Cum se adaugă Dropdown Find-As-You-Type în WordPress Search

Am discutat câteva modalități de a face căutarea WordPress mai utilă. În acest articol vă vom arăta cum puteți adăuga un meniu derulant Find-as-you-type folosind pluginul Searchlight. Această extensie vă va permite să obțineți rezultate instantanee pe măsură ce introduceți în câmpul de căutare similar cu Google.
Primul lucru pe care trebuie să-l faceți este să instalați pluginul Search Light. Odată ce ați activat, arătați sub setările din panoul de administrare. Veți vedea un buton care spune "Searchlight". Dacă faceți clic pe aceasta, veți ajunge la o pagină unde puteți seta totul. În primul rând, veți observa că puteți selecta o temă vizuală. Aveți patru opțiuni construite: lumină, întuneric, curată și var. Cei dintre voi care sunt mai avansați pot intra și în fișierul CSS al plugin-ului și pot face modificări acolo. Apoi, selectați dacă doriți să afișați miniaturile postate în rezultate și specificați poziția exactă în care doriți să apară meniul derulant. Dacă sunteți familiarizat cu CSS, veți ști că această secțiune modifică poziționarea relativă. Ce înseamnă asta este că atunci când puneți un număr pozitiv în câmpul "sus", meniul derulant va fi mutat cu multe pixeli în jos față de poziția sa anterioară (offset de sus). Un număr negativ, totuși, îl va mișca. Același lucru este valabil și pentru câmpul "stânga". Un număr pozitiv va muta meniul derulant spre dreapta și un număr negativ la stânga.

În secțiunea următoare aveți opțiunea de a modifica textul afișat în panoul cu rezultatele căutării. Deși acest lucru este destinat traducerii (de aici titlul secțiunii), îl puteți folosi și pentru a efectua modificări. După ce alegeți câte rezultate doriți să afișați ultimul lucru pe care trebuie să-l faceți este să vă asigurați că ID-ul Formei de căutare și ID-ul câmpului de introducere sunt corecte. Valorile implicite pentru WordPress sunt deja introduse, dar dacă utilizați o temă modificată, este posibil să fiți nevoit să accesați fișierul searchform.php pentru a obține codurile dvs. de identitate. Acest lucru este important deoarece, dacă valorile sunt greșite, WordPress nu va ști unde să atașeze meniul derulant.

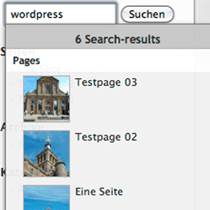
După ce totul a fost șters și ați terminat modificarea setărilor, salvați modificările și ar trebui să vedeți ceva care arată astfel atunci când începeți să introduceți în bara de căutare:

Descărcați Pluginul de căutare pentru lumină


