Cum se adaugă câmpuri suplimentare la încărcătorul WordPress Media Uploader

În timp ce lucram la un proiect în care am creat o galerie foarte cool, alimentată în totalitate de atașamentele WordPress și un tip de post personalizat, am găsit nevoia de a adăuga câmpuri suplimentare în WordPress media uploader. Aceste câmpuri suplimentare ne-au permis să acordăm fiecărui fotograf un credit adăugând numele fotografului, precum și adresa URL a acestuia pe fiecare pagină a imaginii. WordPress stochează imaginile ca mesaje în tipul postului de atașament, prin urmare adăugarea de meta date este la fel ca adăugarea câmpurilor personalizate. Deoarece atașamentele WordPress nu au un UI de câmpuri personalizate, trebuie să adăugăm câmpuri personalizate încărcătorului media pentru a colecta meta date. În acest articol, vă vom arăta cum să adăugați câmpuri suplimentare în WordPress Media Uploader.
Vom folosi următoarele filtre pentru a face schimbarea: attachment_fields_to_edit și attachment_fields_to_save
Pentru un proiect ca acesta, vă recomandăm să creați un plugin specific site-ului și să adăugați următorul cod. Cu toate acestea, puteți adăuga în continuare codurile în fișierul functions.php al temei pentru a funcționa.
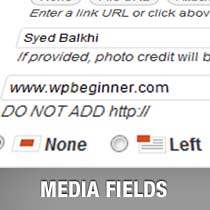
/ ** * Adauga câmpurile Nume și URL ale fotografului la încărcătorul media * * @param $ form_fields array, câmpurile pentru a include în formularul de atașament * @param $ post object, înregistrarea atașamentului în baza de date * @return $ form_fields, câmpurile modificate * / funcția be_attachment_field_credit ($ form_fields, $ post) $ form_fields ['be-photographer-name'] = array post-> ID, 'be_photographer_name', true), 'ajutor' => 'Dacă este furnizat, creditul foto va fi afișat',); $ form_fields ['be-photographer-url'] = array ('label' => 'URL utilizator', 'input' => 'text', 'value' => get_post_meta ($ post-> ID, 'be_photographer_url' adevărat), "ajutor" => "Adăugați URL-ul unui fotograf",); returnați $ form_fields; add_filter ('attachment_fields_to_edit', 'be_attachment_field_credit', 10, 2); / ** * Salvați valorile fotografului Numele și adresa URL din încărcătorul mass-media * * @param $ post array, datele postului pentru baza de date * @param $ array atașament, câmpurile de atașament din formularul $ _POST * @return $ post array, * / funcția be_attachment_field_credit_save ($ post, $ attachment) if (isset ($ attachment ['be-photographer-name']) update_post_meta ($ post ['ID' -Nume'] ); dacă este (isset ($ attachment ['be-photographer-url'])) update_post_meta ($ post ['ID'], 'be_photographer_url', esc_url ($ attachment ['be-photographer-url')); returnați $ post; add_filter ('attachment_fields_to_save', 'be_attachment_field_credit_save', 10, 2); ?> Codul de mai sus va adăuga două câmpuri de text la Media Uploader numit Nume fotograf și Adresa URL a fotografului. Puteți observa că în imaginea de mai jos:

Explicarea codului: În prima funcție, pur și simplu folosim o matrice pentru a specifica eticheta câmpului, tipul de intrare, valoarea și textul de ajutor. A doua funcție verifică dacă a fost setată o valoare pentru acele câmpuri. Dacă valoarea este setată, atunci metadatele postate sunt actualizate.
Dacă doriți să afișați câmpurile în șablonul dvs. de atașamente, introduceți pur și simplu următoarele coduri în bucla:
echo get_post_meta ($ post-> ID, 'be_photographer_url', true);
Dacă doriți să afișați câmpurile pentru imaginea recomandată în șablonul dvs. de arhivă sau în orice alt șablon, atunci pur și simplu utilizați:
echo get_post_meta (get_post_thumbnail_id (), 'be_photographer_url', adevărat);
Sperăm că vă place acest articol. Pentru cei care nu știu cum să creeze un șablon de atașament, nu vă faceți griji. În următorul articol, vom discuta cum să creăm un șablon de atașament în WordPress.
Sfat pentru Bill Erickson că ne-a arătat cum să facem asta.


