Elementele de bază ale inspectării elementelor Personalizarea WordPress pentru utilizatorii DIY

Ați vrut vreodată să editați temporar o pagină web pentru a vedea cum ar arăta cu anumite culori, fonturi, stil etc. Este posibil cu ajutorul unui instrument care există deja în browserul dvs. numit Inspect Element. Acesta este un vis devenit realitate pentru toți utilizatorii DIY atunci când aflăm despre asta. În acest articol, vă vom arăta elementele de bază ale elementului de inspectare și modul de utilizare a acestuia cu site-ul dvs. WordPress.

Ce este Inspect Element sau Instrumente pentru dezvoltatori?
Browserele web moderne, cum ar fi Google Chrome și Mozilla Firefox, au instrumente integrate care permit dezvoltatorilor web să depisteze erorile. Aceste instrumente afișează codul HTML, CSS și JavaScript pentru o pagină și modul în care browserul execută codul.
Folosind instrumentul Inspect Element, puteți edita codul HTML, CSS sau JavaSCript pentru orice pagină web și puteți vedea modificările live (numai pe computer).
Pentru un proprietar al site-ului DIY, aceste instrumente vă pot ajuta să previzualizați modul în care ar arăta un design al site-ului fără a face efectiv modificările pentru toată lumea.
Pentru scriitori, aceste instrumente sunt minunate, deoarece puteți schimba cu ușurință informațiile personale de identificare atunci când luați capturile de ecran eliminând necesitatea de a blur afară toate elementele.
Pentru agenții de asistență, este o modalitate excelentă de a identifica eroarea care ar putea cauza galeriile dvs. să nu se încarce sau glisoarele dvs. să nu funcționeze corect.
Pur și simplu zgâriem suprafața cazurilor de utilizare. Inspectați elementul este foarte puternic.
În acest articol, ne vom concentra pe Inspect Element în Google Chrome, deoarece acesta este browserul nostru de alegere. Firefox are propriile instrumente de dezvoltare care pot fi invocate și prin selectarea elementului de inspectare din meniul browserului.
Gata? Să începem.
Tutorial video
Abonați-vă la WPBeginnerDacă nu vă place videoclipul sau aveți nevoie de mai multe instrucțiuni, continuați să citiți.
Lansarea inspectării elementului și localizarea codului
Puteți lansa instrumentul pentru inspectarea elementelor prin apăsarea tastelor CTRL + Shift + I de pe tastatură. Alternativ, puteți să faceți clic oriunde pe o pagină web și să selectați un element de inspectare din meniul browserului.

Fereastra browserului dvs. va fi împărțită în două, iar fereastra inferioară va afișa codul sursă al paginii web.
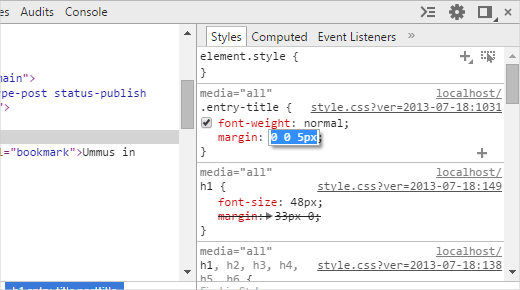
Fereastra pentru instrumentul dezvoltatorului este în continuare împărțită în două ferestre. În stânga, veți vedea codul HTML pentru pagină. În panoul din dreapta, veți vedea regulile CSS.

Pe măsură ce mutați mouse-ul peste sursa HTML, veți vedea zona afectată evidențiată pe pagina web. De asemenea, veți observa modificarea regulilor CSS pentru a afișa CSS pentru elementul pe care îl vizualizați.

Puteți, de asemenea, să luați indicatorul mouse-ului pe un element din pagina web, să faceți clic dreapta și să selectați elementul de inspectare. Elementul la care ați indicat va fi evidențiat în codul sursă.
Codul de editare și depanare în Inspect Element
Atât HTML cât și CSS din fereastra elementului inspectare pot fi editate. Puteți să faceți dublu clic oriunde în codul sursă HTML și să modificați codul după cum doriți.

De asemenea, puteți dubla și modifica toate atributele și stilurile din panoul CSS. Pentru a adăuga o regulă de stil personalizat, faceți clic pe pictograma + din partea de sus a panoului CSS.

Pe măsură ce efectuați modificări în CSS sau HTML, aceste modificări vor fi reflectate instantaneu în browser.

Rețineți că orice modificări pe care le faceți aici nu sunt salvate nicăieri. Inspectați elementul este un instrument de depanare și nu vă scrie modificările înapoi la fișierele de pe server. Aceasta înseamnă că, dacă actualizați pagina, toate modificările vor dispărea.
Pentru a face efectiv modificările, va trebui să editați foaia de stil a temei WordPress sau șablonul relevant pentru a adăuga modificările pe care doriți să le salvați.
Înainte de a începe să editați tema WordPress existentă utilizând instrumentul Inspect Element, asigurați-vă că salvați toate modificările prin crearea unei teme copil.
Găsiți cu ușurință erori pe site-ul dvs.
Inspectați elementul are o zonă denumită Consola care arată toate erorile care există pe site-ul dvs. Web. Când încercați să depanați o eroare sau solicitați asistență de la autorii pluginurilor, este întotdeauna util să vă uitați aici pentru a vedea ce sunt erorile.

De exemplu, dacă ați fost un client OptinMonster întrebându-vă de ce optinul dvs. nu se încarcă, atunci puteți găsi cu ușurință problema "pagina dvs. slug nu se potrivește".
Dacă bara de partajare nu funcționa corect, puteți vedea că există o eroare de JavaScript.
Unelte precum Inspect Element Console și SupportAlly vă ajută să obțineți un suport mai bun pentru clienți, deoarece echipa de asistență tehnică îi place pe clienții care își iau inițiativa în furnizarea unui feedback detaliat al problemei.
Sperăm că acest articol v-a ajutat să aflați elementele de bază ale elementului de inspectare și cum să îl utilizați cu site-ul dvs. WordPres. Ați putea dori, de asemenea, să aruncați o privire la foaia implicită de generare a chestionarelor CSS generate de WordPress pentru a vă accelera abilitățile de dezvoltare a temelor.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Google+.


