Cum să personalizați meniul Orange Bar în browserul Firefox

 Interfața Firefox este complet personalizabilă, inclusiv butonul de meniu portocaliu Firefox. Puteți schimba numele sau culoarea dvs. la orice doriți - puteți seta chiar și o imagine de fundal personalizată sau puteți adăuga propriul logo. După ce ați modificat aspectul butonului însuși, puteți personaliza cu ușurință opțiunile care apar când faceți clic pe butonul meniului Firefox.
Interfața Firefox este complet personalizabilă, inclusiv butonul de meniu portocaliu Firefox. Puteți schimba numele sau culoarea dvs. la orice doriți - puteți seta chiar și o imagine de fundal personalizată sau puteți adăuga propriul logo. După ce ați modificat aspectul butonului însuși, puteți personaliza cu ușurință opțiunile care apar când faceți clic pe butonul meniului Firefox.
Pentru a face cele mai multe dintre aceste modificări, vom edita fișierul userChrome.css al Firefox - modificând acest fișier, putem schimba aspectul și funcționalitatea interfeței Firefox 3 Firefox Add-Ons care oferă funcțiile Chrome pe care le iubiți și pe Miss 3 Firefox Add -Cu toate acestea oferă funcțiile Chrome pe care le-ați iubit și pe domnișoara După cum probabil ați experimentat-vă, când vă obișnuiți cu un browser, indiferent de neplăceri, există anumite caracteristici care cresc cu adevărat asupra dvs. Caracteristicile pe care le simțiți că nu le puteți face fără, și păstrează ... Citește mai mult. Fișierul userChrome.css este localizat în folderul dvs. de profil Firefox Cum se utilizează profilele Firefox și se rulează mai multe profile Firefox Cum se utilizează profilele Firefox și se rulează mai multe profile Firefox Firefox stochează datele dvs. browser-ului, istoricul, preferințele, extensiile, și orice altceva - într-un director cunoscut ca un profil. Fiecare cont de utilizator are un singur profil în mod prestabilit, dar nu trebuie să ... Citește mai mult - dacă acest fișier nu există, va trebui să îl creați.
Crearea fișierului dvs. userChrome.css
Pentru a deschide folderul profilului dvs. Firefox, faceți clic pe butonul meniu portocaliu Firefox, indicați spre Ajutor și selectați Informatii de depanare. Derulați în jos și faceți clic pe Afișați dosarul pe pagina care se deschide.

În folderul de profil Firefox care apare, faceți dublu clic pe crom , apoi faceți dublu clic pe fișierul userChrome.css din interiorul acestuia pentru al edita cu Notepad. Puteți, de asemenea, să o editați cu orice alt editor de text AkelPad vs Notepad Plus - poate chiar să concureze ca o alternativă Notepad? AcelPad vs Notepad Plus - poate chiar să concureze ca o alternativă Notepad? Există o mulțime de înlocuitori Notepad acolo și se pare că toată lumea are propriul lor favorit. Notepad ++ este unul dintre cele mai populare, dar AkelPad este o opțiune mai minimă. AkelPad este un program rapid, ... Citește mai mult pe care îl preferi, cum ar fi Notepad ++ Soup Up Notepad ++ Text Editor cu pluginuri din Depozit Notepad Plus [Windows] Soup Up Notepad ++ Text Editor cu pluginuri din Notepad Plus Repository [Windows] Notepad ++ este un înlocuitor demn pentru Windows "în construit și mult iubit editor de text, și vine foarte recomandat dacă sunteți un programator, web designer sau pur și simplu cineva care se află în nevoie de un simplu ... Citește mai mult .
Dacă nu vedeți dosarul crom sau fișierul userChrome.css, va trebui să le creați. Faceți clic dreapta în folderul profilului Firefox care a apărut după ce ați dat clic pe buton, indicați spre Nou, Selectați Pliant, și numește-o crom. Deschide crom și creați un nou fișier text în același mod, denumindu-l userChrome.css (înlocuiți extensia .txt cu .css). Dacă nu vedeți extensia de fișier .txt, va trebui să spuneți Windows să nu ascundă extensiile de fișiere 4 Probleme și remedii obișnuite Windows 7 4 Probleme și remedii obișnuite Windows 7 Citiți mai multe .

