Cum să utilizați ferestrele pop-up Javascript pentru a afișa mesaje de eroare pentru formularele de gravitate

Gravity Forms este potențial cel mai începător prietenos formular de contact acolo. Cea mai bună parte a Gravity Forms este totuși personalizarea. Permite utilizatorilor avansați să facă schimbări în funcționalitatea lor. Într-un articol recent ne-am arătat cum ați putea adăuga textul cu substituent în formularul Gravity. În acest articol vă vom arăta cum puteți personaliza modul în care sunt afișate mesajele de eroare.
Pentru aceasta, deschideți fișierul functions.php și inserați următorul cod:
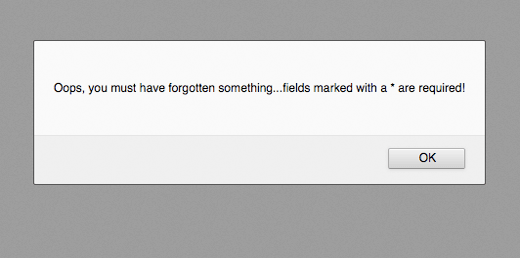
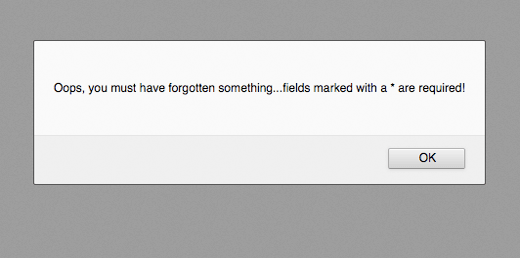
add_filter ('gform_validation_message', 'sw_gf_validation_message', 10, 2); funcția sw_gf_validation_message ($ validation_message) add_action ('wp_footer', 'sw_gf_js_error'); function sw_gf_js_error () ?> alert ("Oops, trebuie sa fi uitat ceva ... campurile marcate cu * sunt obligatorii!"); Puteți schimba mesajul de eroare modificând ceea ce se află în interiorul funcției de alertă (). Acum, ori de câte ori cineva uită să umple ceva, mesajul de eroare se va afișa în ferestre populare javascript, mai degrabă decât deasupra Formularelor de gravitate.

Credite: Brad Williams


