Cum să adăugați linkuri ca carduri de conținut în WordPress

Îți place cum site-urile social media, cum ar fi Facebook și Twitter, prezintă previzualizări de linkuri atunci când inserați un link în starea dvs.? Nu ar fi bine dacă ați putea adăuga pe site-ul dvs. funcții de carduri similare? În acest articol, vă vom arăta cum să adăugați linkuri ca carduri de conținut în WordPress.
Ce este un card de conținut?

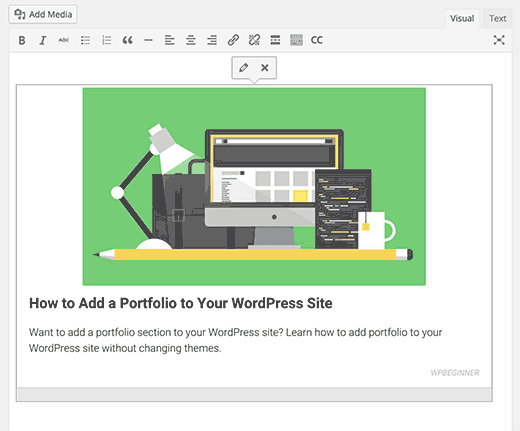
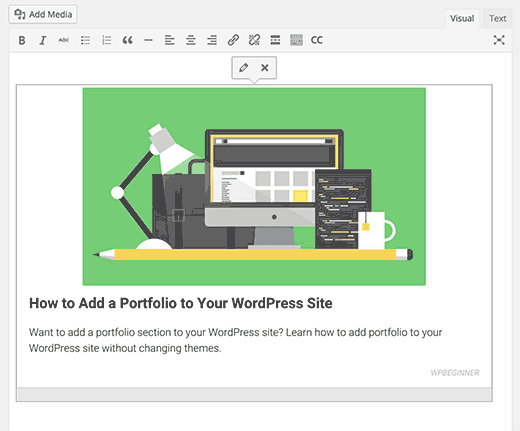
Foarte similar cu cartile Twitter sau previzualizarea link-urilor Facebook, cardurile de conținut vă permit să afișați un rezumat al linkului pe care îl distribuiți pe site-ul dvs..
Gândiți-vă la aceasta ca la încorporarea unui tweet sau la încorporarea unui videoclip în conținutul dvs., cu excepția cazului în care acum sunteți un fel de încorporare a altor articole.
La fel ca imaginea din previzualizarea de mai sus. Să aruncăm o privire asupra modului în care funcționează cardurile de conținut.
Cum funcționează cardurile de conținut?
Cardurile de conținut folosesc meta date grafice deschise pentru a trage informațiile despre link. Dacă nu știți despre meta date grafice deschise, atunci trebuie să verificați ghidul nostru despre cum să adăugați meta date grafice deschise Facebook în WordPress.
Facebook a început protocolul grafic deschis și acum este folosit de milioane de site-uri web din întreaga lume. Acesta permite proprietarilor de site-uri să furnizeze informații structurate despre un articol.
Aceste date sunt utilizate de Facebook, Twitter, etc pentru a afișa informații când cineva împărtășește link-ul de pe platforma lor.
Din cauza popularității și a accesibilității rețelei sociale Facebook, cele mai multe site-uri web au meta date grafice deschise în articolele lor.
Cardurile de conținut vin, de asemenea, cu o schimbare frumoasă pentru site-urile web care nu au meta date grafice deschise. Dacă adăugați un astfel de link, acesta va folosi imaginea de destinație substituțională implicită pentru imaginea recomandată și va afișa titlul paginii legate.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Cum se adaugă carduri de conținut în WordPress?
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Carduri de conținut. La activare, vă puteți îndrepta pentru a crea un post nou sau pentru a edita unul existent.
În ecranul editorului post, veți observa un nou buton în editorul vizual etichetat CC.
Dacă faceți clic pe acesta, veți afișa o fereastră pop-up cu cartea de conținut.

Pur și simplu furnizați link-ul către pagina pe care doriți să o încorporați ca carte de conținut, bifați caseta destinație dacă doriți să deschideți linkul într-o fereastră nouă și faceți clic pe butonul OK pentru a insera linkul în postarea dvs..
Veți observa că link-ul se va transforma imediat într-o cutie de conținut. Acesta va afișa o imagine pentru articol, titlu, descriere și numele site-ului web.
Imaginea articolului este afișată direct de la linkul pe care l-ați trimis și nu este stocat pe site-ul dvs. WordPress.

De asemenea, puteți adăuga cartela de conținut utilizând un scurt cod ca acesta:
[contentcards url = "http://wpbeginner.com"]
După adăugarea de carduri de conținut la postarea dvs., puteți salva și previzualiza. Observați că cardurile de conținut sunt pe deplin receptive și vor arăta excelent pe toate dispozitivele.
Conversia automată a legăturilor în carduri de conținut pentru anumite site-uri
Dacă doriți doar să creați carduri de conținut pentru anumite site-uri, puteți face acest lucru în setările pluginului. Mergi la Setări »Carduri de conținut și adăugați numele domeniilor pe care doriți să le includeți pe lista albă.

Site-urile pe care le adăugați aici vor acționa ca embedurile YouTube în WordPress. Tot ce trebuie să faceți este să adăugați o legătură și pluginul îl va converti automat într-o cartelă de conținut.
Schimbarea aspectului cardurilor de conținut
Pluginul vine cu două skin-uri implicite pentru carduri de conținut care pot fi modificate din pagina cu setările pluginului.
De asemenea, puteți schimba aspectul cardurilor de conținut prin copierea fișierelor implicite ale skinului în directorul de teme tematic sau copil.
Fișierele de pe piele sunt situate în / Wp-content / plugins / content-carduri / skin-uri / default / pliant. Veți avea nevoie de un client FTP pentru a descărca fișierele pe computer și apoi încărcați-le înapoi în directorul temă sau temă copil.
După aceasta, puteți edita aceste fișiere utilizând orice editor de text simplu. Dacă vă este greu să editați și să schimbați CSS, atunci este posibil să încercați să încercați CSS Hero. Acesta este un plugin ușor de folosit, care vă permite să modificați CSS utilizând o interfață grafică simplă.
Sperăm că acest articol v-a ajutat să adăugați cărți de conținut frumoase pentru legături externe în WordPress. Puteți dori, de asemenea, să vedeți ghidul nostru cu privire la modul de a crea cu ușurință galerii de imagini receptive în WordPress cu Envira.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


