Cum se creează imagini interactive în WordPress

Doriți să creați o imagine interactivă pentru blogul dvs. WordPress? O imagine interactivă vă permite să evidențiați, să conectați și să animați anumite zone ale imaginii dvs. În acest articol, vă vom arăta cum să creați imagini interactive în WordPress.

Ce este o imagine interactivă?
O imagine interactivă are zone hotspot, evidențiază, link-uri, culori și multe altele. Este diferit de o imagine simplă pe care o încărcați în WordPress. Imaginile interactive sunt captivante și atrage utilizatorii pentru a vedea detalii ale imaginii. Puteți adăuga descrieri pe diferite părți ale unei imagini, puteți adăuga linkuri către pagini, evidențiați secțiuni și altele.

În această imagine, puteți vedea descrierea fructelor pe mouse peste baruri diferite. Puteți utiliza aceste imagini interactive pentru a stimula implicarea utilizatorilor și timpul petrecut pe site.
Să aruncăm o privire asupra modului în care puteți atrage atenția vizitatorilor asupra imaginilor interactive.
Crearea de imagini interactive în WordPress
Primul lucru pe care trebuie să-l faceți este să instalați și să activați pluginul Draw Attention. Pentru mai multe detalii, consultați ghidul nostru pas cu pas despre cum să instalați un plugin WordPress.
După activare, veți vedea un nou tip de articol personalizat în zona de administrare WordPress. Trebuie să mergi la Atrage Atenție »Adaugă Nou pentru a crea o imagine interactivă.

Începeți prin adăugarea unui titlu pentru această nouă imagine interactivă, astfel încât să puteți aminti cu ușurință. Pe această pagină, puteți crea un design interactiv pe imagini noi sau încărcate anterior. Puteți adăuga o nouă imagine făcând clic pe pictograma de încărcare a imaginii sau puteți selecta o imagine din biblioteca media WordPress.

Apoi, trebuie să faceți clic pe Publica buton.
După publicare, pluginul vă permite să editați imaginea și să evidențiați zone specifice, să adăugați culori, linkuri, zone de puncte hotspot și multe altele. Puteți derula până la Hotspot Areas și extindeți zona pe care se poate face clic pentru a previzualiza imaginea.
Pur și simplu deplasați mouse-ul și desenați zone care pot fi apelate pe imagine. Puteți selecta cu ușurință zonele hotspot și le puteți extinde pentru a crea o selecție.

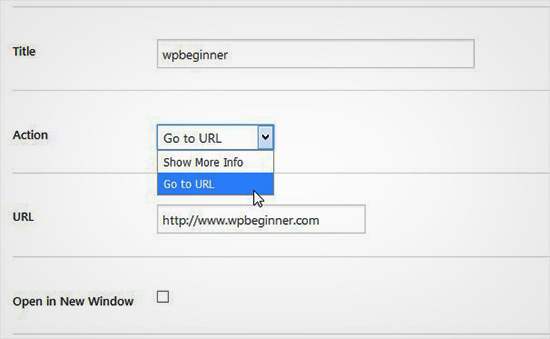
După desenarea zonei hotspot, trebuie să derulați în jos până la Acțiune drop down și selectați o acțiune pentru zona selectată pe imagine. Dacă alegeți Afișați mai multe informații, puteți adăuga pur și simplu o descriere pentru a explica zona hotspot din imagine. De asemenea, puteți adăuga un link în zona selectată utilizând opțiunea "Accesați URL-ul".

Puteți, de asemenea, să gestionați setările generale și să evidențiați stilul pentru linkul de acțiune, textul acțiunii, fundalul informațiilor și multe altele. Aceste setări vă pot ajuta să faceți imaginea mai interactivă.

Apoi trebuie să faceți clic pe Actualizați și copiați codul scurt pentru al adăuga în postarea sau pagina WordPress.

Pluginul vă permite să creați cât mai multe imagini interacțioase de care aveți nevoie utilizând imaginile încărcate anterior sau noi.

Importați și exportați imagini interactive
Dacă lucrați pe mai multe site-uri și doriți să importați / exportați imagini interactive, atunci este necesar același plugin Draw Attention pe ambele site-uri.
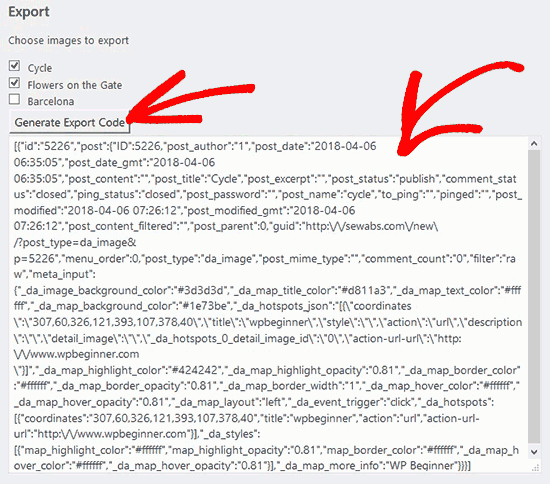
Pe primul site, trebuie să vizitați Atragerea atenției »Import / Export pagina și bifați imaginile pe care doriți să le exportați. Apoi faceți clic pe Generați codul de export și copiați codul.

După aceea, trebuie să mergeți la următorul site web și să vă asigurați că aveți activat pluginul Draw Attention. În continuare, trebuie să te duci Atragerea atenției »Import / Export pagina de la WordPress admin și lipiți codul în câmpul de import.

Mergeți mai departe și faceți clic pe Import și imaginile dvs. vor fi importate vor toate detaliile interactive pe care le-ați adăugat anterior.
Aceste imagini interactive sunt bune pentru WordPress SEO și atrage mai mulți vizitatori pe site-ul dvs. Cu toate acestea, este recomandat să comprimați imagini înainte de a le încărca pentru a îmbunătăți performanța site-ului.
Sperăm că acest articol v-a ajutat să învățați cum să creați imagini interactive în WordPress. Ați putea dori, de asemenea, să verificați ghidul nostru despre cum să încărcați leneș imagini în WordPress.
Dacă v-ați plăcut acest articol, vă rugăm să vă abonați la tutorialele video YouTube pentru canalul YouTube pentru WordPress. Ne puteți găsi pe Twitter și pe Facebook.


