Cum de a adăuga logica condiționată la meniuri în WordPress

Doriți să afișați diferite elemente de meniu de navigare pentru diferite pagini în WordPress? Poate afișați un meniu diferit pentru utilizatorii conectați sau pentru a ascunde un element de meniu pe anumite pagini? În mod normal, ar fi necesar să adăugați fragmente de cod sau să utilizați CSS pentru a ascunde elementele de meniu, dar nu ar fi minunat dacă ați putea face acest lucru în interiorul zonei de administrare WordPress? În acest articol, vă vom arăta cum să adăugați logică condițională în meniuri în WordPress.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul If Menu. Funcționează din cutie. Tot ce trebuie să faceți este să vizitați Aspect »Meniuri și începeți să editați meniurile de navigare.
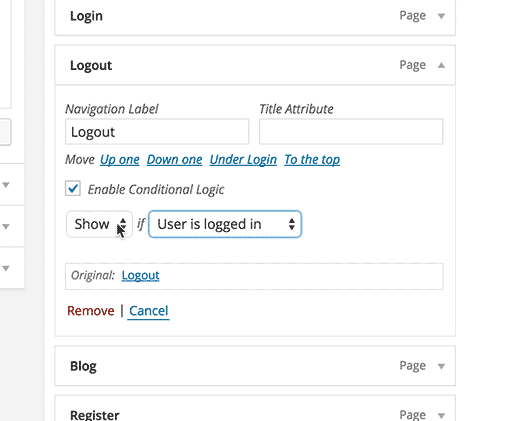
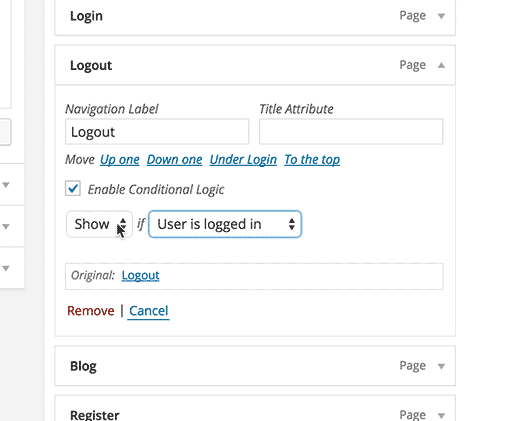
Începeți prin selectarea unui element din meniul de navigare și faceți clic pe "Activați logica condiționată" Caseta de bifat. Acesta va afișa meniul condiționat, care arată astfel:

Apoi, alegeți dacă doriți să afișați sau să ascundeți elementul respectiv și apoi să alegeți condiția. De exemplu, afișați link-ul paginii de logare numai atunci când un utilizator este conectat.
După alegerea unei condiții, pur și simplu apăsați butonul Salvează meniul pentru a stoca modificările.
Adăugarea propriilor condiții
Dacă meniul este un plugin nou și nu există multe condiții pe care le puteți aplica. WordPress furnizează multe etichete condiționale mai multe pe care le puteți utiliza în proiectele dvs. Pentru o listă completă, consultați această pagină.
Puteți adăuga oricare dintre aceste etichete condiționate care vor fi utilizate cu pluginul Dacă există meniu. De exemplu, să presupunem că doriți să afișați / ascundeți un element de meniu pe paginile de tip postare personalizate.
Ați adăuga fragmentul de cod în fișierul functions.php al temei dvs. sau într-un plugin specific site-ului ca acesta.
add_filter ('if_menu_conditions', 'wpb_new_menu_conditions'); funcția wpb_new_menu_conditions ($ conditions) $ conditions [] = array ('name' => 'Dacă este arhiva personalizată tip post,' // numele condiției 'condition' => trebuie să întoarcă TRUE sau returnare FALSE is_post_type_archive ();); returnați condițiile $; Acesta este modul în care ar apărea în meniul logic condiționat.

Asta e tot. Sperăm că acest articol v-a ajutat să adăugați logică condiționată la meniuri în WordPress. Ați putea dori, de asemenea, să verificați ghidul nostru despre cum să stilizați meniurile de navigare WordPress.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Google+.


