Cum se adaugă bara de derulare personalizată în orice element din WordPress

Aveți o bara laterală lungă care încalcă aspectul WordPress pe anumite pagini? Recent, unul dintre utilizatorii noștri ne-a cerut o soluție. Deoarece utilizatorul nu a vrut să elimine niciun widget, am sugerat să adăugăm o înălțime fixă și o bară de defilare pentru toate widgeturile lungi care au rezolvat problema. În acest articol, vă vom arăta cum să adăugați o bară de defilare personalizată la orice element din WordPress.

Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Custom Scrollbar. La activare pur și simplu du-te la Aspect »Scrollbars pentru a configura pluginul.

Trebuie să începeți prin furnizarea unui nume pentru bara dvs. de derulare. Pluginul vă permite să adăugați mai multe bare de derulare, astfel încât adăugarea unui nume vă va ajuta să găsiți bara de derulare personalizată în zona de administrare.
Următorul element din setări este Selectorul elementului țintă. Aceasta este clasa sau ID-ul elementului web pe care doriți să îl vizați. Puteți găsi idul sau clasa oricărui element făcând clic dreapta pe elementul din browserul Chrome și selectând elementul de inspectare din meniu.

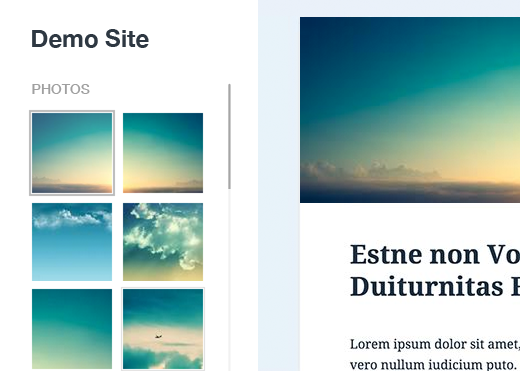
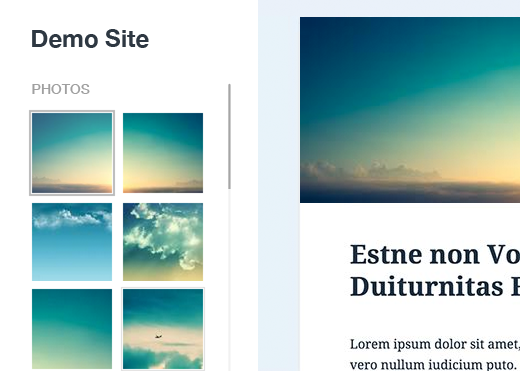
După cum puteți vedea în captura de ecran, elementul pe care dorim să-l vizăm este în afară de clasa CSS bwp_gallery.
După introducerea selectorului țintă, puteți alege înălțimea și lățimea zonei personalizate a barei de derulare. De asemenea, puteți alege poziția și tema pentru bara de derulare.
După ce ați terminat, faceți clic pe butonul Salvați modificările pentru a vă stoca setările.
Asta e tot, acum puteți vizita site-ul dvs. web pentru a vedea bara de derulare personalizată în acțiune. Puteți repeta procesul pentru a crea o altă linie de derulare personalizată făcând clic pe butonul Adăugați.

Sperăm că acest articol v-a ajutat să adăugați bare de derulare personalizate pentru orice element de pe site-ul dvs. WordPress. De asemenea, ați putea dori să vedeți lista noastră de cele mai utile widget-uri WordPress de 25 pentru site-ul dvs..
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


