Cum de a evidenția comentariile autorului în WordPress

În majoritatea site-urilor, este foarte greu pentru utilizatori să urmărească comentariile autorului. De aceea multe site-uri WordPress evidențiază comentariul autorului făcând o altă culoare de fundal, adăugând o imagine etc. Dacă doriți să aflați cum să evidențiați comentariile autorului în WordPress, atunci ați ajuns la locul potrivit. În acest articol, vă vom arăta cel mai simplu și mai simplu mod de a evidenția comentariile autorului în WordPress.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
WordPress implicit generează un număr de clase CSS, ceea ce face mai ușor pentru designeri și utilizatori să schimbe stilurile (WordPress CSS Cheat Sheet). Printre acele clase implicite pe care le-a adăugat WordPress, unul dintre acestea este vizat în mod specific pentru comentariile autorului de stil.
Clasa se numește .postauthor care poate fi găsită în elementul .commentlist. Tot ce trebuie să faceți este să adăugați stilurile personalizate utilizând CSS. De exemplu, puteți adăuga propriul fundal, propria imagine, etc. Notă: acest cod va fi găsit în fișierul dvs. stil.css situat în dosarul temei dvs..
.lista de comentarii .bypostauthor .commentlist li ul.children li.bypostauthor
Acest lucru nu trebuie să fie super complex. Adesea, este o distincție destul de simplă care subliniază comentariul autorului. De exemplu, Chris Coyier are un vârf de frontieră cu o culoare galben / portocalie care face ca comentariul să iasă în evidență.

Pentru a obține ceva de genul Chris, tot ce trebuie să faceți este să adăugați această valoare în acele clase:
.lista de comentarii .bypostauthor border-top: 10px solid # e18728;. commentlist li ul.children li.bypostauthor border-top: 10px solid # e18728;
Notă: vă recomandăm cu insistență să schimbați culoarea pentru a se potrivi cu schema de culori 
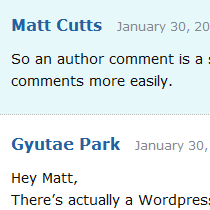
Un alt exemplu ar fi site-ul lui Matt Cutt. El subliniază comentariul său adăugând un context ușor la comentariul său, în timp ce toate celelalte comentarii au un fundal alb.

Puteți face acest lucru adăugând ceva de genul acesta în fișierul dvs. stil.css:
.lista de comentarii .bypostauthor background: # e7f8fb;. commentlist li ul.children li.bypostauthor fundal: # e7f8fb;
Din nou, vă recomandăm cu insistență să modificați culoarea pentru a se potrivi schemei de culori a site-ului dvs..
Sperăm că veți afla tutorialul despre cum să evidențiați comentariul autorului în WordPress pentru a vă ajuta. Exemplele de mai sus sunt foarte simple, dar puteți deveni complet nebun și puteți adăuga imagini de fundal etc. Spuneți-ne dacă aveți întrebări.


