Cum să măriți angajamentul utilizatorului cu Swifty Bar pentru WordPress

Cum pot să-mi sporească angajamentul față de utilizatori este o întrebare pe care am primit-o foarte mult în ultima vreme. Am scris mai multe articole despre acesta, cum ar fi utilizarea sistemului de puncte și post reacții. În acest articol, vă vom arăta cum să stimulați implicarea utilizatorilor cu un Swifty Bar pentru WordPress.

Ce este Swifty Bar și cum stimulează implicarea utilizatorului?
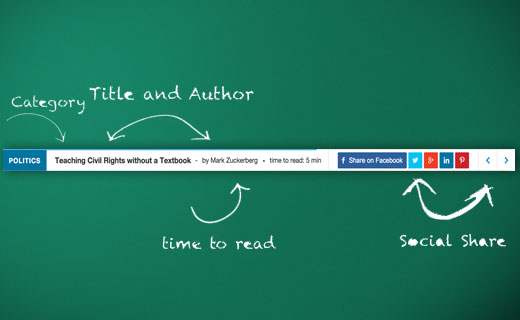
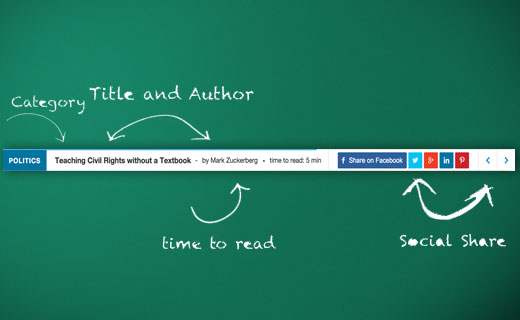
Swifty Bar este un plugin WordPress care adaugă un subsol lipicios în partea de jos a postărilor. Această bară din subsol prezintă categoria post, autorul și linkurile pentru a partaja postarea pe social media.
De asemenea, arată timpul estimat pentru a citi o postare cu o bara de progres care se mișcă înainte, pe măsură ce utilizatorul scroll în jos.

Cele mai multe butoane de partajare socială se ascund când utilizatorii scot în jos pentru a citi un articol. Legătura cu comentariile, autorul și categoriile nu este, de asemenea, vizibilă în timpul derulării unui articol.
Acesta este motivul pentru care utilizatorii părăsesc pagina dvs. fără a se angaja în orice fel cu conținutul.
Există pluginuri care pot adăuga bara socială plutitoare în partea de sus a mesajelor WordPress. Cu toate acestea, barul Swifty îl duce la nivelul următor deoarece oferă și informații despre categorii și autor.
Este pe deplin receptiv și arată excelent pe dispozitivele mobile.

Configurarea bara Swifty
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Swifty Bar. La activare, trebuie să vizitați Setări »Swifty Bar pentru a configura setările pluginului.

Prima opțiune din pagina de setări este dezactivarea barei. Asigurați-vă că nu este bifată. Această opțiune este disponibilă numai pentru depanare.
Cea mai importantă opțiune este să selectați "Afișați pe ce tipuri de posturi". Asigurați-vă că selectați postări, altfel bara nu va apărea pe site-ul dvs. Dacă folosiți alte tipuri de posturi personalizate, atunci acestea vor apărea și aici.
Restul opțiunilor sunt toate explicative. Opțiunile implicite ar funcționa pentru majoritatea site-urilor Web, dar le puteți modifica dacă aveți nevoie.
Bara swifty vine cu 7 scheme de culori construite pentru a alege de la. Trebuie să alegeți o schemă de culori care să complimente schema de culori a temei WordPress.
De asemenea, puteți dezactiva funcțiile Swifty Bar din secțiunea Activare / dezactivare module swifty bar. Pur și simplu bifați caseta de lângă un modul și va fi dezactivată. Acest lucru este util în special dacă nu doriți să afișați o anumită rețea socială în Swift Bar.
Nu uitați să faceți clic pe butonul salvați modificările pentru a stoca setările. Puteți vizita acum orice postare de pe site-ul dvs. pentru a vedea Swifty Bar în acțiune.
Sperăm că acest articol v-a ajutat să vă îmbogățiți angajamentul cu Swifty Bar pentru WordPress. De asemenea, ați putea dori să vedeți lista noastră de 7 trebuie să aibă plug-in-uri de social media și instrumente pentru bloggeri.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


