Cum de a adăuga butoane personalizate cu butoanele Editor Post în WordPress

Când scrieți mesaje, ați găsit vreodată nevoia de a adăuga coduri scurte sau stiluri personalizate? Este ceva pe care îl utilizați adesea? Dacă da, atunci vă place acest articol. Avem coduri scurte disponibile, dar uneori este greu de explicat pe un site cu mai mulți autori. Ne-am uitat în jur și am găsit o soluție destul de ușoară. De ce nu adăugăm butoane personalizate în editorul nostru de postări. În acest articol, vă vom arăta cum să adăugați butoane personalizate în WordPress cu butoanele Editor Post.
Notă: Acest truc se aplică numai în modul HTML al editorului.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
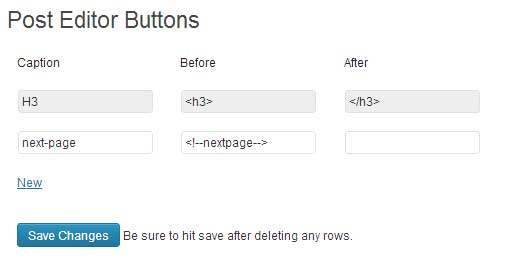
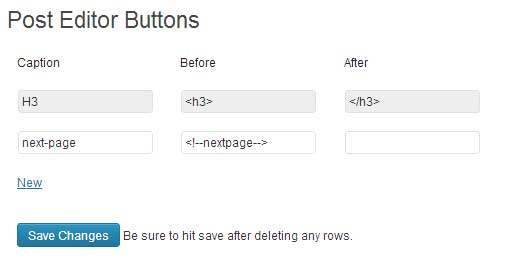
Tot ce trebuie să faceți este să instalați și să activați pluginul Post Editor Buttons Fork. Odată activat, mergeți pur și simplu la meniul Setări »Post Editor Butoane. Acolo puteți adăuga cât mai multe butoane posibil.
Această captură de ecran arată cum adăugăm un nou buton care va permite utilizatorilor noștri să introducă cu ușurință codul paginii următoare.

După ce salvați setările, puteți vedea că butonul este chiar aici.

Pentru a face modificări editorului vizual, ar trebui să luați în considerare utilizarea pluginului TinyMCE Advanced, care vine cu o mulțime de opțiuni pe cont propriu.