Personalizarea aspectului butonului
Copiați și inserați următorul cod în fișierul userChrome.css pentru a începe:
adresa urlului url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# apmenu-button
fundal: #orange! important;
# appmenu-button dropmarker: înainte de
conţinut: “Firefox” !important;
culoare: #FFFFFF! important;
# apmenu-buton .button-text
afișare: nici unul! important;
Dacă aveți deja un text în fișierul userChrome.css, omiteți prima linie (cea care începe cu @namespace) și copiați celelalte linii de text în partea de jos a fișierului.
Fiecare linie este pre-completă cu setările implicite, dar puteți schimba fiecare setare.
- Pentru a schimba culoarea de fundal a butonului: Schimbați #orange după fundal: la altă culoare. De exemplu, pentru a utiliza un albastru închis, înlocuiți #orange cu # 0404B4.
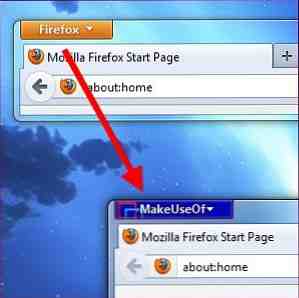
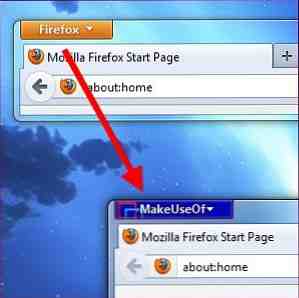
- Pentru a schimba textul butonului: A inlocui “Firefox” cu numele dorit. De exemplu, ați putea intra “A te folosi de”.
- Pentru a schimba culoarea textului butonului: Înlocuiți #FFFFFF după culoare: cu culoarea dorită. Implicit #FFFFFF reprezintă alb - pentru a utiliza un gri deschis, utilizați în schimb #F2F2F2.
Pentru a alege culorile personalizate, veți avea nevoie de codul de culoare hexagonală (cunoscut și sub numele de cod de culoare HTML) pentru culoarea dorită. Puteți obține aceste informații dintr-o varietate de site-uri sau programe, inclusiv RaphaelColorPicker, pe care le-am acoperit în director.
După ce am făcut trucurile de mai sus, am ajuns la următorul cod:
adresa urlului url (“http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul”);
# apmenu-button
fundal: # 0404B4! important;
# appmenu-button dropmarker: înainte de
conţinut: “A te folosi de” !important;
culoare: # F2F2F2! important;
# apmenu-buton .button-text
afișare: nici unul! important;

Salveaza userChrome.css fișier și reporniți Firefox după efectuarea modificărilor.

Adăugarea unei imagini de fond sau a unui logo
Poate doriți să personalizați mai mult butonul adăugând o imagine de fundal personalizată. Acest lucru poate fi folosit pentru a adăuga logo-ul organizației (sau orice altă imagine care vă place) la butonul meniului Firefox.
Pentru a face acest lucru, înlocuiți-l “fundal: #orange! important;” line cu următoarea linie:
fundal-imagine: url (“image.png”) !important;
A inlocui image.png de mai sus, cu calea completă către fișierul dvs. imagine. Aceasta poate fi o cale locală care începe cu fişier:// sau o cale îndepărtată (URL) care începe cu http: //.
De asemenea, puteți include atât fundalul, cât și imaginea de fundal: linii. Dacă imaginea de fundal este parțial transparentă, va fi suprapusă peste culoarea de fundal. De exemplu, dacă am avea un fișier de imagine PNG numit makeuseof.png stocat în dosarul Imagini al contului meu de utilizator, aș putea folosi următorul cod pentru secțiunea apmenu-buton:
# apmenu-button
fundal: # 0404B4! important;
fundal-imagine: url (“file: /// C: /Users/Chris/Pictures/makeuseof.png”) !important;

Personalizarea conținutului meniului
Utilizați addonul de meniuri personale pentru Firefox pentru a personaliza opțiunile care apar când faceți clic pe butonul meniului Firefox. Acest addon vă oferă o Editați acest meniu când faceți clic pe butonul meniului Firefox.

Faceți clic pe opțiune și veți vedea o fereastră grafică ușor de utilizat pentru editarea conținutului meniului portocaliu Firefox. Puteți să adăugați opțiuni noi, să eliminați cele existente sau să le rearanjați.

Dacă sunteți un utilizator Firefox, asigurați-vă că verificați lista noastră actualizată în mod regulat cu cele mai bune add-on-uri Firefox.
Cum personalizați și optimizați instalarea Firefox? Lăsați un comentariu și împărtășiți orice trucuri interesante pe care le folosiți!
Explorați mai multe despre: Mozilla Firefox.


