Cum să adăugați un widget Flickr în WordPress

Flickr este unul dintre vechile site-uri fiabile de distribuire a fotografiilor. Are propriile sale caracteristici sociale și o comunitate înfloritoare de utilizatori loiali. Prezentarea fotografiilor dvs. flickr pe site-ul dvs. WordPress este extrem de ușoară. Deoarece flickr acceptă format oEmbed, puteți să copiați și să inserați o adresă URL de fotografie flickr într-o postare WordPress, iar WordPress va afișa automat fotografia pe acea pagină. Recent, unul dintre noi ne-a întrebat cum adăugați o prezentare a fotografiilor dvs. recente flickr într-un widget bara laterală WordPress? În acest articol vă vom arăta cum să adăugați un widget flickr în WordPress.
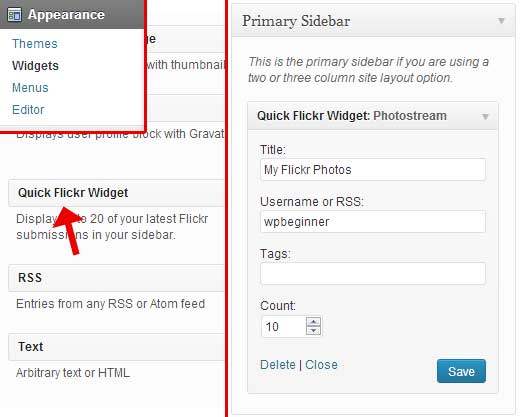
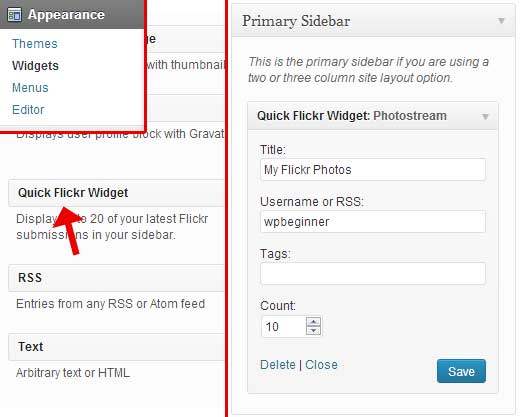
Primul lucru pe care trebuie să-l faceți este să instalați și să activați widgetul Quick Flickr. Odată activată, mergeți la Aspect »Widgeturi secțiune din adminul dvs. WordPress. Acolo veți vedea un widget nou numit Quick Flickr Widget. Trageți și aruncați widgetul rapid Flickr la unul dintre barele laterale, de asemenea cunoscute sub numele de zone widget. În configurația widgetului, pur și simplu adăugați titlul dvs. Widget, numele de utilizator flickr, numărul de imagini pe care doriți să îl afișați și o etichetă flickr în cazul în care anumite persoane pe care doriți să le trageți.

După ce ați lovit salvați, veți vedea fotografiile dvs. flickr afișate în bara laterală.

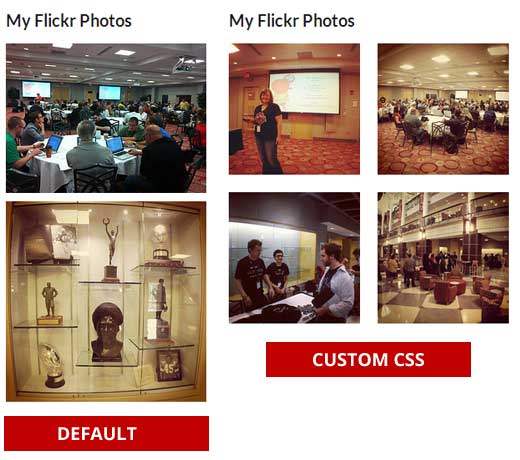
Dacă observați în captura de ecran de mai sus, avem două afișaje diferite. Cel din stânga este modul în care va arăta widgetul implicit. Afișajul implicit este creat pentru a afișa o miniatură de imagine largă pe linie. Dacă doriți să afișați mai mult de o imagine flickr pe linie într-un format de rețea, așa cum am făcut în captura de ecran corectă, atunci ar trebui să adăugați o clasă CSS personalizată în tema style.css fişier.
.rapid-flickr-item lățime: 150px; plutește la stânga; margine: 0 20px 20px 0;
Probabil că trebuie să ajustați lățimea și marginea de mai sus pentru a se potrivi aspectului temei. De exemplu, dacă aveți o bară laterală mai mică, atunci ați face o lățime mai mică și ajustați marjele până când pare corect. Va lua un pic de încercare și eroare.
Există mai multe pluginuri care vă vor permite să adăugați widget-uri flickr în bara laterală și widget-urile WordPress. Am ales Widget-ul rapid Flickr deoarece este creat de un autor bine reputat și are evaluări destul de bune. De asemenea, este foarte ușor și bine codificat, deci NU va încetini site-ul. Nu în ultimul rând, dar nu în ultimul rând, este foarte ușor de configurat.
Există și alte pluginuri flickr mai avansate, cum ar fi Slickr Flickr, care adaugă o mulțime de funcționalități suplimentare pe care le puteți sau nu ar trebui. De exemplu: afișați fotografiile flickr ca o galerie sau o prezentare de diapozitive. De asemenea, se adaugă afișarea casetei de lumină pentru fotografiile flickr cu legende și multe altele. Cu toate acestea, nu este la fel de ușor de configurat ca Quick Flickr Widget și va avea un impact mic asupra performanței site-ului dvs..
Sperăm că acest articol v-a ajutat să adăugați rapid un widget flickr în bara laterală și widget-urile WordPress. Utilizați un plugin pentru a afișa widgetul flickr în WordPress? Care dintre ele este? Spuneți-ne, lăsând un comentariu mai jos.


