bun venit în WordPress. Ați putea dori, de asemenea, să aruncați o privire la ghidul nostru despre cum să adăugați un videoclip YouTube ca fundal ecran complet în WordPress.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.
Dezvăluirea completă: Fondatorul WPBeginner, Syed Balkhi, este co-fondatorul companiei OptinMonster.


