jQuery Tutorial - Noțiuni de bază despre elementele de bază și selectorii

 Saptamana trecuta, am vorbit despre cat de important este jQuery Interactiunea Web: o introducere in jQuery Interactiunea Web: o introducere In jQuery jQuery este o biblioteca de scripting pe partea clientului care foloseste aproape orice site web modern - face site-urile interactive. Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai utilizată și cea mai răspândită ... Citește mai mult pentru orice dezvoltator web modern și de ce e minunat. In aceasta saptamana, cred ca este timpul sa ne punem mainile murdare cu un anumit cod si am invatat cum sa folosim efectiv jQuery in proiectele noastre.
Saptamana trecuta, am vorbit despre cat de important este jQuery Interactiunea Web: o introducere in jQuery Interactiunea Web: o introducere In jQuery jQuery este o biblioteca de scripting pe partea clientului care foloseste aproape orice site web modern - face site-urile interactive. Nu este singura bibliotecă Javascript, dar este cea mai dezvoltată, cea mai utilizată și cea mai răspândită ... Citește mai mult pentru orice dezvoltator web modern și de ce e minunat. In aceasta saptamana, cred ca este timpul sa ne punem mainile murdare cu un anumit cod si am invatat cum sa folosim efectiv jQuery in proiectele noastre.
Voi spune asta acum - nu trebuie să înveți Javascript pentru a utiliza jQuery. Este probabil cel mai bine dacă vă gândiți la jQuery ca o evoluție a Javascript - o modalitate mai bună de ao face - decât o bibliotecă care adaugă funcționalitate. Orice Javascript de care aveți nevoie va fi preluat pe drum. Se presupune totuși că, în calitate de dezvoltator de web, aveți o cunoaștere destul de bună a HTML și CSS (și aici este un ghid gratuit xHTML gratuit dacă nu!).
Document Object Model
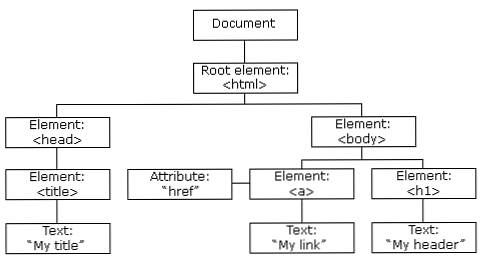
jQuery este vorba despre traversarea și manipularea DOM - Document Object Model. DOM este o reprezentare ierarhică arborescentă a paginii, construită de browsere după citirea în întregul cod HTML. În jQuery, vom folosi terminologia de genul mamă, copii, și fratii destul de des, deci ar trebui să aveți o idee despre ce înseamnă acest lucru în relația DOM.
Această diagramă simplă din w3schools explică conceptele destul de bine. Ar trebui să puteți vedea că părintele
element este , în timp ce elementul are o imediatăfrate.

