Cum de a adăuga o pagină HTML Sitemap în WordPress

Căutați să construiți un sitemap HTML în WordPress? Spre deosebire de sitemap-urile XML pe care le trimiteți motoarelor de căutare pentru o crawlare mai bună, sitemap-urile HTML afișează o listă organizată a paginilor dvs. pentru utilizatorii dvs. În acest articol, vă vom arăta cum să adăugați o pagină HTML sitemap în WordPress.
Care este diferența dintre site-urile XML și HTML?
O locație XML este scrisă sau generată în limbajul de marcare XML preferat de motoarele de căutare. Puteți trimite sitemap-ul site-ului XML la instrumentele pentru webmasteri pentru a îmbunătăți și controla rata de accesare a site-ului dvs. de către motoarele de căutare.
Un sitemap HTML, pe de altă parte, ar trebui să fie orientat către vizitatorii dvs. reali. Este scris sau generat în HTML simplu, și de obicei listează toate paginile / posturile care sunt disponibile pe site-ul dvs. WordPress.
Acum, că știți diferența, permiteți adăugarea unei pagini de sitemap HTML în WordPress.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Adăugarea unui Sitemap HTML cu toate postările și paginile
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul HTML Sitemap ierarhic. Pluginul funcționează din cutie și nu există nicio pagină de setări pentru acesta.
Pur și simplu creați o pagină nouă în care doriți să afișați harta site-ului dvs. Apoi, adăugați acest scurt cod simplu în interiorul zonei de conținut.
[htmlmap showpages]
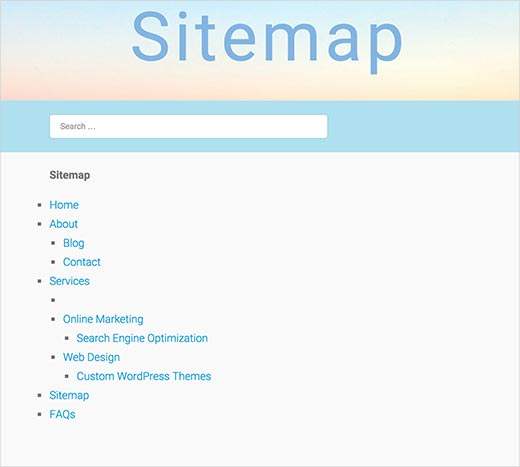
Acesta este modul în care pluginul va afișa sitemap-ul dvs. În partea de sus, aceasta va afișa categoriile dvs. cu numărul de postări din fiecare categorie urmând o listă a postărilor dvs. și apoi în cele din urmă paginile dvs..

Chiar dacă pluginul nu are o pagină de setări, codul scurt are în sine un număr de parametri. Acest lucru vă permite să configurați harta site-ului dvs. HTML oricum doriți. Consultați pagina de descărcare a pluginului pentru o listă completă de parametri și despre modul de utilizare a acestora.
Crearea unui sitemap HTML în WordPress Afișarea numai a paginilor
Mulți proprietari de site-uri utilizează WordPress ca un CMS cu conținutul lor principal servit ca pagini (consultați ghidul nostru privind diferența dintre mesaje și pagini).
În acest caz, doriți ca sitemap-ul HTML să afișeze paginile în ordinea ierarhică corespunzătoare. Iată cum puteți adăuga Sitemap HTML numai cu pagini.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pagina Sitemap WP. La activare, pur și simplu adăugați acest cod scurt la pagina unde doriți să afișați harta site-ului HTML.
[wp_sitemap_page only = "pagina" display_title = "false"]
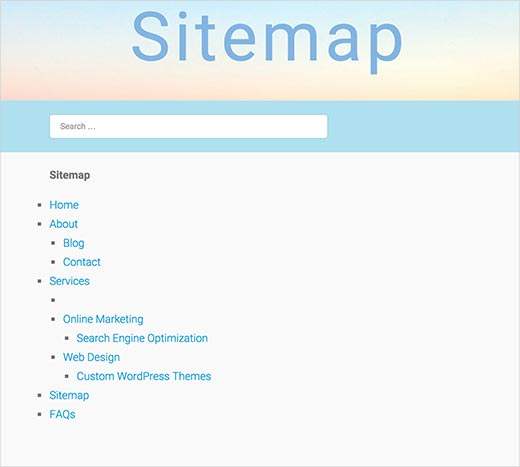
Acesta este modul în care va afișa harta site-ului dvs. HTML cu toate paginile dvs. WordPress listate într-o listă ierarhică.

Pagina Sitemap WP vine cu o mulțime de opțiuni și le puteți configura prin vizitare Setări »Sitemap WP Page în zona de administrare WordPress.
Sperăm că acest articol v-a ajutat să aflați cum să adăugați o pagină HTML sitemap în WordPress. Ați putea dori, de asemenea, să vedeți lista noastră de cele mai bune 9 plug-in-uri și instrumente de WordPress SEO pe care ar trebui să le utilizați.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


