Cum de a adăuga cu ușurință CSS personalizat pe site-ul dvs. WordPress

Uneori s-ar putea să fiți nevoit să adăugați CSS personalizat în site-ul dvs. WordPress. Poate că este pentru că urmăriți un tutorial pe WPBeginner. Dacă utilizați FTP este prea confuz, atunci există o modalitate mai ușoară de a adăuga CSS pe site-ul dvs. În acest articol, vă vom arăta cum să adăugați CSS personalizat pe site-ul dvs. WordPress fără a edita fișiere tematice.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă plac tutorialele video sau doriți să vă mișcați în ritmul propriu, continuați să citiți instrucțiunile de mai jos.
Metoda 1: Adăugarea personalizării CSS utilizând personalizatorul de teme
Din moment ce WordPress 4.7, utilizatorii pot adăuga acum CSS personalizat direct din zona de administrare WordPress. Acest lucru este foarte simplu și veți putea vedea modificările dvs. cu ajutorul unei previzualizări live instantaneu.
Treceți la Teme »Personalizare pagină.

Aceasta va lansa interfața personalizată temă WordPress.
Veți vedea previzualizarea live a site-ului dvs. cu o grămadă de opțiuni pe panoul din stânga. Faceți clic pe fila CSS suplimentară din panoul din stânga.

Fila va aluneca pentru a vă arăta o casetă simplă în care puteți adăuga CSS personalizat. De îndată ce adăugați o regulă CSS validă, veți putea să o vedeți aplicată pe panoul de previzualizare live al site-ului dvs. Web.

Puteți continua să adăugați cod CSS personalizat, până când sunteți mulțumit de modul în care arată pe site-ul dvs..
Nu uitați să faceți clic pe butonul "Salvați & publicați" în partea de sus atunci când ați terminat.
Notă: Orice CSS personalizat pe care îl adăugați utilizând personalizatorul temelor este disponibil numai pentru acea temă particulară. Dacă doriți să îl utilizați cu alte teme, atunci va trebui să îl copiați și să îl inserați pe noua temă folosind aceeași metodă.
Metoda 2: Adăugarea unui CSS personalizat utilizând un plugin
Această metodă necesită instalarea unui plugin. Este deosebit de util pentru utilizatorii care nu folosesc WordPress 4.7 sau versiuni ulterioare ale WordPress.
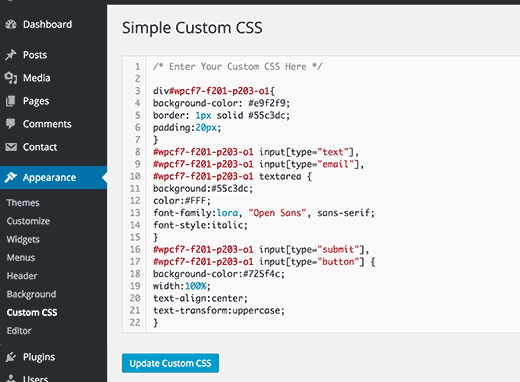
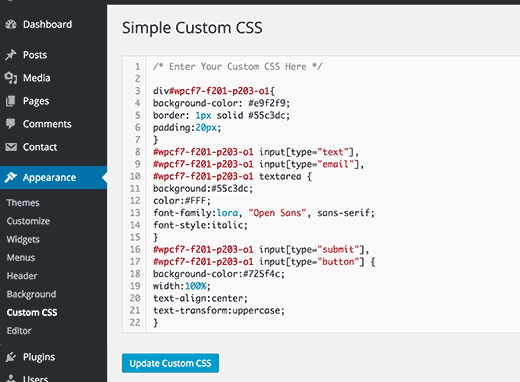
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Simple Custom CSS. La activare pur și simplu du-te la Aspect »CSS personalizat și scrieți sau lipiți CSS personalizat.

Nu uitați să apăsați butonul "Actualizați personalizat CSS" pentru a stoca CSS.
Acum puteți vedea site-ul dvs. web pentru a vedea acțiunea personalizată CSS în acțiune.
Notă: Un alt avantaj al utilizării acestei metode este că CSS personalizat va fi disponibil chiar și atunci când schimbați tema.
Utilizarea unui plugin personalizat CSS vs. Adăugarea CSS în Temă
Ambele metode descrise mai sus sunt recomandate începătorilor. Utilizatorii avansați pot adăuga, de asemenea, CSS personalizat direct la temele lor.
Cu toate acestea, nu se recomandă adăugarea de fragmente CSS personalizate în tema părinte. Modificările dvs. CSS vor fi pierdute dacă actualizați accidental tema fără salvarea modificărilor personalizate.
Cea mai bună abordare este folosirea unei teme de copil. Cu toate acestea, mulți începători nu doresc să creeze o temă pentru copii. În afară de adăugarea de CSS personalizate, ei nu știu cu adevărat cum vor folosi acea temă a copilului.
Utilizarea unui plugin CSS personalizat vă permite să stocați independent CSS independent de tema dvs. În acest fel, puteți schimba cu ușurință teme și CSS personalizat va fi în continuare acolo.
O altă modalitate excelentă de a adăuga CSS personalizat pe site-ul dvs. WordPress este prin utilizarea pluginului CSS Hero. Acest plugin minunat vă permite să editați aproape totul în site-ul dvs. WordPress fără a scrie o singură linie de cod.

Sperăm că acest articol a ajutat la adăugarea de css personalizat pe site-ul dvs. WordPress. S-ar putea să doriți să vedeți și modul în care ghidul nostru despre cum să creați un plugin WordPress specific site-ului pentru a stoca fragmentele de cod personalizate.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