Noțiuni de bază: Adăugarea jQuery
Cea mai recentă versiune a jQuery este de aproximativ 91KB atunci când este comprimată, deci adaugă aproximativ aceeași greutate a paginii ca o mică fotografie sau o captură de ecran. Cea mai ușoară modalitate de a include jQuery în proiectul dvs. este să inserați o referință la cea mai recentă versiune găzduită în secțiunea antetului site-ului:
Rețineți totuși că dacă executați WordPress, acest lucru poate provoca probleme deoarece are deja o copie proprie a bibliotecii jQuery. Plugin-urile pot cere ca acestea să fie încărcate, iar WordPress va încărca inteligent numai jQuery o singură dată, indiferent de câte plugin-uri le-au cerut.
Dacă adăugați următoarea linie la dvs. functions.php fișier temă, veți adăuga o altă solicitare pentru ca aceasta să fie inclusă. WordPress va ști apoi să-l încarce întotdeauna dacă tema este activă.
wp_enqueue_script ( "jquery");Cel de-al doilea lucru care trebuie avut în vedere este că atunci când jQuery este adăugat utilizând metoda standard, acesta va fi încărcat ca $. Orice veți face cu jQuery va fi precedat de acest $, cum ar fi:
$ .ajaxsau
$ ( "# Header")Cu toate acestea, atunci când jQuery este încărcat prin WordPress, totul se face folosind variabila jQuery în loc de $, deci de exemplu:
jQuery ( "# header")Deși aceasta nu este o problemă enormă atunci când scrieți propriul cod, aceasta înseamnă că tăierea și lipirea fragmentelor de jQuery pe care le veți găsi pe web va trebui să fie traduse pentru a utiliza jQuery în loc de $ - asta e tot.
O modalitate în jurul acestui lucru este de a înfășura codul de tip $ pe care îl găsiți astfel:
(funcția ($) // inserați codul aici (jQuery);Acest lucru ia în considerare jQuery variabilă și o trece într - o funcție anonimă $. Voi explica funcțiile anonime data viitoare - pentru moment, să învățăm structura de bază a unui pic de cod jQuery.
Pentru a adăuga codul dvs. la o pagină HTML sau PHP, închideți totul înăuntru
$ ( 'Selector'), metoda (.);
Asta e, în titlul de acolo. Aceasta este structura de bază a unei singure bucăți de cod jQuery pentru a manipula DOM. Ușor, corect?
Selectorul spune jQuery să găsească lucruri care se potrivesc cu această regulă,și este la fel ca și selectorii CSS (și apoi mai mulți pe partea de sus). Deci, la fel ca și în CSS, ați stil cu toate legăturile
A Același lucru se va face în jQuery ca
$ ( 'A')Acest lucru se poate face pentru orice elemente HTML - div, h1, span - orice. De asemenea, puteți utiliza clasele și ID-urile CSS pentru a fi mai specifice.
De exemplu, pentru a găsi toate legăturile cu clasa “gaseste-ma”, ați folosi:
$ ( 'A.findme')Nu trebuie să precizați tipul de element de fiecare dată - dar dacă o faceți, acesta face pur și simplu regula mai specifică. Ați fi spus tocmai
$ ( 'FindMe')care ar potrivi totul cu clasa gaseste-ma, fie că era sau nu o legătură.
Pentru a utiliza un element de identificare numit, utilizați # semn în loc. Principala diferență este că un selector de identitate va selecta vreodată un obiect numai în timp ce un selector de clasă poate găsi mai mult de unul.
$ ( '# Ceva')Practic, dacă poți să faci în CSS atunci jQuery o va face și ea. De fapt, puteți, de asemenea, unele pseudo selectori destul de complexi ai stilului CSS3, cum ar fi: primul
$ ('body p: first')Care ar lua paragraful paginii. Veți găsi elemente și cu anumite atribute. Luați în considerare acest exemplu; vrem să găsim toate link-urile de pe pagina la care ne referim intern a te folosi de și evidențiați-le într-un fel. Iată cum le putem găsi:
$ ( 'A [href = * "MakeUseOf"]')Nu este așa de cool? Ei bine, cred că este.
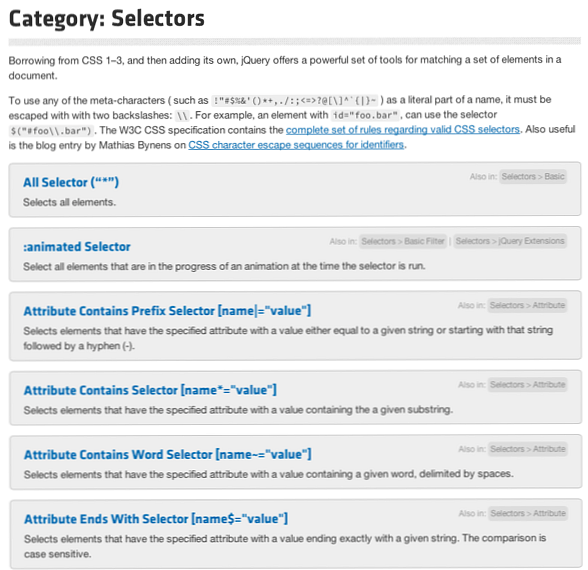
Următorul port de apel ar trebui să fie documentația jQuery API pentru selectori. Este o listă uriașă a tuturor diferitelor tipuri de selectori disponibili pentru utilizare și nimeni nu se așteaptă să le înveți pe toate.

Următoarea parte a ecuației este metoda - ce să faceți cu aceste lucruri odată ce le-ați găsit pe toate - dar vom lăsa asta pentru lecția următoare. Dacă doriți să începeți să încercați acum selectori diferiți acum, vă sugerez să respectați următoarea metodă CSS. Acest lucru necesită doi parametri - un CSS numele proprietatii, și un nou valoare să cedeze acelei proprietăți. Deci, pentru a da toate linkurile o culoare de fundal roșu, ați face:
. $ ( 'A') css ( 'background-color', 'roșu');Destul de simplu! În timp ce acest lucru nu ar putea fi de folos practic, vă va permite să vedeți cu ușurință toate elementele localizate folosind selectorii. Acum mergeți și selectați - DOM vă așteaptă.
Sper că acest tutorial ți-a fost util; Am încercat să o fac cât mai simplu și mai ușor de înțeles. Simțiți-vă liber să puneți întrebările pe care le aveți sau să lăsați feedback-ul, dar să fiți conștienți de faptul că nu sunt cu siguranță o jitanie jQuery ninja.
Explorați mai multe despre: JavaScript, jQuery, Programare, Dezvoltare Web.


