Cum să etichetați imagini în WordPress cu WordPress Media Tagger

WordPress are o funcție de încărcare și de manipulare a imaginilor. Cu toate acestea, dacă rulați un blog de fotografie sau conținutul principal este în format imagine, atunci ați observat că WordPress nu are un sistem adecvat de sortare a imaginilor și a altor fișiere media. De asemenea, nu are o caracteristică de căutare drăguță care ar putea permite utilizatorilor să caute imagini pe un site web. În acest articol vă vom arăta cum să etichetați imagini în WordPress cu WordPress Media Tagger. Folosind acest lucru cu unul dintre cele mai bune teme de fotografie WordPress din 2012, puteți crea minunate site-uri de fotografie.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Primul lucru pe care trebuie să îl faceți este să instalați și să activați pluginul WP MediaTagger. După activarea pluginului, mergeți la Setări »Media Tagger pentru a sorta imaginile și pentru a configura opțiunile pluginului.
WP Media Tagger este succesorul pluginului WordPress Image Tagger. Funcționează cu etichetele dvs. postale existente, deci dacă nu ați creat încă etichete, atunci pluginul vă va cere să creați mai întâi o listă de etichete. Mergi la Mesaje »Etichete pentru a adăuga etichetele pe care doriți să le utilizați pentru imagini în biblioteca dvs. media. Dacă utilizați deja etichete pentru postările dvs., atunci pagina de setări WP Media Tagger va afișa etichete de sub fiecare fișier imagine. Selectați etichetele pe care doriți să le utilizați și apăsați butonul Set și Următorul.

După ce plasați imaginile, trebuie să pregătiți o pagină de căutare. Creați o pagină nouă în WordPress (puteți să îi dați titlul pe care îl considerați potrivit). Tot ce trebuie să faceți este să lipiți pur și simplu acest scurtcod în pagină și să-l publicați.
[Mediatagger]
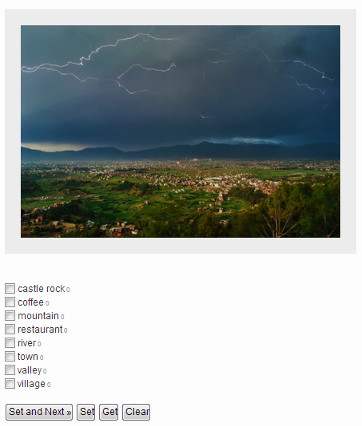
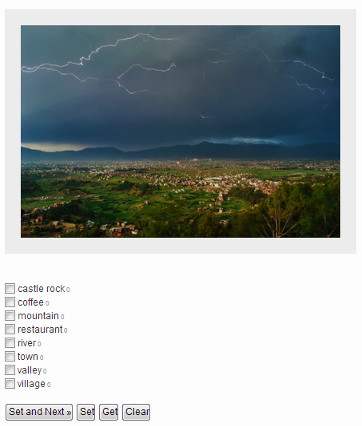
Astfel ar arăta pagina dvs. de căutare:

Există o serie de opțiuni disponibile pentru configurarea dvs. pentru a controla comportamentul căutării de etichete media. Pentru a configura aceste opțiuni, accesați pagina cu setările pluginurilor și căutați Formatele de căutare sub opțiunile Media Tagger. Puteți alege dacă doriți să aveți un nor de etichete, un formular de căutare sau o listă de etichete cu caseta de selectare. De asemenea, puteți permite sau interzice utilizatorilor să comute între formate de căutare. De asemenea, puteți alege culoarea cadrului imaginii, culoarea textului cloud tag și alte setări de stil aici.

În aceeași pagină de setări, puteți permite, de asemenea, ca WP Media Tagger să utilizeze categorii în locul etichetelor sau să utilizeze ambele categorii.
WP Media Tagger plugin-ul vine, de asemenea, cu un widget media tag-ul cloud. Dacă te duci la Aspect »Widgeturi, atunci veți vedea Media Tagger widget. Trageți și plasați widgetul în bara laterală. Va trebui să furnizați linkul către pagina pe care ați creat-o pentru rezultatele căutării imaginilor. Aceasta este pagina pe care am creat-o mai devreme folosind codul scurt [Mediatagger].

Sperăm că acest articol vă ajută să sortați fotografii și imagini pe site-ul dvs. WordPress. Ne-ar plăcea să știm cum sortați și etichetați imagini pe site-urile blog-urilor dvs. sau pe site-urile web WordPress cu conținut primar. Spuneți-ne în comentariile de mai jos.


