Cum se adaugă Citiți mai târziu butoanele la mesajele WordPress

Știm cu toții că adăugarea de instrumente pentru a ajuta utilizatorii să împărtășească și să salveze conținut, poate îmbunătăți experiența utilizatorului și poate avea un impact semnificativ asupra ratei de vizitatori. Fie că este vorba despre un buton Pinterest, butonul Google+ sau un buton Facebook, scopul este să încurajezi utilizatorii să se angajeze în conținutul dvs. În acest articol, vă vom arăta cum să adăugați un buton citit ulterior la postările dvs. WordPress. Acest lucru va oferi cititorilor dvs. o modalitate convenabilă de a vă citi mai târziu conținutul pe orice dispozitiv.
Vom folosi un instrument de marcare online numit Pocket pentru a adăuga butoanele citite mai târziu în WordPress. Buzunarul este disponibil pentru toate dispozitivele (iOS, Android, Kindle, PC și ca add-on pentru browser).

Adăugarea buzunarului - Citiți mai târziu butonul cu pluginul
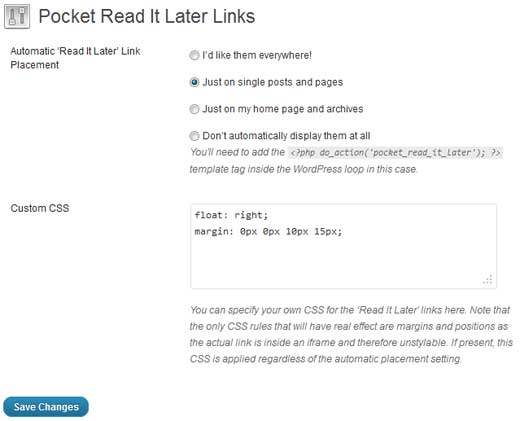
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Pocket Read it Later Links. După activarea pluginului puteți merge la Setări »Buzunar Citiți mai târziu pentru configurarea locului în care doriți să afișați butoanele citite mai târziu.

Puteți alege să adăugați butoanele citite mai târziu pe toate paginile, numai pe pagina principală, numai pe postări individuale și pe pagini, sau puteți controla chiar ieșirea din tema dvs. folosind funcția pe care au furnizat-o. Implicit, butonul citiți ulterior este aliniat în partea dreaptă a conținutului. Dacă doriți să o personalizați, puteți utiliza caseta de opțiuni personalizate CSS. Un exemplu de buton de citire ulterioară ar arăta astfel:

Adăugarea buzunarului - Citiți butonul ulterior fără un plugin
Chiar dacă pluginul pe care l-am menționat mai sus funcționează bine, generează un buton simplu fără marcă care nu se potrivește cu marca oficială Pocket. Dacă sunteți familiarizat cu modul în care funcționează temele WordPress și vă simțiți confortabil în ceea ce privește optimizarea, puteți folosi butonul oficial GetPocket.

Accesați pagina Pocket for Publishers pentru a obține codul butonului Pocket. Există trei opțiuni de dispunere disponibile. Este posibil să utilizați alte pluginuri de partajare socială (cum ar fi Twitter), deci alegeți aspectul care se potrivește cu celelalte butoane sociale de pe site-ul dvs..
Copiați codul și lipiți-l în fișierele tematice unde vreți să îl afișați. Dacă doriți să o afișați numai în paginile dvs. de postare unică, atunci veți lipi codul în fișierul single.php.
Sperăm că acest articol v-a ajutat să adăugați un buton citit ulterior la postările dvs. WordPress. Vrei să adaugi ceva de genul ăsta pe site-ul tău? Spuneți-ne, lăsând un comentariu mai jos.


