Cum să stil de formular de contact 7 forme în WordPress

Cu peste 1 milion de utilizatori activi, formularul de contact 7 este unul dintre cele mai populare pluginuri de formular de contact pentru WordPress. Cea mai mare dezavantaj este că cele din cutiile pe care le adăugați sunt foarte simple. Din fericire, formularul de contact 7 poate fi ușor de folosit folosind CSS în tema WordPress. În acest articol, vă vom arăta cum să stilul formularul de contact Formulare 7 în WordPress.
Notă: Nu mai recomandăm pluginul Formularul de contact 7. În schimb, vă recomandăm WPForms, care este plugin-ul de contact prietenos pentru începători. Puteți descărca, de asemenea, WPForms Lite gratuit.
Avem un ghid pas cu pas despre modul de creare a formularului de contact în WordPress.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Noțiuni de bază
Presupunem că ați instalat deja pluginul Formular de contact 7 și ați creat primul formular de contact. Următorul pas este să copiați codul scurt pentru formularul de contact și să îl inserați într-un post WordPress sau într-o pagină în care doriți să apară formularul dvs..
De dragul acestui articol, am folosit formularul de contact implicit și l-am adăugat într-o pagină WordPress. Acesta este modul în care forma de contact a fost examinată pe site-ul nostru de testare.

După cum puteți vedea că formularul de contact moștenește unele stiluri de formă din tema WordPress. În afară de asta este foarte de bază.
Vom face styling Formular de contact 7 formulare folosind CSS. Tot CSS intră în foaia de stil a temei sau a temei copilului.
Styling Formular de contact 7 Formulare în WordPress
Formularul de contact 7 generează un cod foarte util și standard compatibil cu formularele. Fiecare element din formular are un ID corespunzător și o clasă CSS asociată cu acesta.
Fiecare formular de contact utilizează clasa CSS .wpcf7 pe care le puteți utiliza pentru a vă modela formularul.
În acest exemplu, folosim un font Google Lora în câmpurile noastre de intrare. Vedeți cum să adăugați Fonturi Google în WordPress.
div.wpcf7 background-color: #fbefde; frontieră: 1px solid # f28f27; padding: 20px; .wpcf7 introducere [type = "text"], introducere .wpcf7 [type = "email"], .wpcf7 textarea background: # 725f4c; Culoare: #fff; font-familie: lora, sans-serif; -Stil de font: italic; input .wpcf7 [type = "trimite"], intrare .wpcf7 [type = "button"] background-color: # 725f4c; lățime: 100%; text-align: center; text-transform: majuscule;
Acesta este modul în care forma noastră de contact a fost tratată după aplicarea acestui CSS.

Formularul Multiple de Contact Formular 7 Formulare
Problema cu CSS pe care am utilizat-o mai sus este că va fi aplicată tuturor formularului Formular de Contact 7 pe site-ul dvs. Web. Dacă utilizați mai multe formulare de contact și doriți să le stilizați diferit, atunci va trebui să utilizați ID-ul generat de formularul de contact 7 pentru fiecare formular.
Deschideți simplu o pagină care conține formularul pe care doriți să-l modificați. Luați mouse-ul la primul câmp din formular, faceți clic dreapta și selectați Inspect Element. Ecranul browserului se va împărți și veți vedea codul sursă al paginii. În codul sursă, trebuie să localizați linia de pornire a codului de formular.

După cum puteți vedea în captura de ecran de mai sus, codul nostru de formular de contact începe cu linia:
Atributul id este un identificator unic generat de formularul de contact 7 pentru acest formular. Este o combinație de id de formă și post id în care se adaugă această formă.
Vom folosi acest ID în CSS pentru a ne forma formularul nostru de contact. Vom înlocui .wpcf7 în primul nostru fragment CSS cu # Wpcf7-F201-P203-O1.
div # wpcf7-f201-p203-o1 culoare-fundal: #fbefde; frontieră: 1px solid # f28f27; padding: 20px; # wpcf7-f201-p203-o1 de intrare [type = "text"], # wpcf7-f201-p203-o1 de intrare [type = "email"], # wpcf7-f201-p203-o1 textarea background: # 725f4c; Culoare: #fff; font-family: lora, "Open Sans", sans-serif; -Stil de font: italic; # wpcf7-f201-p203-o1 de intrare [type = "trimite"], # wpcf7-f201-p203-o1 de intrare [type = "button"] background-color: # 725f4c; lățime: 100%; text-align: center; text-transform: majuscule;
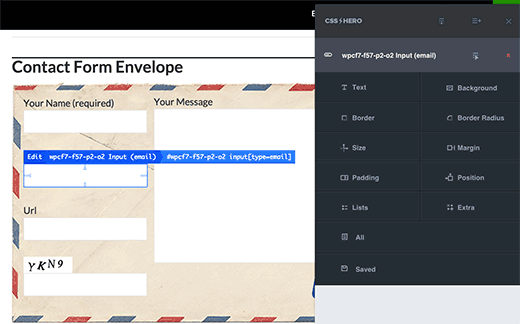
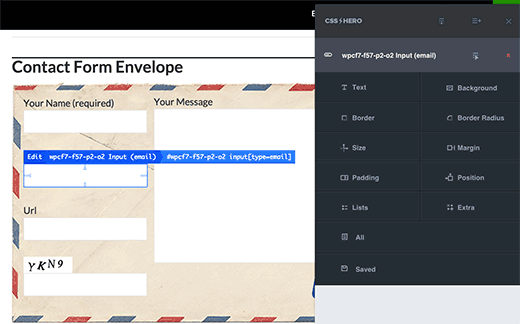
Contactați formularul 7 Formulare cu eroul CSS
Mulți începători WordPress nu au nici o experiență de scriere a CSS și nu vor să-și petreacă timpul învățând-o. Din fericire, există o soluție minunată pentru începători, care vă va permite să nu doar stilul dvs. de contact, ci aproape orice aspect al site-ului dvs. WordPress.
Trebuie doar să instalați și să activați pluginul CSS Hero și să accesați pagina care conține formularul. Faceți clic pe bara de instrumente CSS Hero și faceți clic pe elementul pe care doriți să-l stylizați. CSS Hero vă va oferi o interfață ușor de utilizat pentru a edita CSS fără a scrie vreun cod.

Vedeți recenzia noastră completă a CSS Hero și cum să o utilizați pentru a insera ceva pe site-ul dvs. WordPress. Puteți utiliza codul de cupon CSS Hero WPBeginner pentru a beneficia de reducere exclusivă de 34%.
Asta e tot ce speram ca acest articol te-a ajutat sa inveti cum sa faci stil Formularul de Formular de Contact 7 in WordPress. De asemenea, puteți dori să vedeți ghidul nostru despre cum să adăugați un popup al formularului de contact în WordPress.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


