Cum se adaugă textul cu loc de substituire în Formulare gravitabilă

Dacă nu știți deja, Gravity Forms de departe este cel mai începător prietenos formular WordPress de contact de contact acolo. Noi o folosim pe site-ul nostru de Galerie WordPress, pe site-ul WordPress Cupoane, și aproape toți clienții noi. Recent, în timp ce lucrăm la site-ul unui client, a trebuit să modificăm stilul formularului pentru a se potrivi cu designul care ne-a cerut să plasăm text în text în formatul Gravity Forms. Din nefericire și surprinzător, această caracteristică nu este încorporată în Gravity Forms (încă). Deși au opțiunea de a adăuga textul cu substituent în câmpurile derulante și postarea câmpului: categorie, nu există opțiunea de a adăuga substituent pe câmpurile de introducere și câmpurile de textare. Aceasta a devenit o problemă imensă pentru noi. Am căutat în zona de sprijin pentru formularele Gravity, unde singura soluție disponibilă a fost un hack care nu funcționa corect. Deși ne-a permis să punem la dispoziție textul cu loc de substituire, a avut probleme majore. Dacă utilizatorul tocmai a lovit trimite fără a umple efectiv câmpul, formularul va valida mai degrabă decât de returnare a erorilor. După o căutare bună, am ajuns să găsim soluția. În acest articol, vă vom arăta cum să adăugați text substituent în formele de gravitate folosind filtrele jQuery și Gravity Form.
Deci, probabil că vă întrebați de ce am avut nevoie de un text de înlocuire atunci când există etichete? Ei bine, în designul la care lucrăm, nu am putut folosi etichete pentru scopuri de styling.

Tot ce trebuia să facem era să adăugăm o funcție folosind filtrele Gravity Forms și să folosim jQuery pentru a scoate textul.
Codul final
Codul final este de mai jos. Puteți să copiați și să inserați acest lucru în fișierul functions.php și să îl funcționați. Dar dacă doriți să citiți mai multe despre funcție și cum funcționează, continuați să citiți articolul. Continuați, de asemenea, să citiți textul pentru a vedea cum să adăugați textul cu substituent în câmpurile drop-down.
Primul lucru pe care a trebuit să-l facem era să adăugăm o valoare de substituent în câmpurile Gravity Forms din panoul de administrare. Pentru a face acest lucru, trebuie să deschideți fișierul functions.php al temei și să inserați următorul cod:
Acest mic bit de funcție va adăuga un câmp de text de tip placeholder în Gravity Forms backend. Exemplu de ecran exemplu este de mai jos:

Acum, că am adăugat câmpul în panoul de administrare, puteți continua și completați-l cu textul dorit. Următorul pas este să afișați textul pe formularul actual. Pentru a face acest lucru, vom folosi jQuery. Ceea ce trebuie să faceți este să lipiți următorul cod în fișierul functions.php al temei imediat după codul anterior:
/ * Utilizăm jQuery pentru a citi valoarea substituentului și a injecta-o în câmpul său * / add_action ('gform_enqueue_scripts', 'my_gform_enqueue_scripts', 10, 2); funcția my_gform_enqueue_scripts ($ form, $ is_ajax = false) ?> jQuery (function () $ field) / * Verificați dacă câmpul are un substituent substituent * / if (isset ($ field ['placeholder']) &&! ()) / *) Dacă există un text cu substituent, injectați-l ca o proprietate nouă în câmp utilizând jQuery * /?> jQuery ('# input __' „); ); Aceasta va scoate textul de substituire pe câmpurile de introducere și câmpurile de textare și va păstra validarea. Acum, când am acoperit acest lucru, este necesar să adăugăm text de înlocuire în câmpurile noastre de dropdown, pe care acest mic fragment nu ne face pentru noi. Din fericire, formularele Gravity au acel built-in implicit.
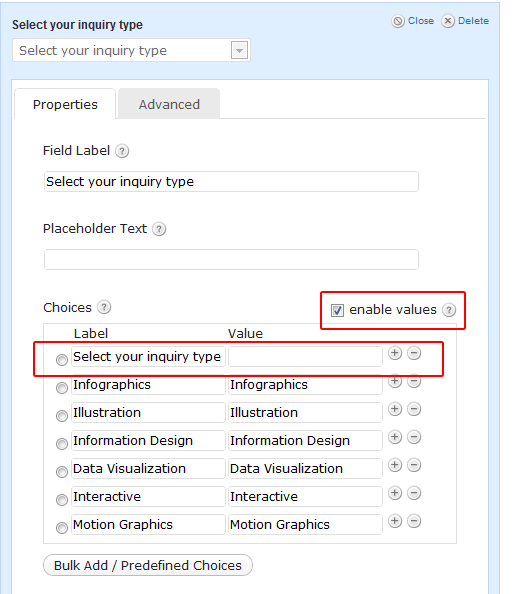
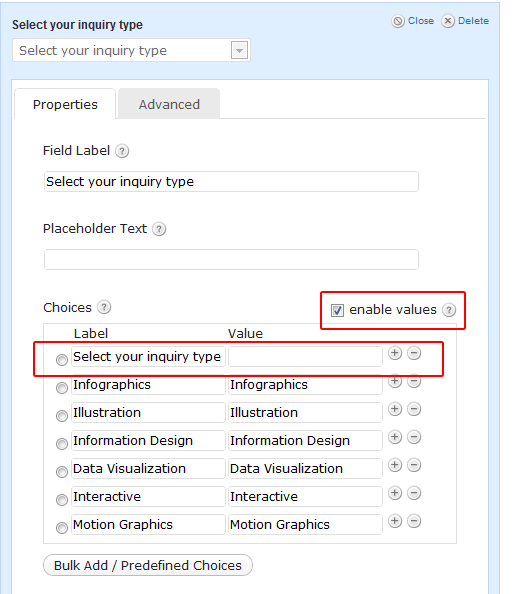
Adăugați un text de destinație în câmpul Drop Down Forms of Gravity
Tot ce trebuie să faceți este să creați o etichetă cu o valoare necompletată. Da, asta a sunat confuz pentru noi când am auzit-o pentru prima oară. Dar într-adevăr nu este. Deci, adăugați un câmp drop-down în formularul Gravity. Faceți clic pe caseta de selectare Enable Values (Activare valori). Apoi adăugați o etichetă cu o valoare necompletată. Consultați imaginea de ecran de mai jos:

Asta e tot ce trebuie să faceți pentru a adăuga textul cu substituent în formularul Gravity. Probabil vă întrebați dacă acesta este modul de contact WordPress prietenos pentru începători, atunci de ce nu ați adăugat ceva deja simplu? Ei bine, ne-am întrebat exact același lucru. Așa că fondatorul nostru @syedbalkhi a luat legătura cu unul dintre partenerii de la Gravity Forms, Carl Hancock. Mai jos este conversația pe care au avut-o:
@carlhancock orice șanse că ceva de genul asta devine construit în nucleul Gravity Forms? - http://ow.ly/6sWcz
- Syed Balkhi (@syedbalkhi) 13 septembrie 2011
@syedbalkhi Da. Speram ca suportul atributului placeholder HTML5 să se extindă astfel încât să putem folosi HTML5 pur. Dar nu a făcut-o.
- Carl Hancock (@carlhancock) 13 septembrie 2011
@syedbalkhi Așadar, încercam să ne oprim, așa că nu trebuia să facem apel la javascript. Din păcate, browserele nu au cooperat.
- Carl Hancock (@carlhancock) 13 septembrie 2011
Așa cum puteți vedea că este vorba despre ceva despre care sunt conștienți și că va fi adăugat în versiunile viitoare. Pentru a vedea toate lucrurile minunate, forme de gravitate pot face, pur și simplu verificați postul nostru despre Formele de gravitate.
Credit pentru funcția minunată și fragmentul jQuery merge la Jorge Pedret (@jorgepedret).